



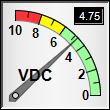
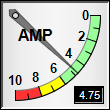
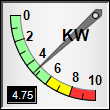
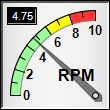
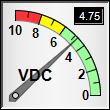
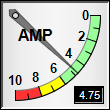
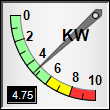
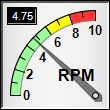
This example demonstrates angular meters of which the pointers are pivoted at the corners of squares.
The meters in this example are achieved by using various start angles and end angles with 90 degrees angular span between them.
ChartDirector 7.1 (.NET Edition)
Square Angular Meters




Source Code Listing
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class squareameter : DemoModule
{
//Name of demo module
public string getName() { return "Square Angular Meters"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 4; }
//Main code for creating charts
public void createChart(WinChartViewer viewer, int chartIndex)
{
// The value to display on the meter
double value = 4.75;
// Create an AugularMeter object of size 110 x 110 pixels, using silver background color
// with a black 2 pixel 3D depressed border.
AngularMeter m = new AngularMeter(110, 110, Chart.silverColor(), 0x000000, -2);
// Set meter appearance according to a parameter
if (chartIndex == 0) {
// Set the meter center at bottom left corner (15, 95), with radius 85 pixels. Meter
// spans from 90 - 0 degrees.
m.setMeter(15, 95, 85, 90, 0);
// Add a label to the meter centered at (35, 75)
m.addText(35, 75, "VDC", "Arial Bold", 12, Chart.TextColor, Chart.Center);
// Add a text box to show the value at top right corner (103, 7)
m.addText(103, 7, m.formatValue(value, "2"), "Arial", 8, 0xffffff, Chart.TopRight
).setBackground(0, 0, -1);
} else if (chartIndex == 1) {
// Set the meter center at top left corner (15, 15), with radius 85 pixels. Meter
// spans from 90 - 180 degrees.
m.setMeter(15, 15, 85, 90, 180);
// Add a label to the meter centered at (35, 35)
m.addText(35, 35, "AMP", "Arial Bold", 12, Chart.TextColor, Chart.Center);
// Add a text box to show the value at bottom right corner (103, 103)
m.addText(103, 103, m.formatValue(value, "2"), "Arial", 8, 0xffffff,
Chart.BottomRight).setBackground(0, 0, -1);
} else if (chartIndex == 2) {
// Set the meter center at top right corner (15, 95), with radius 85 pixels. Meter
// spans from 270 - 180 degrees.
m.setMeter(95, 15, 85, 270, 180);
// Add a label to the meter centered at (75, 35)
m.addText(75, 35, "KW", "Arial Bold", 12, Chart.TextColor, Chart.Center);
// Add a text box to show the value at bottom left corner (7, 103)
m.addText(7, 103, m.formatValue(value, "2"), "Arial", 8, 0xffffff, Chart.BottomLeft
).setBackground(0, 0, -1);
} else {
// Set the meter center at bottom right corner (95, 95), with radius 85 pixels.
// Meter spans from 270 - 360 degrees.
m.setMeter(95, 95, 85, 270, 360);
// Add a label to the meter centered at (75, 75)
m.addText(75, 75, "RPM", "Arial Bold", 12, Chart.TextColor, Chart.Center);
// Add a text box to show the value at top left corner (7, 7)
m.addText(7, 7, m.formatValue(value, "2"), "Arial", 8, 0xffffff, Chart.TopLeft
).setBackground(0, 0, -1);
}
// Meter scale is 0 - 10, with a major tick every 2 units, and minor tick every 1 unit
m.setScale(0, 10, 2, 1);
// Set 0 - 6 as green (99ff99) zone, 6 - 8 as yellow (ffff00) zone, and 8 - 10 as red
// (ff3333) zone
m.addZone(0, 6, 0x99ff99, 0x808080);
m.addZone(6, 8, 0xffff00, 0x808080);
m.addZone(8, 10, 0xff3333, 0x808080);
// Add a semi-transparent black (80000000) pointer at the specified value
m.addPointer(value, unchecked((int)0x80000000));
// Output the chart
viewer.Chart = m;
}
}
}Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class squareameter
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "Square Angular Meters"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 4
End Function
'Main code for creating charts
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
' The value to display on the meter
Dim value As Double = 4.75
' Create an AugularMeter object of size 110 x 110 pixels, using silver background color with
' a black 2 pixel 3D depressed border.
