[Windows Forms - C# version] NetWinCharts\CSharpWinCharts\scatterlabels.cs
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class scatterlabels : DemoModule
{
//Name of demo module
public string getName() { return "Custom Scatter Labels"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WinChartViewer viewer, int chartIndex)
{
// The XY points for the scatter chart
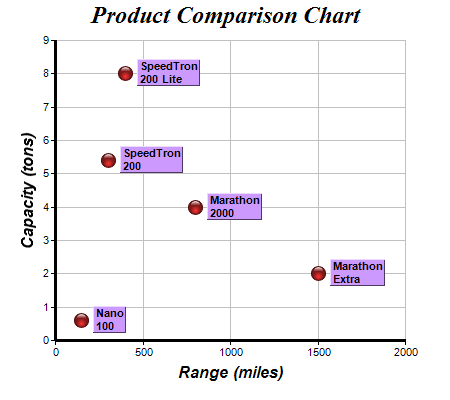
double[] dataX = {150, 400, 300, 1500, 800};
double[] dataY = {0.6, 8, 5.4, 2, 4};
// The labels for the points
string[] labels = {"Nano\n100", "SpeedTron\n200 Lite", "SpeedTron\n200",
"Marathon\nExtra", "Marathon\n2000"};
// Create a XYChart object of size 450 x 400 pixels
XYChart c = new XYChart(450, 400);
// Set the plotarea at (55, 40) and of size 350 x 300 pixels, with a light grey border
// (0xc0c0c0). Turn on both horizontal and vertical grid lines with light grey color
// (0xc0c0c0)
c.setPlotArea(55, 40, 350, 300, 0xffffff, -1, 0xc0c0c0, 0xc0c0c0, -1);
// Add a title to the chart using 18pt Times Bold Itatic font.
c.addTitle("Product Comparison Chart", "Times New Roman Bold Italic", 18);
// Add a title to the y axis using 12pt Arial Bold Italic font
c.yAxis().setTitle("Capacity (tons)", "Arial Bold Italic", 12);
// Add a title to the x axis using 12pt Arial Bold Italic font
c.xAxis().setTitle("Range (miles)", "Arial Bold Italic", 12);
// Set the axes line width to 3 pixels
c.xAxis().setWidth(3);
c.yAxis().setWidth(3);
// Add the data as a scatter chart layer, using a 15 pixel circle as the symbol
ScatterLayer layer = c.addScatterLayer(dataX, dataY, "", Chart.GlassSphereShape, 15,
0xff3333, 0xff3333);
// Add labels to the chart as an extra field
layer.addExtraField(labels);
// Set the data label format to display the extra field
layer.setDataLabelFormat("{field0}");
// Use 8pt Arial Bold to display the labels
ChartDirector.TextBox textbox = layer.setDataLabelStyle("Arial Bold", 8);
// Set the background to purple with a 1 pixel 3D border
textbox.setBackground(0xcc99ff, Chart.Transparent, 1);
// Put the text box 4 pixels to the right of the data point
textbox.setAlignment(Chart.Left);
textbox.setPos(4, 0);
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='Range = {x} miles, Capacity = {value} tons'");
}
}
}
[Windows Forms - VB Version] NetWinCharts\VBNetWinCharts\scatterlabels.vb
Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class scatterlabels
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "Custom Scatter Labels"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 1
End Function
'Main code for creating chart.
'Note: the argument chartIndex is unused because this demo only has 1 chart.
