[Windows Forms - C# version] NetWinCharts\CSharpWinCharts\surface2.cs
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class surface2 : DemoModule
{
//Name of demo module
public string getName() { return "Surface Chart (2)"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WinChartViewer viewer, int chartIndex)
{
// The x and y coordinates of the grid
double[] dataX = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0};
double[] dataY = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0};
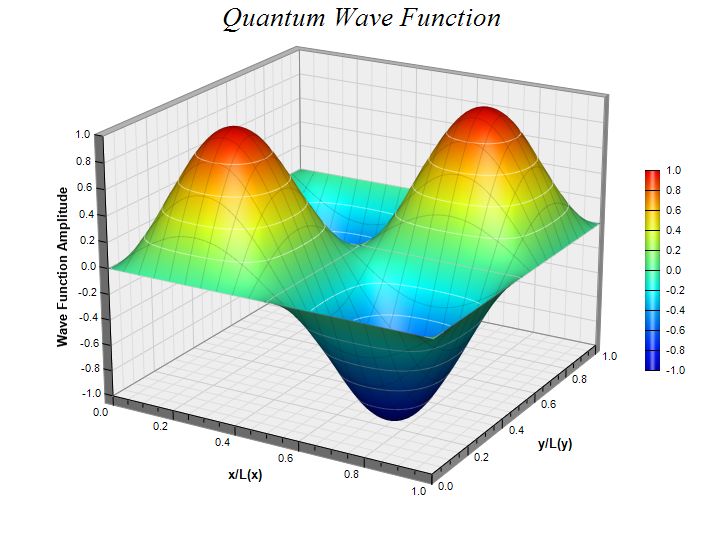
// The values at the grid points. In this example, we will compute the values using the
// formula z = sin((x - 0.5) * 2 * pi) * sin((y - 0.5) * 2 * pi)
double[] dataZ = new double[dataX.Length * dataY.Length];
for(int yIndex = 0; yIndex < dataY.Length; ++yIndex) {
double y = (dataY[yIndex] - 0.5) * 2 * 3.1416;
for(int xIndex = 0; xIndex < dataX.Length; ++xIndex) {
double x = (dataX[xIndex] - 0.5) * 2 * 3.1416;
dataZ[yIndex * dataX.Length + xIndex] = Math.Sin(x) * Math.Sin(y);
}
}
// Create a SurfaceChart object of size 720 x 540 pixels
SurfaceChart c = new SurfaceChart(720, 540);
// Add a title to the chart using 20 points Times New Roman Italic font
c.addTitle("Quantum Wave Function", "Times New Roman Italic", 20);
// Set the center of the plot region at (360, 245), and set width x depth x height to
// 360 x 360 x 270 pixels
c.setPlotRegion(360, 245, 360, 360, 270);
// Set the elevation and rotation angles to 20 and 30 degrees
c.setViewAngle(20, 30);
// Set the data to use to plot the chart
c.setData(dataX, dataY, dataZ);
// Spline interpolate data to a 80 x 80 grid for a smooth surface
c.setInterpolation(80, 80);
// Set surface grid lines to semi-transparent black (dd000000)
c.setSurfaceAxisGrid(unchecked((int)0xdd000000));
// Set contour lines to semi-transparent white (80ffffff)
c.setContourColor(unchecked((int)0x80ffffff));
// Add a color axis (the legend) in which the left center is anchored at (645, 270). Set
// the length to 200 pixels and the labels on the right side. Use smooth gradient
// coloring.
c.setColorAxis(645, 270, Chart.Left, 200, Chart.Right).setColorGradient();
// Set the x, y and z axis titles using 10 points Arial Bold font
c.xAxis().setTitle("x/L(x)", "Arial Bold", 10);
c.yAxis().setTitle("y/L(y)", "Arial Bold", 10);
c.zAxis().setTitle("Wave Function Amplitude", "Arial Bold", 10);
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='<*cdml*><*font=bold*>X: {x|2}<*br*>Y: {y|2}<*br*>Z: {z|2}'");
}
}
}
[Windows Forms - VB Version] NetWinCharts\VBNetWinCharts\surface2.vb
Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class surface2
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "Surface Chart (2)"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 1
End Function
'Main code for creating chart.
'Note: the argument chartIndex is unused because this demo only has 1 chart.
