
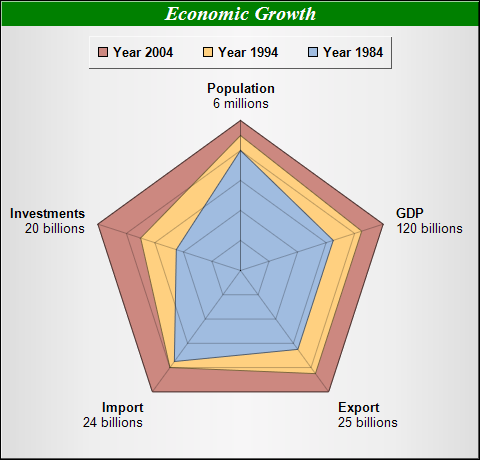
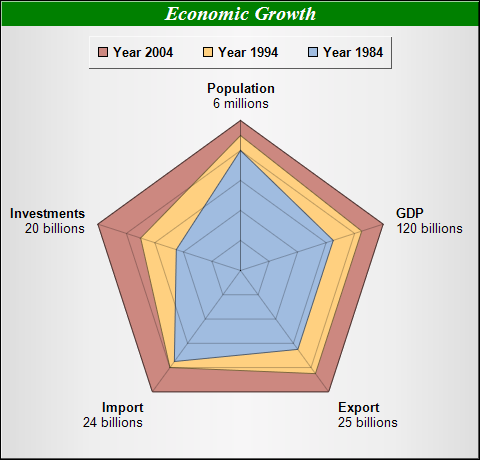
This example demonstrates a stacked radar chart.
This example is similar to the previous Multi-Radar Chart example, except the data are stacked before passing to ChartDirector.
ChartDirector 7.1 (.NET Edition)
Stacked Radar Chart

Source Code Listing
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class stackradar : DemoModule
{
//Name of demo module
public string getName() { return "Stacked Radar Chart"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WinChartViewer viewer, int chartIndex)
{
// The data for the chart
double[] data0 = {100, 100, 100, 100, 100};
double[] data1 = {90, 85, 85, 80, 70};
double[] data2 = {80, 65, 65, 75, 45};
// The labels for the chart
string[] labels = {"Population<*br*><*font=Arial*>6 millions",
"GDP<*br*><*font=Arial*>120 billions", "Export<*br*><*font=Arial*>25 billions",
"Import<*br*><*font=Arial*>24 billions",
"Investments<*br*><*font=Arial*>20 billions"};
// Create a PolarChart object of size 480 x 460 pixels. Set background color to silver,
// with 1 pixel 3D border effect
PolarChart c = new PolarChart(480, 460, Chart.silverColor(), 0x000000, 1);
// Add a title to the chart using 15pt Times Bold Italic font. The title text is white
// (ffffff) on a deep green (008000) background
c.addTitle("Economic Growth", "Times New Roman Bold Italic", 15, 0xffffff
).setBackground(0x008000);
// Set plot area center at (240, 270), with 150 pixels radius
c.setPlotArea(240, 270, 150);
// Use 1 pixel width semi-transparent black (c0000000) lines as grid lines
c.setGridColor(unchecked((int)0xc0000000), 1, unchecked((int)0xc0000000), 1);
// Add a legend box at top-center of plot area (240, 35) using horizontal layout. Use
// 10pt Arial Bold font, with silver background and 1 pixel 3D border effect.
LegendBox b = c.addLegend(240, 35, false, "Arial Bold", 10);
b.setAlignment(Chart.TopCenter);
b.setBackground(Chart.silverColor(), Chart.Transparent, 1);
// Add area layers of different colors to represent the data
c.addAreaLayer(data0, 0xcc8880, "Year 2004");
c.addAreaLayer(data1, 0xffd080, "Year 1994");
c.addAreaLayer(data2, 0xa0bce0, "Year 1984");
// Set the labels to the angular axis as spokes.
c.angularAxis().setLabels(labels);
// Set radial axis from 0 - 100 with a tick every 20 units
c.radialAxis().setLinearScale(0, 100, 20);
// Just show the radial axis as a grid line. Hide the axis labels by setting the label
// color to Transparent
c.radialAxis().setColors(unchecked((int)0xc0000000), Chart.Transparent);
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='Current {label}: {value}% in {dataSetName}'");
}
}
}Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class stackradar
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "Stacked Radar Chart"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 1
End Function
'Main code for creating chart.