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
' The XY points for the scatter chart
Dim dataX() As Double = {150, 400, 300, 1500, 800}
Dim dataY() As Double = {0.6, 8, 5.4, 2, 4}
' The labels for the points
Dim labels() As String = {"Nano<*br*>100", "SpeedTron<*br*>200 Lite", _
"SpeedTron<*br*>200", "Marathon<*br*>Extra", "Marathon<*br*>2000"}
' Create a XYChart object of size 450 x 400 pixels
Dim c As XYChart = New XYChart(450, 400)
' Set the plotarea at (55, 40) and of size 350 x 300 pixels, with a light grey border
' (0xc0c0c0). Turn on both horizontal and vertical grid lines with light grey color
' (0xc0c0c0)
c.setPlotArea(55, 40, 350, 300, &Hffffff, -1, &Hc0c0c0, &Hc0c0c0, -1)
' Add a title to the chart using 18pt Times Bold Itatic font.
c.addTitle("Product Comparison Chart", "Times New Roman Bold Italic", 18)
' Add a title to the y axis using 12pt Arial Bold Italic font
c.yAxis().setTitle("Capacity (tons)", "Arial Bold Italic", 12)
' Add a title to the x axis using 12pt Arial Bold Italic font
c.xAxis().setTitle("Range (miles)", "Arial Bold Italic", 12)
' Set the axes line width to 3 pixels
c.xAxis().setWidth(3)
c.yAxis().setWidth(3)
' Add the data as a scatter chart layer, using a 15 pixel circle as the symbol
Dim layer As ScatterLayer = c.addScatterLayer(dataX, dataY, "", Chart.GlassSphereShape, _
15, &Hff3333, &Hff3333)
' Add labels to the chart as an extra field
layer.addExtraField(labels)
' Set the data label format to display the extra field
layer.setDataLabelFormat("{field0}")
' Use 8pt Arial Bold to display the labels
Dim textbox As ChartDirector.TextBox = layer.setDataLabelStyle("Arial Bold", 8)
' Set the background to purple with a 1 pixel 3D border
textbox.setBackground(&Hcc99ff, Chart.Transparent, 1)
' Put the text box 4 pixels to the right of the data point
textbox.setAlignment(Chart.Left)
textbox.setPos(4, 0)
' Output the chart
viewer.Chart = c
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='Range = {x} miles, Capacity = {value} tons'")
End Sub
End Class
[WPF - C#] NetWPFCharts\CSharpWPFCharts\scatterlabels.cs
using System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class scatterlabels : DemoModule
{
//Name of demo module
public string getName() { return "Custom Scatter Labels"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WPFChartViewer viewer, int chartIndex)
{
// The XY points for the scatter chart
double[] dataX = {150, 400, 300, 1500, 800};
double[] dataY = {0.6, 8, 5.4, 2, 4};
// The labels for the points
string[] labels = {"Nano\n100", "SpeedTron\n200 Lite", "SpeedTron\n200",
"Marathon\nExtra", "Marathon\n2000"};
// Create a XYChart object of size 450 x 400 pixels
XYChart c = new XYChart(450, 400);
// Set the plotarea at (55, 40) and of size 350 x 300 pixels, with a light grey border
// (0xc0c0c0). Turn on both horizontal and vertical grid lines with light grey color
// (0xc0c0c0)
c.setPlotArea(55, 40, 350, 300, 0xffffff, -1, 0xc0c0c0, 0xc0c0c0, -1);
// Add a title to the chart using 18pt Times Bold Itatic font.