Dim m As AngularMeter = New AngularMeter(110, 110, Chart.silverColor(), &H000000, -2)
' Set meter appearance according to a parameter
If chartIndex = 0 Then
' Set the meter center at bottom left corner (15, 95), with radius 85 pixels. Meter
' spans from 90 - 0 degrees.
m.setMeter(15, 95, 85, 90, 0)
' Add a label to the meter centered at (35, 75)
m.addText(35, 75, "VDC", "Arial Bold", 12, Chart.TextColor, Chart.Center)
' Add a text box to show the value at top right corner (103, 7)
m.addText(103, 7, m.formatValue(value, "2"), "Arial", 8, &Hffffff, Chart.TopRight _
).setBackground(0, 0, -1)
ElseIf chartIndex = 1 Then
' Set the meter center at top left corner (15, 15), with radius 85 pixels. Meter spans
' from 90 - 180 degrees.
m.setMeter(15, 15, 85, 90, 180)
' Add a label to the meter centered at (35, 35)
m.addText(35, 35, "AMP", "Arial Bold", 12, Chart.TextColor, Chart.Center)
' Add a text box to show the value at bottom right corner (103, 103)
m.addText(103, 103, m.formatValue(value, "2"), "Arial", 8, &Hffffff, Chart.BottomRight _
).setBackground(0, 0, -1)
ElseIf chartIndex = 2 Then
' Set the meter center at top right corner (15, 95), with radius 85 pixels. Meter spans
' from 270 - 180 degrees.
m.setMeter(95, 15, 85, 270, 180)
' Add a label to the meter centered at (75, 35)
m.addText(75, 35, "KW", "Arial Bold", 12, Chart.TextColor, Chart.Center)
' Add a text box to show the value at bottom left corner (7, 103)
m.addText(7, 103, m.formatValue(value, "2"), "Arial", 8, &Hffffff, Chart.BottomLeft _
).setBackground(0, 0, -1)
Else
' Set the meter center at bottom right corner (95, 95), with radius 85 pixels. Meter
' spans from 270 - 360 degrees.
m.setMeter(95, 95, 85, 270, 360)
' Add a label to the meter centered at (75, 75)
m.addText(75, 75, "RPM", "Arial Bold", 12, Chart.TextColor, Chart.Center)
' Add a text box to show the value at top left corner (7, 7)
m.addText(7, 7, m.formatValue(value, "2"), "Arial", 8, &Hffffff, Chart.TopLeft _
).setBackground(0, 0, -1)
End If
' Meter scale is 0 - 10, with a major tick every 2 units, and minor tick every 1 unit
m.setScale(0, 10, 2, 1)
' Set 0 - 6 as green (99ff99) zone, 6 - 8 as yellow (ffff00) zone, and 8 - 10 as red
' (ff3333) zone
m.addZone(0, 6, &H99ff99, &H808080)
m.addZone(6, 8, &Hffff00, &H808080)
m.addZone(8, 10, &Hff3333, &H808080)
' Add a semi-transparent black (80000000) pointer at the specified value
m.addPointer(value, &H80000000)
' Output the chart
viewer.Chart = m
End Sub
End Classusing System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class squareameter : DemoModule
{
//Name of demo module
public string getName() { return "Square Angular Meters"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 4; }
//Main code for creating charts
public void createChart(WPFChartViewer viewer, int chartIndex)
{
// The value to display on the meter
double value = 4.75;
// Create an AugularMeter object of size 110 x 110 pixels, using silver background color
// with a black 2 pixel 3D depressed border.
AngularMeter m = new AngularMeter(110, 110, Chart.silverColor(), 0x000000, -2);
// Set meter appearance according to a parameter
if (chartIndex == 0) {
// Set the meter center at bottom left corner (15, 95), with radius 85 pixels. Meter
// spans from 90 - 0 degrees.
m.setMeter(15, 95, 85, 90, 0);
// Add a label to the meter centered at (35, 75)
m.addText(35, 75, "VDC", "Arial Bold", 12, Chart.TextColor, Chart.Center);
// Add a text box to show the value at top right corner (103, 7)
m.addText(103, 7, m.formatValue(value, "2"), "Arial", 8, 0xffffff, Chart.TopRight
).setBackground(0, 0, -1);
} else if (chartIndex == 1) {
// Set the meter center at top left corner (15, 15), with radius 85 pixels. Meter
// spans from 90 - 180 degrees.