'Note: the argument chartIndex is unused because this demo only has 1 chart.
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
' The data for the chart
Dim data0() As Double = {100, 100, 100, 100, 100}
Dim data1() As Double = {90, 85, 85, 80, 70}
Dim data2() As Double = {80, 65, 65, 75, 45}
' The labels for the chart
Dim labels() As String = {"Population<*br*><*font=Arial*>6 millions", _
"GDP<*br*><*font=Arial*>120 billions", "Export<*br*><*font=Arial*>25 billions", _
"Import<*br*><*font=Arial*>24 billions", "Investments<*br*><*font=Arial*>20 billions"}
' Create a PolarChart object of size 480 x 460 pixels. Set background color to silver, with
' 1 pixel 3D border effect
Dim c As PolarChart = New PolarChart(480, 460, Chart.silverColor(), &H000000, 1)
' Add a title to the chart using 15pt Times Bold Italic font. The title text is white
' (ffffff) on a deep green (008000) background
c.addTitle("Economic Growth", "Times New Roman Bold Italic", 15, &Hffffff).setBackground( _
&H008000)
' Set plot area center at (240, 270), with 150 pixels radius
c.setPlotArea(240, 270, 150)
' Use 1 pixel width semi-transparent black (c0000000) lines as grid lines
c.setGridColor(&Hc0000000, 1, &Hc0000000, 1)
' Add a legend box at top-center of plot area (240, 35) using horizontal layout. Use 10pt
' Arial Bold font, with silver background and 1 pixel 3D border effect.
Dim b As LegendBox = c.addLegend(240, 35, False, "Arial Bold", 10)
b.setAlignment(Chart.TopCenter)
b.setBackground(Chart.silverColor(), Chart.Transparent, 1)
' Add area layers of different colors to represent the data
c.addAreaLayer(data0, &Hcc8880, "Year 2004")
c.addAreaLayer(data1, &Hffd080, "Year 1994")
c.addAreaLayer(data2, &Ha0bce0, "Year 1984")
' Set the labels to the angular axis as spokes.
c.angularAxis().setLabels(labels)
' Set radial axis from 0 - 100 with a tick every 20 units
c.radialAxis().setLinearScale(0, 100, 20)
' Just show the radial axis as a grid line. Hide the axis labels by setting the label color
' to Transparent
c.radialAxis().setColors(&Hc0000000, Chart.Transparent)
' Output the chart
viewer.Chart = c
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='Current {label}: {value}% in {dataSetName}'")
End Sub
End Classusing System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class stackradar : DemoModule
{
//Name of demo module
public string getName() { return "Stacked Radar Chart"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WPFChartViewer viewer, int chartIndex)
{
// The data for the chart
double[] data0 = {100, 100, 100, 100, 100};
double[] data1 = {90, 85, 85, 80, 70};
double[] data2 = {80, 65, 65, 75, 45};
// The labels for the chart
string[] labels = {"Population<*br*><*font=Arial*>6 millions",
"GDP<*br*><*font=Arial*>120 billions", "Export<*br*><*font=Arial*>25 billions",
"Import<*br*><*font=Arial*>24 billions",
"Investments<*br*><*font=Arial*>20 billions"};
// Create a PolarChart object of size 480 x 460 pixels. Set background color to silver,
// with 1 pixel 3D border effect
PolarChart c = new PolarChart(480, 460, Chart.silverColor(), 0x000000, 1);
// Add a title to the chart using 15pt Times Bold Italic font. The title text is white
// (ffffff) on a deep green (008000) background
c.addTitle("Economic Growth", "Times New Roman Bold Italic", 15, 0xffffff
).setBackground(0x008000);
// Set plot area center at (240, 270), with 150 pixels radius
c.setPlotArea(240, 270, 150);
// Use 1 pixel width semi-transparent black (c0000000) lines as grid lines
c.setGridColor(unchecked((int)0xc0000000), 1, unchecked((int)0xc0000000), 1);
// Add a legend box at top-center of plot area (240, 35) using horizontal layout. Use
// 10pt Arial Bold font, with silver background and 1 pixel 3D border effect.