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
' The x and y coordinates of the grid
Dim dataX() As Double = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0}
Dim dataY() As Double = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0}
' The values at the grid points. In this example, we will compute the values using the
' formula z = sin((x - 0.5) * 2 * pi) * sin((y - 0.5) * 2 * pi)
Dim dataZ((UBound(dataX) + 1) * (UBound(dataY) + 1) - 1) As Double
For yIndex As Integer = 0 To UBound(dataY)
Dim y As Double = (dataY(yIndex) - 0.5) * 2 * 3.1416
For xIndex As Integer = 0 To UBound(dataX)
Dim x As Double = (dataX(xIndex) - 0.5) * 2 * 3.1416
dataZ(yIndex * (UBound(dataX) + 1) + xIndex) = Math.Sin(x) * Math.Sin(y)
Next
Next
' Create a SurfaceChart object of size 720 x 540 pixels
Dim c As SurfaceChart = New SurfaceChart(720, 540)
' Add a title to the chart using 20 points Times New Roman Italic font
c.addTitle("Quantum Wave Function", "Times New Roman Italic", 20)
' Set the center of the plot region at (360, 245), and set width x depth x height to 360 x
' 360 x 270 pixels
c.setPlotRegion(360, 245, 360, 360, 270)
' Set the elevation and rotation angles to 20 and 30 degrees
c.setViewAngle(20, 30)
' Set the data to use to plot the chart
c.setData(dataX, dataY, dataZ)
' Spline interpolate data to a 80 x 80 grid for a smooth surface
c.setInterpolation(80, 80)
' Set surface grid lines to semi-transparent black (dd000000)
c.setSurfaceAxisGrid(&Hdd000000)
' Set contour lines to semi-transparent white (80ffffff)
c.setContourColor(&H80ffffff)
' Add a color axis (the legend) in which the left center is anchored at (645, 270). Set the
' length to 200 pixels and the labels on the right side. Use smooth gradient coloring.
c.setColorAxis(645, 270, Chart.Left, 200, Chart.Right).setColorGradient()
' Set the x, y and z axis titles using 10 points Arial Bold font
c.xAxis().setTitle("x/L(x)", "Arial Bold", 10)
c.yAxis().setTitle("y/L(y)", "Arial Bold", 10)
c.zAxis().setTitle("Wave Function Amplitude", "Arial Bold", 10)
' Output the chart
viewer.Chart = c
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='<*cdml*><*font=bold*>X: {x|2}<*br*>Y: {y|2}<*br*>Z: {z|2}'")
End Sub
End Class
[WPF - C#] NetWPFCharts\CSharpWPFCharts\surface2.cs
using System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class surface2 : DemoModule
{
//Name of demo module
public string getName() { return "Surface Chart (2)"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WPFChartViewer viewer, int chartIndex)
{
// The x and y coordinates of the grid
double[] dataX = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0};
double[] dataY = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0};
// The values at the grid points. In this example, we will compute the values using the
// formula z = sin((x - 0.5) * 2 * pi) * sin((y - 0.5) * 2 * pi)
double[] dataZ = new double[dataX.Length * dataY.Length];
for(int yIndex = 0; yIndex < dataY.Length; ++yIndex) {
double y = (dataY[yIndex] - 0.5) * 2 * 3.1416;
for(int xIndex = 0; xIndex < dataX.Length; ++xIndex) {
double x = (dataX[xIndex] - 0.5) * 2 * 3.1416;
dataZ[yIndex * dataX.Length + xIndex] = Math.Sin(x) * Math.Sin(y);
}
}
// Create a SurfaceChart object of size 720 x 540 pixels
SurfaceChart c = new SurfaceChart(720, 540);
// Add a title to the chart using 20 points Times New Roman Italic font
c.addTitle("Quantum Wave Function", "Times New Roman Italic", 20);
// Set the center of the plot region at (360, 245), and set width x depth x height to
// 360 x 360 x 270 pixels
c.setPlotRegion(360, 245, 360, 360, 270);
// Set the elevation and rotation angles to 20 and 30 degrees
c.setViewAngle(20, 30);
// Set the data to use to plot the chart
c.setData(dataX, dataY, dataZ);
// Spline interpolate data to a 80 x 80 grid for a smooth surface
c.setInterpolation(80, 80);
// Set surface grid lines to semi-transparent black (dd000000)
c.setSurfaceAxisGrid(unchecked((int)0xdd000000));
// Set contour lines to semi-transparent white (80ffffff)
c.setContourColor(unchecked((int)0x80ffffff));
// Add a color axis (the legend) in which the left center is anchored at (645, 270). Set
// the length to 200 pixels and the labels on the right side. Use smooth gradient
// coloring.