m.setMeter(15, 15, 85, 90, 180);
// Add a label to the meter centered at (35, 35)
m.addText(35, 35, "AMP", "Arial Bold", 12, Chart.TextColor, Chart.Center);
// Add a text box to show the value at bottom right corner (103, 103)
m.addText(103, 103, m.formatValue(value, "2"), "Arial", 8, 0xffffff,
Chart.BottomRight).setBackground(0, 0, -1);
} else if (chartIndex == 2) {
// Set the meter center at top right corner (15, 95), with radius 85 pixels. Meter
// spans from 270 - 180 degrees.
m.setMeter(95, 15, 85, 270, 180);
// Add a label to the meter centered at (75, 35)
m.addText(75, 35, "KW", "Arial Bold", 12, Chart.TextColor, Chart.Center);
// Add a text box to show the value at bottom left corner (7, 103)
m.addText(7, 103, m.formatValue(value, "2"), "Arial", 8, 0xffffff, Chart.BottomLeft
).setBackground(0, 0, -1);
} else {
// Set the meter center at bottom right corner (95, 95), with radius 85 pixels.
// Meter spans from 270 - 360 degrees.
m.setMeter(95, 95, 85, 270, 360);
// Add a label to the meter centered at (75, 75)
m.addText(75, 75, "RPM", "Arial Bold", 12, Chart.TextColor, Chart.Center);
// Add a text box to show the value at top left corner (7, 7)
m.addText(7, 7, m.formatValue(value, "2"), "Arial", 8, 0xffffff, Chart.TopLeft
).setBackground(0, 0, -1);
}
// Meter scale is 0 - 10, with a major tick every 2 units, and minor tick every 1 unit
m.setScale(0, 10, 2, 1);
// Set 0 - 6 as green (99ff99) zone, 6 - 8 as yellow (ffff00) zone, and 8 - 10 as red
// (ff3333) zone
m.addZone(0, 6, 0x99ff99, 0x808080);
m.addZone(6, 8, 0xffff00, 0x808080);
m.addZone(8, 10, 0xff3333, 0x808080);
// Add a semi-transparent black (80000000) pointer at the specified value
m.addPointer(value, unchecked((int)0x80000000));
// Output the chart
viewer.Chart = m;
}
}
}<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Create chart
//
protected void createChart(WebChartViewer viewer, int chartIndex)
{
// The value to display on the meter
double value = 4.75;
// Create an AugularMeter object of size 110 x 110 pixels, using silver background color with a
// black 2 pixel 3D depressed border.
AngularMeter m = new AngularMeter(110, 110, Chart.silverColor(), 0x000000, -2);
// Set meter appearance according to a parameter
if (chartIndex == 0) {
// Set the meter center at bottom left corner (15, 95), with radius 85 pixels. Meter spans
// from 90 - 0 degrees.
m.setMeter(15, 95, 85, 90, 0);
// Add a label to the meter centered at (35, 75)
m.addText(35, 75, "VDC", "Arial Bold", 12, Chart.TextColor, Chart.Center);
// Add a text box to show the value at top right corner (103, 7)
m.addText(103, 7, m.formatValue(value, "2"), "Arial", 8, 0xffffff, Chart.TopRight
).setBackground(0, 0, -1);
} else if (chartIndex == 1) {
// Set the meter center at top left corner (15, 15), with radius 85 pixels. Meter spans from
// 90 - 180 degrees.
m.setMeter(15, 15, 85, 90, 180);
// Add a label to the meter centered at (35, 35)
m.addText(35, 35, "AMP", "Arial Bold", 12, Chart.TextColor, Chart.Center);
// Add a text box to show the value at bottom right corner (103, 103)
m.addText(103, 103, m.formatValue(value, "2"), "Arial", 8, 0xffffff, Chart.BottomRight
).setBackground(0, 0, -1);
} else if (chartIndex == 2) {
// Set the meter center at top right corner (15, 95), with radius 85 pixels. Meter spans
// from 270 - 180 degrees.
m.setMeter(95, 15, 85, 270, 180);
// Add a label to the meter centered at (75, 35)
m.addText(75, 35, "KW", "Arial Bold", 12, Chart.TextColor, Chart.Center);
// Add a text box to show the value at bottom left corner (7, 103)
m.addText(7, 103, m.formatValue(value, "2"), "Arial", 8, 0xffffff, Chart.BottomLeft
).setBackground(0, 0, -1);
} else {
// Set the meter center at bottom right corner (95, 95), with radius 85 pixels. Meter spans
// from 270 - 360 degrees.