c.addTitle("Product Comparison Chart", "Times New Roman Bold Italic", 18);
// Add a title to the y axis using 12pt Arial Bold Italic font
c.yAxis().setTitle("Capacity (tons)", "Arial Bold Italic", 12);
// Add a title to the x axis using 12pt Arial Bold Italic font
c.xAxis().setTitle("Range (miles)", "Arial Bold Italic", 12);
// Set the axes line width to 3 pixels
c.xAxis().setWidth(3);
c.yAxis().setWidth(3);
// Add the data as a scatter chart layer, using a 15 pixel circle as the symbol
ScatterLayer layer = c.addScatterLayer(dataX, dataY, "", Chart.GlassSphereShape, 15,
0xff3333, 0xff3333);
// Add labels to the chart as an extra field
layer.addExtraField(labels);
// Set the data label format to display the extra field
layer.setDataLabelFormat("{field0}");
// Use 8pt Arial Bold to display the labels
ChartDirector.TextBox textbox = layer.setDataLabelStyle("Arial Bold", 8);
// Set the background to purple with a 1 pixel 3D border
textbox.setBackground(0xcc99ff, Chart.Transparent, 1);
// Put the text box 4 pixels to the right of the data point
textbox.setAlignment(Chart.Left);
textbox.setPos(4, 0);
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='Range = {x} miles, Capacity = {value} tons'");
}
}
}
[ASP.NET Web Forms - C# version] NetWebCharts\CSharpASP\scatterlabels.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
// The XY points for the scatter chart
double[] dataX = {150, 400, 300, 1500, 800};
double[] dataY = {0.6, 8, 5.4, 2, 4};
// The labels for the points
string[] labels = {"Nano\n100", "SpeedTron\n200 Lite", "SpeedTron\n200", "Marathon\nExtra",
"Marathon\n2000"};
// Create a XYChart object of size 450 x 400 pixels
XYChart c = new XYChart(450, 400);
// Set the plotarea at (55, 40) and of size 350 x 300 pixels, with a light grey border
// (0xc0c0c0). Turn on both horizontal and vertical grid lines with light grey color (0xc0c0c0)
c.setPlotArea(55, 40, 350, 300, 0xffffff, -1, 0xc0c0c0, 0xc0c0c0, -1);
// Add a title to the chart using 18pt Times Bold Itatic font.
c.addTitle("Product Comparison Chart", "Times New Roman Bold Italic", 18);
// Add a title to the y axis using 12pt Arial Bold Italic font
c.yAxis().setTitle("Capacity (tons)", "Arial Bold Italic", 12);
// Add a title to the x axis using 12pt Arial Bold Italic font
c.xAxis().setTitle("Range (miles)", "Arial Bold Italic", 12);
// Set the axes line width to 3 pixels
c.xAxis().setWidth(3);
c.yAxis().setWidth(3);
// Add the data as a scatter chart layer, using a 15 pixel circle as the symbol
ScatterLayer layer = c.addScatterLayer(dataX, dataY, "", Chart.GlassSphereShape, 15, 0xff3333,
0xff3333);
// Add labels to the chart as an extra field
layer.addExtraField(labels);
// Set the data label format to display the extra field
layer.setDataLabelFormat("{field0}");
// Use 8pt Arial Bold to display the labels
ChartDirector.TextBox textbox = layer.setDataLabelStyle("Arial Bold", 8);
// Set the background to purple with a 1 pixel 3D border
textbox.setBackground(0xcc99ff, Chart.Transparent, 1);
// Put the text box 4 pixels to the right of the data point
textbox.setAlignment(Chart.Left);
textbox.setPos(4, 0);
// Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "",
"title='Range = {x} miles, Capacity = {value} tons'");
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET Web Forms - VB Version] NetWebCharts\VBNetASP\scatterlabels.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
' The XY points for the scatter chart
Dim dataX() As Double = {150, 400, 300, 1500, 800}
Dim dataY() As Double = {0.6, 8, 5.4, 2, 4}
' The labels for the points
Dim labels() As String = {"Nano<*br*>100", "SpeedTron<*br*>200 Lite", "SpeedTron<*br*>200", _
"Marathon<*br*>Extra", "Marathon<*br*>2000"}
' Create a XYChart object of size 450 x 400 pixels
Dim c As XYChart = New XYChart(450, 400)
' Set the plotarea at (55, 40) and of size 350 x 300 pixels, with a light grey border
' (0xc0c0c0). Turn on both horizontal and vertical grid lines with light grey color (0xc0c0c0)
c.setPlotArea(55, 40, 350, 300, &Hffffff, -1, &Hc0c0c0, &Hc0c0c0, -1)
' Add a title to the chart using 18pt Times Bold Itatic font.