c.setColorAxis(645, 270, Chart.Left, 200, Chart.Right).setColorGradient();
// Set the x, y and z axis titles using 10 points Arial Bold font
c.xAxis().setTitle("x/L(x)", "Arial Bold", 10);
c.yAxis().setTitle("y/L(y)", "Arial Bold", 10);
c.zAxis().setTitle("Wave Function Amplitude", "Arial Bold", 10);
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='<*cdml*><*font=bold*>X: {x|2}<*br*>Y: {y|2}<*br*>Z: {z|2}'");
}
}
}
[ASP.NET Web Forms - C# version] NetWebCharts\CSharpASP\surface2.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
// The x and y coordinates of the grid
double[] dataX = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0};
double[] dataY = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0};
// The values at the grid points. In this example, we will compute the values using the formula
// z = sin((x - 0.5) * 2 * pi) * sin((y - 0.5) * 2 * pi)
double[] dataZ = new double[dataX.Length * dataY.Length];
for(int yIndex = 0; yIndex < dataY.Length; ++yIndex) {
double y = (dataY[yIndex] - 0.5) * 2 * 3.1416;
for(int xIndex = 0; xIndex < dataX.Length; ++xIndex) {
double x = (dataX[xIndex] - 0.5) * 2 * 3.1416;
dataZ[yIndex * dataX.Length + xIndex] = Math.Sin(x) * Math.Sin(y);
}
}
// Create a SurfaceChart object of size 720 x 540 pixels
SurfaceChart c = new SurfaceChart(720, 540);
// Add a title to the chart using 20 points Times New Roman Italic font
c.addTitle("Quantum Wave Function", "Times New Roman Italic", 20);
// Set the center of the plot region at (360, 245), and set width x depth x height to 360 x 360
// x 270 pixels
c.setPlotRegion(360, 245, 360, 360, 270);
// Set the elevation and rotation angles to 20 and 30 degrees
c.setViewAngle(20, 30);
// Set the data to use to plot the chart
c.setData(dataX, dataY, dataZ);
// Spline interpolate data to a 80 x 80 grid for a smooth surface
c.setInterpolation(80, 80);
// Set surface grid lines to semi-transparent black (dd000000)
c.setSurfaceAxisGrid(unchecked((int)0xdd000000));
// Set contour lines to semi-transparent white (80ffffff)
c.setContourColor(unchecked((int)0x80ffffff));
// Add a color axis (the legend) in which the left center is anchored at (645, 270). Set the
// length to 200 pixels and the labels on the right side. Use smooth gradient coloring.
c.setColorAxis(645, 270, Chart.Left, 200, Chart.Right).setColorGradient();
// Set the x, y and z axis titles using 10 points Arial Bold font
c.xAxis().setTitle("x/L(x)", "Arial Bold", 10);
c.yAxis().setTitle("y/L(y)", "Arial Bold", 10);
c.zAxis().setTitle("Wave Function Amplitude", "Arial Bold", 10);
// Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG);
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET Web Forms - VB Version] NetWebCharts\VBNetASP\surface2.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
' The x and y coordinates of the grid
Dim dataX() As Double = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0}
Dim dataY() As Double = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0}
' The values at the grid points. In this example, we will compute the values using the formula z
' = sin((x - 0.5) * 2 * pi) * sin((y - 0.5) * 2 * pi)
Dim dataZ((UBound(dataX) + 1) * (UBound(dataY) + 1) - 1) As Double
For yIndex As Integer = 0 To UBound(dataY)
Dim y As Double = (dataY(yIndex) - 0.5) * 2 * 3.1416
For xIndex As Integer = 0 To UBound(dataX)
Dim x As Double = (dataX(xIndex) - 0.5) * 2 * 3.1416
dataZ(yIndex * (UBound(dataX) + 1) + xIndex) = Math.Sin(x) * Math.Sin(y)
Next
Next
' Create a SurfaceChart object of size 720 x 540 pixels
Dim c As SurfaceChart = New SurfaceChart(720, 540)
' Add a title to the chart using 20 points Times New Roman Italic font
c.addTitle("Quantum Wave Function", "Times New Roman Italic", 20)
' Set the center of the plot region at (360, 245), and set width x depth x height to 360 x 360 x
' 270 pixels
c.setPlotRegion(360, 245, 360, 360, 270)
' Set the elevation and rotation angles to 20 and 30 degrees
c.setViewAngle(20, 30)
' Set the data to use to plot the chart
c.setData(dataX, dataY, dataZ)
' Spline interpolate data to a 80 x 80 grid for a smooth surface
c.setInterpolation(80, 80)
' Set surface grid lines to semi-transparent black (dd000000)
c.setSurfaceAxisGrid(&Hdd000000)
' Set contour lines to semi-transparent white (80ffffff)
c.setContourColor(&H80ffffff)
' Add a color axis (the legend) in which the left center is anchored at (645, 270). Set the
' length to 200 pixels and the labels on the right side. Use smooth gradient coloring.
