[Windows Forms - C# version] NetWinCharts\CSharpWinCharts\scattersymbols.cs
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class scattersymbols : DemoModule
{
//Name of demo module
public string getName() { return "Custom Scatter Symbols"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WinChartViewer viewer, int chartIndex)
{
// The XY points for the scatter chart
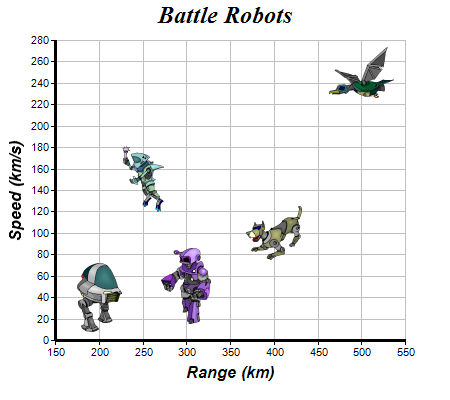
double[] dataX = {200, 400, 300, 250, 500};
double[] dataY = {40, 100, 50, 150, 250};
// The custom symbols for the points
string[] symbols = {"@/images/robot1.png", "@/images/robot2.png", "@/images/robot3.png",
"@/images/robot4.png", "@/images/robot5.png"};
// Create a XYChart object of size 450 x 400 pixels
XYChart c = new XYChart(450, 400);
// Set the plotarea at (55, 40) and of size 350 x 300 pixels, with a light grey border
// (0xc0c0c0). Turn on both horizontal and vertical grid lines with light grey color
// (0xc0c0c0)
c.setPlotArea(55, 40, 350, 300, -1, -1, 0xc0c0c0, 0xc0c0c0, -1);
// Add a title to the chart using 18pt Times Bold Itatic font.
c.addTitle("Battle Robots", "Times New Roman Bold Italic", 18);
// Add a title to the y axis using 12pt Arial Bold Italic font
c.yAxis().setTitle("Speed (km/s)", "Arial Bold Italic", 12);
// Add a title to the y axis using 12pt Arial Bold Italic font
c.xAxis().setTitle("Range (km)", "Arial Bold Italic", 12);
// Set the axes line width to 3 pixels
c.xAxis().setWidth(3);
c.yAxis().setWidth(3);
// Add each point of the data as a separate scatter layer, so that they can have a
// different symbol
for(int i = 0; i < dataX.Length; ++i) {
c.addScatterLayer(new double[] {dataX[i]}, new double[] {dataY[i]}).getDataSet(0
).setDataSymbol2(symbols[i]);
}
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='Range = {x} km, Speed = {value} km/s'");
}
}
}
[Windows Forms - VB Version] NetWinCharts\VBNetWinCharts\scattersymbols.vb
Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class scattersymbols
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "Custom Scatter Symbols"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 1
End Function
'Main code for creating chart.
'Note: the argument chartIndex is unused because this demo only has 1 chart.
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
' The XY points for the scatter chart
Dim dataX() As Double = {200, 400, 300, 250, 500}
Dim dataY() As Double = {40, 100, 50, 150, 250}
' The custom symbols for the points
Dim symbols() As String = {"@/robot1.png", "@/robot2.png", "@/robot3.png", "@/robot4.png", _
"@/robot5.png"}
' Create a XYChart object of size 450 x 400 pixels
Dim c As XYChart = New XYChart(450, 400)
' Set the plotarea at (55, 40) and of size 350 x 300 pixels, with a light grey border
' (0xc0c0c0). Turn on both horizontal and vertical grid lines with light grey color
' (0xc0c0c0)
c.setPlotArea(55, 40, 350, 300, -1, -1, &Hc0c0c0, &Hc0c0c0, -1)
' Add a title to the chart using 18pt Times Bold Itatic font.