c.addTitle("Product Comparison Chart", "Times New Roman Bold Italic", 18)
' Add a title to the y axis using 12pt Arial Bold Italic font
c.yAxis().setTitle("Capacity (tons)", "Arial Bold Italic", 12)
' Add a title to the x axis using 12pt Arial Bold Italic font
c.xAxis().setTitle("Range (miles)", "Arial Bold Italic", 12)
' Set the axes line width to 3 pixels
c.xAxis().setWidth(3)
c.yAxis().setWidth(3)
' Add the data as a scatter chart layer, using a 15 pixel circle as the symbol
Dim layer As ScatterLayer = c.addScatterLayer(dataX, dataY, "", Chart.GlassSphereShape, 15, _
&Hff3333, &Hff3333)
' Add labels to the chart as an extra field
layer.addExtraField(labels)
' Set the data label format to display the extra field
layer.setDataLabelFormat("{field0}")
' Use 8pt Arial Bold to display the labels
Dim textbox As ChartDirector.TextBox = layer.setDataLabelStyle("Arial Bold", 8)
' Set the background to purple with a 1 pixel 3D border
textbox.setBackground(&Hcc99ff, Chart.Transparent, 1)
' Put the text box 4 pixels to the right of the data point
textbox.setAlignment(Chart.Left)
textbox.setPos(4, 0)
' Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG)
' Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "", _
"title='Range = {x} miles, Capacity = {value} tons'")
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET MVC - Controller] NetMvcCharts\Controllers\ScatterlabelsController.cs
using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class ScatterlabelsController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "Custom Scatter Labels";
createChart(ViewBag.Viewer = new RazorChartViewer(HttpContext, "chart1"));
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer)
{
// The XY points for the scatter chart
double[] dataX = {150, 400, 300, 1500, 800};
double[] dataY = {0.6, 8, 5.4, 2, 4};
// The labels for the points
string[] labels = {"Nano\n100", "SpeedTron\n200 Lite", "SpeedTron\n200", "Marathon\nExtra",
"Marathon\n2000"};
// Create a XYChart object of size 450 x 400 pixels
XYChart c = new XYChart(450, 400);
// Set the plotarea at (55, 40) and of size 350 x 300 pixels, with a light grey border
// (0xc0c0c0). Turn on both horizontal and vertical grid lines with light grey color
// (0xc0c0c0)
c.setPlotArea(55, 40, 350, 300, 0xffffff, -1, 0xc0c0c0, 0xc0c0c0, -1);
// Add a title to the chart using 18pt Times Bold Itatic font.
c.addTitle("Product Comparison Chart", "Times New Roman Bold Italic", 18);
// Add a title to the y axis using 12pt Arial Bold Italic font
c.yAxis().setTitle("Capacity (tons)", "Arial Bold Italic", 12);
// Add a title to the x axis using 12pt Arial Bold Italic font
c.xAxis().setTitle("Range (miles)", "Arial Bold Italic", 12);
// Set the axes line width to 3 pixels
c.xAxis().setWidth(3);
c.yAxis().setWidth(3);
// Add the data as a scatter chart layer, using a 15 pixel circle as the symbol
ScatterLayer layer = c.addScatterLayer(dataX, dataY, "", Chart.GlassSphereShape, 15,
0xff3333, 0xff3333);
// Add labels to the chart as an extra field
layer.addExtraField(labels);
// Set the data label format to display the extra field
layer.setDataLabelFormat("{field0}");
// Use 8pt Arial Bold to display the labels
ChartDirector.TextBox textbox = layer.setDataLabelStyle("Arial Bold", 8);
// Set the background to purple with a 1 pixel 3D border
textbox.setBackground(0xcc99ff, Chart.Transparent, 1);
// Put the text box 4 pixels to the right of the data point
textbox.setAlignment(Chart.Left);
textbox.setPos(4, 0);
// Output the chart
viewer.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "",
"title='Range = {x} miles, Capacity = {value} tons'");
}
}
}
[ASP.NET MVC - View] NetMvcCharts\Views\Shared\ChartView.cshtml
@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>
© 2023 Advanced Software Engineering Limited. All rights reserved.