c.setColorAxis(645, 270, Chart.Left, 200, Chart.Right).setColorGradient()
' Set the x, y and z axis titles using 10 points Arial Bold font
c.xAxis().setTitle("x/L(x)", "Arial Bold", 10)
c.yAxis().setTitle("y/L(y)", "Arial Bold", 10)
c.zAxis().setTitle("Wave Function Amplitude", "Arial Bold", 10)
' Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG)
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET MVC - Controller] NetMvcCharts\Controllers\Surface2Controller.cs
using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class Surface2Controller : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "Surface Chart (2)";
createChart(ViewBag.Viewer = new RazorChartViewer(HttpContext, "chart1"));
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer)
{
// The x and y coordinates of the grid
double[] dataX = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0};
double[] dataY = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0};
// The values at the grid points. In this example, we will compute the values using the
// formula z = sin((x - 0.5) * 2 * pi) * sin((y - 0.5) * 2 * pi)
double[] dataZ = new double[dataX.Length * dataY.Length];
for(int yIndex = 0; yIndex < dataY.Length; ++yIndex) {
double y = (dataY[yIndex] - 0.5) * 2 * 3.1416;
for(int xIndex = 0; xIndex < dataX.Length; ++xIndex) {
double x = (dataX[xIndex] - 0.5) * 2 * 3.1416;
dataZ[yIndex * dataX.Length + xIndex] = Math.Sin(x) * Math.Sin(y);
}
}
// Create a SurfaceChart object of size 720 x 540 pixels
SurfaceChart c = new SurfaceChart(720, 540);
// Add a title to the chart using 20 points Times New Roman Italic font
c.addTitle("Quantum Wave Function", "Times New Roman Italic", 20);
// Set the center of the plot region at (360, 245), and set width x depth x height to 360 x
// 360 x 270 pixels
c.setPlotRegion(360, 245, 360, 360, 270);
// Set the elevation and rotation angles to 20 and 30 degrees
c.setViewAngle(20, 30);
// Set the data to use to plot the chart
c.setData(dataX, dataY, dataZ);
// Spline interpolate data to a 80 x 80 grid for a smooth surface
c.setInterpolation(80, 80);
// Set surface grid lines to semi-transparent black (dd000000)
c.setSurfaceAxisGrid(unchecked((int)0xdd000000));
// Set contour lines to semi-transparent white (80ffffff)
c.setContourColor(unchecked((int)0x80ffffff));
// Add a color axis (the legend) in which the left center is anchored at (645, 270). Set the
// length to 200 pixels and the labels on the right side. Use smooth gradient coloring.
c.setColorAxis(645, 270, Chart.Left, 200, Chart.Right).setColorGradient();
// Set the x, y and z axis titles using 10 points Arial Bold font
c.xAxis().setTitle("x/L(x)", "Arial Bold", 10);
c.yAxis().setTitle("y/L(y)", "Arial Bold", 10);
c.zAxis().setTitle("Wave Function Amplitude", "Arial Bold", 10);
// Output the chart
viewer.Image = c.makeWebImage(Chart.SVG);
}
}
}
[ASP.NET MVC - View] NetMvcCharts\Views\Shared\ChartView.cshtml
@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>
© 2023 Advanced Software Engineering Limited. All rights reserved.