c.addTitle("Battle Robots", "Times New Roman Bold Italic", 18)
' Add a title to the y axis using 12pt Arial Bold Italic font
c.yAxis().setTitle("Speed (km/s)", "Arial Bold Italic", 12)
' Add a title to the y axis using 12pt Arial Bold Italic font
c.xAxis().setTitle("Range (km)", "Arial Bold Italic", 12)
' Set the axes line width to 3 pixels
c.xAxis().setWidth(3)
c.yAxis().setWidth(3)
' Add each point of the data as a separate scatter layer, so that they can have a different
' symbol
For i As Integer = 0 To UBound(dataX)
c.addScatterLayer(New Double() {dataX(i)}, New Double() {dataY(i)}).getDataSet(0 _
).setDataSymbol2(symbols(i))
Next
' Output the chart
viewer.Chart = c
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='Range = {x} km, Speed = {value} km/s'")
End Sub
End Class
[WPF - C#] NetWPFCharts\CSharpWPFCharts\scattersymbols.cs
using System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class scattersymbols : DemoModule
{
//Name of demo module
public string getName() { return "Custom Scatter Symbols"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WPFChartViewer viewer, int chartIndex)
{
// The XY points for the scatter chart
double[] dataX = {200, 400, 300, 250, 500};
double[] dataY = {40, 100, 50, 150, 250};
// The custom symbols for the points
string[] symbols = {"@/images/robot1.png", "@/images/robot2.png", "@/images/robot3.png",
"@/images/robot4.png", "@/images/robot5.png"};
// Create a XYChart object of size 450 x 400 pixels
XYChart c = new XYChart(450, 400);
// Set the plotarea at (55, 40) and of size 350 x 300 pixels, with a light grey border
// (0xc0c0c0). Turn on both horizontal and vertical grid lines with light grey color
// (0xc0c0c0)
c.setPlotArea(55, 40, 350, 300, -1, -1, 0xc0c0c0, 0xc0c0c0, -1);
// Add a title to the chart using 18pt Times Bold Itatic font.
c.addTitle("Battle Robots", "Times New Roman Bold Italic", 18);
// Add a title to the y axis using 12pt Arial Bold Italic font
c.yAxis().setTitle("Speed (km/s)", "Arial Bold Italic", 12);
// Add a title to the y axis using 12pt Arial Bold Italic font
c.xAxis().setTitle("Range (km)", "Arial Bold Italic", 12);
// Set the axes line width to 3 pixels
c.xAxis().setWidth(3);
c.yAxis().setWidth(3);
// Add each point of the data as a separate scatter layer, so that they can have a
// different symbol
for(int i = 0; i < dataX.Length; ++i) {
c.addScatterLayer(new double[] {dataX[i]}, new double[] {dataY[i]}).getDataSet(0
).setDataSymbol2(symbols[i]);
}
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='Range = {x} km, Speed = {value} km/s'");
}
}
}
[ASP.NET Web Forms - C# version] NetWebCharts\CSharpASP\scattersymbols.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
// The XY points for the scatter chart
double[] dataX = {200, 400, 300, 250, 500};
double[] dataY = {40, 100, 50, 150, 250};
// The custom symbols for the points
string[] symbols = {"robot1.png", "robot2.png", "robot3.png", "robot4.png", "robot5.png"};
// Create a XYChart object of size 450 x 400 pixels
XYChart c = new XYChart(450, 400);
// Set the plotarea at (55, 40) and of size 350 x 300 pixels, with a light grey border
// (0xc0c0c0). Turn on both horizontal and vertical grid lines with light grey color (0xc0c0c0)
c.setPlotArea(55, 40, 350, 300, -1, -1, 0xc0c0c0, 0xc0c0c0, -1);
// Add a title to the chart using 18pt Times Bold Itatic font.