LegendBox b = c.addLegend(240, 35, false, "Arial Bold", 10);
b.setAlignment(Chart.TopCenter);
b.setBackground(Chart.silverColor(), Chart.Transparent, 1);
// Add area layers of different colors to represent the data
c.addAreaLayer(data0, 0xcc8880, "Year 2004");
c.addAreaLayer(data1, 0xffd080, "Year 1994");
c.addAreaLayer(data2, 0xa0bce0, "Year 1984");
// Set the labels to the angular axis as spokes.
c.angularAxis().setLabels(labels);
// Set radial axis from 0 - 100 with a tick every 20 units
c.radialAxis().setLinearScale(0, 100, 20);
// Just show the radial axis as a grid line. Hide the axis labels by setting the label
// color to Transparent
c.radialAxis().setColors(unchecked((int)0xc0000000), Chart.Transparent);
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='Current {label}: {value}% in {dataSetName}'");
}
}
}<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
// The data for the chart
double[] data0 = {100, 100, 100, 100, 100};
double[] data1 = {90, 85, 85, 80, 70};
double[] data2 = {80, 65, 65, 75, 45};
// The labels for the chart
string[] labels = {"Population<*br*><*font=Arial*>6 millions",
"GDP<*br*><*font=Arial*>120 billions", "Export<*br*><*font=Arial*>25 billions",
"Import<*br*><*font=Arial*>24 billions", "Investments<*br*><*font=Arial*>20 billions"};
// Create a PolarChart object of size 480 x 460 pixels. Set background color to silver, with 1
// pixel 3D border effect
PolarChart c = new PolarChart(480, 460, Chart.silverColor(), 0x000000, 1);
// Add a title to the chart using 15pt Times Bold Italic font. The title text is white (ffffff)
// on a deep green (008000) background
c.addTitle("Economic Growth", "Times New Roman Bold Italic", 15, 0xffffff).setBackground(
0x008000);
// Set plot area center at (240, 270), with 150 pixels radius
c.setPlotArea(240, 270, 150);
// Use 1 pixel width semi-transparent black (c0000000) lines as grid lines
c.setGridColor(unchecked((int)0xc0000000), 1, unchecked((int)0xc0000000), 1);
// Add a legend box at top-center of plot area (240, 35) using horizontal layout. Use 10pt Arial
// Bold font, with silver background and 1 pixel 3D border effect.
LegendBox b = c.addLegend(240, 35, false, "Arial Bold", 10);
b.setAlignment(Chart.TopCenter);
b.setBackground(Chart.silverColor(), Chart.Transparent, 1);
// Add area layers of different colors to represent the data
c.addAreaLayer(data0, 0xcc8880, "Year 2004");
c.addAreaLayer(data1, 0xffd080, "Year 1994");
c.addAreaLayer(data2, 0xa0bce0, "Year 1984");
// Set the labels to the angular axis as spokes.
c.angularAxis().setLabels(labels);
// Set radial axis from 0 - 100 with a tick every 20 units
c.radialAxis().setLinearScale(0, 100, 20);
// Just show the radial axis as a grid line. Hide the axis labels by setting the label color to
// Transparent
c.radialAxis().setColors(unchecked((int)0xc0000000), Chart.Transparent);
// Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "",
"title='Current {label}: {value}% in {dataSetName}'");
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html><%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
' The data for the chart
Dim data0() As Double = {100, 100, 100, 100, 100}
Dim data1() As Double = {90, 85, 85, 80, 70}
Dim data2() As Double = {80, 65, 65, 75, 45}
' The labels for the chart
Dim labels() As String = {"Population<*br*><*font=Arial*>6 millions", _
"GDP<*br*><*font=Arial*>120 billions", "Export<*br*><*font=Arial*>25 billions", _
"Import<*br*><*font=Arial*>24 billions", "Investments<*br*><*font=Arial*>20 billions"}
' Create a PolarChart object of size 480 x 460 pixels. Set background color to silver, with 1
' pixel 3D border effect
Dim c As PolarChart = New PolarChart(480, 460, Chart.silverColor(), &H000000, 1)
' Add a title to the chart using 15pt Times Bold Italic font. The title text is white (ffffff)
' on a deep green (008000) background
c.addTitle("Economic Growth", "Times New Roman Bold Italic", 15, &Hffffff).setBackground( _
&H008000)
' Set plot area center at (240, 270), with 150 pixels radius
c.setPlotArea(240, 270, 150)
' Use 1 pixel width semi-transparent black (c0000000) lines as grid lines
c.setGridColor(&Hc0000000, 1, &Hc0000000, 1)
' Add a legend box at top-center of plot area (240, 35) using horizontal layout. Use 10pt Arial
' Bold font, with silver background and 1 pixel 3D border effect.