m.setMeter(95, 95, 85, 270, 360);
// Add a label to the meter centered at (75, 75)
m.addText(75, 75, "RPM", "Arial Bold", 12, Chart.TextColor, Chart.Center);
// Add a text box to show the value at top left corner (7, 7)
m.addText(7, 7, m.formatValue(value, "2"), "Arial", 8, 0xffffff, Chart.TopLeft
).setBackground(0, 0, -1);
}
// Meter scale is 0 - 10, with a major tick every 2 units, and minor tick every 1 unit
m.setScale(0, 10, 2, 1);
// Set 0 - 6 as green (99ff99) zone, 6 - 8 as yellow (ffff00) zone, and 8 - 10 as red (ff3333)
// zone
m.addZone(0, 6, 0x99ff99, 0x808080);
m.addZone(6, 8, 0xffff00, 0x808080);
m.addZone(8, 10, 0xff3333, 0x808080);
// Add a semi-transparent black (80000000) pointer at the specified value
m.addPointer(value, unchecked((int)0x80000000));
// Output the chart
viewer.Image = m.makeWebImage(Chart.SVG);
}
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
createChart(WebChartViewer0, 0);
createChart(WebChartViewer1, 1);
createChart(WebChartViewer2, 2);
createChart(WebChartViewer3, 3);
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer0" runat="server" />
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
<chart:WebChartViewer id="WebChartViewer2" runat="server" />
<chart:WebChartViewer id="WebChartViewer3" runat="server" />
</body>
</html><%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Create chart
'
Protected Sub createChart(viewer As WebChartViewer, chartIndex As Integer)
' The value to display on the meter
Dim value As Double = 4.75
' Create an AugularMeter object of size 110 x 110 pixels, using silver background color with a
' black 2 pixel 3D depressed border.
Dim m As AngularMeter = New AngularMeter(110, 110, Chart.silverColor(), &H000000, -2)
' Set meter appearance according to a parameter
If chartIndex = 0 Then
' Set the meter center at bottom left corner (15, 95), with radius 85 pixels. Meter spans
' from 90 - 0 degrees.
m.setMeter(15, 95, 85, 90, 0)
' Add a label to the meter centered at (35, 75)
m.addText(35, 75, "VDC", "Arial Bold", 12, Chart.TextColor, Chart.Center)
' Add a text box to show the value at top right corner (103, 7)
m.addText(103, 7, m.formatValue(value, "2"), "Arial", 8, &Hffffff, Chart.TopRight _
).setBackground(0, 0, -1)
ElseIf chartIndex = 1 Then
' Set the meter center at top left corner (15, 15), with radius 85 pixels. Meter spans from
' 90 - 180 degrees.
m.setMeter(15, 15, 85, 90, 180)
' Add a label to the meter centered at (35, 35)
m.addText(35, 35, "AMP", "Arial Bold", 12, Chart.TextColor, Chart.Center)
' Add a text box to show the value at bottom right corner (103, 103)
m.addText(103, 103, m.formatValue(value, "2"), "Arial", 8, &Hffffff, Chart.BottomRight _
).setBackground(0, 0, -1)
ElseIf chartIndex = 2 Then
' Set the meter center at top right corner (15, 95), with radius 85 pixels. Meter spans from
' 270 - 180 degrees.
m.setMeter(95, 15, 85, 270, 180)
' Add a label to the meter centered at (75, 35)
m.addText(75, 35, "KW", "Arial Bold", 12, Chart.TextColor, Chart.Center)
' Add a text box to show the value at bottom left corner (7, 103)
m.addText(7, 103, m.formatValue(value, "2"), "Arial", 8, &Hffffff, Chart.BottomLeft _
).setBackground(0, 0, -1)
Else
' Set the meter center at bottom right corner (95, 95), with radius 85 pixels. Meter spans
' from 270 - 360 degrees.