c.addTitle("Battle Robots", "Times New Roman Bold Italic", 18);
// Add a title to the y axis using 12pt Arial Bold Italic font
c.yAxis().setTitle("Speed (km/s)", "Arial Bold Italic", 12);
// Add a title to the y axis using 12pt Arial Bold Italic font
c.xAxis().setTitle("Range (km)", "Arial Bold Italic", 12);
// Set the axes line width to 3 pixels
c.xAxis().setWidth(3);
c.yAxis().setWidth(3);
// Add each point of the data as a separate scatter layer, so that they can have a different
// symbol
for(int i = 0; i < dataX.Length; ++i) {
c.addScatterLayer(new double[] {dataX[i]}, new double[] {dataY[i]}).getDataSet(0
).setDataSymbol2(Server.MapPath(symbols[i]));
}
// Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "",
"title='Range = {x} km, Speed = {value} km/s'");
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET Web Forms - VB Version] NetWebCharts\VBNetASP\scattersymbols.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
' The XY points for the scatter chart
Dim dataX() As Double = {200, 400, 300, 250, 500}
Dim dataY() As Double = {40, 100, 50, 150, 250}
' The custom symbols for the points
Dim symbols() As String = {"robot1.png", "robot2.png", "robot3.png", "robot4.png", _
"robot5.png"}
' Create a XYChart object of size 450 x 400 pixels
Dim c As XYChart = New XYChart(450, 400)
' Set the plotarea at (55, 40) and of size 350 x 300 pixels, with a light grey border
' (0xc0c0c0). Turn on both horizontal and vertical grid lines with light grey color (0xc0c0c0)
c.setPlotArea(55, 40, 350, 300, -1, -1, &Hc0c0c0, &Hc0c0c0, -1)
' Add a title to the chart using 18pt Times Bold Itatic font.
c.addTitle("Battle Robots", "Times New Roman Bold Italic", 18)
' Add a title to the y axis using 12pt Arial Bold Italic font
c.yAxis().setTitle("Speed (km/s)", "Arial Bold Italic", 12)
' Add a title to the y axis using 12pt Arial Bold Italic font
c.xAxis().setTitle("Range (km)", "Arial Bold Italic", 12)
' Set the axes line width to 3 pixels
c.xAxis().setWidth(3)
c.yAxis().setWidth(3)
' Add each point of the data as a separate scatter layer, so that they can have a different
' symbol
For i As Integer = 0 To UBound(dataX)
c.addScatterLayer(New Double() {dataX(i)}, New Double() {dataY(i)}).getDataSet(0 _
).setDataSymbol2(Server.MapPath(symbols(i)))
Next
' Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG)
' Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "", _
"title='Range = {x} km, Speed = {value} km/s'")
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET MVC - Controller] NetMvcCharts\Controllers\ScattersymbolsController.cs
using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class ScattersymbolsController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "Custom Scatter Symbols";
createChart(ViewBag.Viewer = new RazorChartViewer(HttpContext, "chart1"));
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer)
{
// The XY points for the scatter chart
double[] dataX = {200, 400, 300, 250, 500};
double[] dataY = {40, 100, 50, 150, 250};
// The custom symbols for the points
string[] symbols = {"robot1.png", "robot2.png", "robot3.png", "robot4.png", "robot5.png"};
// Create a XYChart object of size 450 x 400 pixels
XYChart c = new XYChart(450, 400);
// Set the plotarea at (55, 40) and of size 350 x 300 pixels, with a light grey border
// (0xc0c0c0). Turn on both horizontal and vertical grid lines with light grey color
// (0xc0c0c0)
c.setPlotArea(55, 40, 350, 300, -1, -1, 0xc0c0c0, 0xc0c0c0, -1);
// Add a title to the chart using 18pt Times Bold Itatic font.
c.addTitle("Battle Robots", "Times New Roman Bold Italic", 18);
// Add a title to the y axis using 12pt Arial Bold Italic font
c.yAxis().setTitle("Speed (km/s)", "Arial Bold Italic", 12);
// Add a title to the y axis using 12pt Arial Bold Italic font
c.xAxis().setTitle("Range (km)", "Arial Bold Italic", 12);
// Set the axes line width to 3 pixels
c.xAxis().setWidth(3);
c.yAxis().setWidth(3);
// Add each point of the data as a separate scatter layer, so that they can have a different
// symbol
for(int i = 0; i < dataX.Length; ++i) {
c.addScatterLayer(new double[] {dataX[i]}, new double[] {dataY[i]}).getDataSet(0
).setDataSymbol2(Url.Content("~/Content/" + symbols[i]));
}
// Output the chart
viewer.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "",
"title='Range = {x} km, Speed = {value} km/s'");
}
}
}
[ASP.NET MVC - View] NetMvcCharts\Views\Shared\ChartView.cshtml
@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>
© 2023 Advanced Software Engineering Limited. All rights reserved.