Dim b As LegendBox = c.addLegend(240, 35, False, "Arial Bold", 10)
b.setAlignment(Chart.TopCenter)
b.setBackground(Chart.silverColor(), Chart.Transparent, 1)
' Add area layers of different colors to represent the data
c.addAreaLayer(data0, &Hcc8880, "Year 2004")
c.addAreaLayer(data1, &Hffd080, "Year 1994")
c.addAreaLayer(data2, &Ha0bce0, "Year 1984")
' Set the labels to the angular axis as spokes.
c.angularAxis().setLabels(labels)
' Set radial axis from 0 - 100 with a tick every 20 units
c.radialAxis().setLinearScale(0, 100, 20)
' Just show the radial axis as a grid line. Hide the axis labels by setting the label color to
' Transparent
c.radialAxis().setColors(&Hc0000000, Chart.Transparent)
' Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG)
' Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "", _
"title='Current {label}: {value}% in {dataSetName}'")
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class StackradarController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "Stacked Radar Chart";
createChart(ViewBag.Viewer = new RazorChartViewer(HttpContext, "chart1"));
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer)
{
// The data for the chart
double[] data0 = {100, 100, 100, 100, 100};
double[] data1 = {90, 85, 85, 80, 70};
double[] data2 = {80, 65, 65, 75, 45};
// The labels for the chart
string[] labels = {"Population<*br*><*font=Arial*>6 millions",
"GDP<*br*><*font=Arial*>120 billions", "Export<*br*><*font=Arial*>25 billions",
"Import<*br*><*font=Arial*>24 billions", "Investments<*br*><*font=Arial*>20 billions"};
// Create a PolarChart object of size 480 x 460 pixels. Set background color to silver, with
// 1 pixel 3D border effect
PolarChart c = new PolarChart(480, 460, Chart.silverColor(), 0x000000, 1);
// Add a title to the chart using 15pt Times Bold Italic font. The title text is white
// (ffffff) on a deep green (008000) background
c.addTitle("Economic Growth", "Times New Roman Bold Italic", 15, 0xffffff).setBackground(
0x008000);
// Set plot area center at (240, 270), with 150 pixels radius
c.setPlotArea(240, 270, 150);
// Use 1 pixel width semi-transparent black (c0000000) lines as grid lines
c.setGridColor(unchecked((int)0xc0000000), 1, unchecked((int)0xc0000000), 1);
// Add a legend box at top-center of plot area (240, 35) using horizontal layout. Use 10pt
// Arial Bold font, with silver background and 1 pixel 3D border effect.
LegendBox b = c.addLegend(240, 35, false, "Arial Bold", 10);
b.setAlignment(Chart.TopCenter);
b.setBackground(Chart.silverColor(), Chart.Transparent, 1);
// Add area layers of different colors to represent the data
c.addAreaLayer(data0, 0xcc8880, "Year 2004");
c.addAreaLayer(data1, 0xffd080, "Year 1994");
c.addAreaLayer(data2, 0xa0bce0, "Year 1984");
// Set the labels to the angular axis as spokes.
c.angularAxis().setLabels(labels);
// Set radial axis from 0 - 100 with a tick every 20 units
c.radialAxis().setLinearScale(0, 100, 20);
// Just show the radial axis as a grid line. Hide the axis labels by setting the label color
// to Transparent
c.radialAxis().setColors(unchecked((int)0xc0000000), Chart.Transparent);
// Output the chart
viewer.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "",
"title='Current {label}: {value}% in {dataSetName}'");
}
}
}@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>