m.setMeter(95, 95, 85, 270, 360)
' Add a label to the meter centered at (75, 75)
m.addText(75, 75, "RPM", "Arial Bold", 12, Chart.TextColor, Chart.Center)
' Add a text box to show the value at top left corner (7, 7)
m.addText(7, 7, m.formatValue(value, "2"), "Arial", 8, &Hffffff, Chart.TopLeft _
).setBackground(0, 0, -1)
End If
' Meter scale is 0 - 10, with a major tick every 2 units, and minor tick every 1 unit
m.setScale(0, 10, 2, 1)
' Set 0 - 6 as green (99ff99) zone, 6 - 8 as yellow (ffff00) zone, and 8 - 10 as red (ff3333)
' zone
m.addZone(0, 6, &H99ff99, &H808080)
m.addZone(6, 8, &Hffff00, &H808080)
m.addZone(8, 10, &Hff3333, &H808080)
' Add a semi-transparent black (80000000) pointer at the specified value
m.addPointer(value, &H80000000)
' Output the chart
viewer.Image = m.makeWebImage(Chart.SVG)
End Sub
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
createChart(WebChartViewer0, 0)
createChart(WebChartViewer1, 1)
createChart(WebChartViewer2, 2)
createChart(WebChartViewer3, 3)
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer0" runat="server" />
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
<chart:WebChartViewer id="WebChartViewer2" runat="server" />
<chart:WebChartViewer id="WebChartViewer3" runat="server" />
</body>
</html>using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class SquareameterController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "Square Angular Meters";
// This example contains 4 charts.
ViewBag.Viewer = new RazorChartViewer[4];
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
createChart(ViewBag.Viewer[i] = new RazorChartViewer(HttpContext, "chart" + i), i);
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer, int chartIndex)
{
// The value to display on the meter
double value = 4.75;
// Create an AugularMeter object of size 110 x 110 pixels, using silver background color with
// a black 2 pixel 3D depressed border.
AngularMeter m = new AngularMeter(110, 110, Chart.silverColor(), 0x000000, -2);
// Set meter appearance according to a parameter
if (chartIndex == 0) {
// Set the meter center at bottom left corner (15, 95), with radius 85 pixels. Meter
// spans from 90 - 0 degrees.
m.setMeter(15, 95, 85, 90, 0);
// Add a label to the meter centered at (35, 75)
m.addText(35, 75, "VDC", "Arial Bold", 12, Chart.TextColor, Chart.Center);
// Add a text box to show the value at top right corner (103, 7)
m.addText(103, 7, m.formatValue(value, "2"), "Arial", 8, 0xffffff, Chart.TopRight
).setBackground(0, 0, -1);
} else if (chartIndex == 1) {
// Set the meter center at top left corner (15, 15), with radius 85 pixels. Meter spans
// from 90 - 180 degrees.
m.setMeter(15, 15, 85, 90, 180);
// Add a label to the meter centered at (35, 35)
m.addText(35, 35, "AMP", "Arial Bold", 12, Chart.TextColor, Chart.Center);
// Add a text box to show the value at bottom right corner (103, 103)
m.addText(103, 103, m.formatValue(value, "2"), "Arial", 8, 0xffffff, Chart.BottomRight
).setBackground(0, 0, -1);
} else if (chartIndex == 2) {
// Set the meter center at top right corner (15, 95), with radius 85 pixels. Meter spans
// from 270 - 180 degrees.
m.setMeter(95, 15, 85, 270, 180);
// Add a label to the meter centered at (75, 35)
m.addText(75, 35, "KW", "Arial Bold", 12, Chart.TextColor, Chart.Center);
// Add a text box to show the value at bottom left corner (7, 103)
m.addText(7, 103, m.formatValue(value, "2"), "Arial", 8, 0xffffff, Chart.BottomLeft
).setBackground(0, 0, -1);
} else {
// Set the meter center at bottom right corner (95, 95), with radius 85 pixels. Meter
// spans from 270 - 360 degrees.
m.setMeter(95, 95, 85, 270, 360);
// Add a label to the meter centered at (75, 75)
m.addText(75, 75, "RPM", "Arial Bold", 12, Chart.TextColor, Chart.Center);
// Add a text box to show the value at top left corner (7, 7)
m.addText(7, 7, m.formatValue(value, "2"), "Arial", 8, 0xffffff, Chart.TopLeft
).setBackground(0, 0, -1);
}
// Meter scale is 0 - 10, with a major tick every 2 units, and minor tick every 1 unit
m.setScale(0, 10, 2, 1);
// Set 0 - 6 as green (99ff99) zone, 6 - 8 as yellow (ffff00) zone, and 8 - 10 as red
// (ff3333) zone
m.addZone(0, 6, 0x99ff99, 0x808080);
m.addZone(6, 8, 0xffff00, 0x808080);
m.addZone(8, 10, 0xff3333, 0x808080);
// Add a semi-transparent black (80000000) pointer at the specified value
m.addPointer(value, unchecked((int)0x80000000));
// Output the chart
viewer.Image = m.makeWebImage(Chart.SVG);
}
}
}@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>