





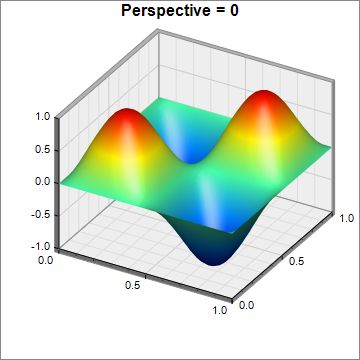
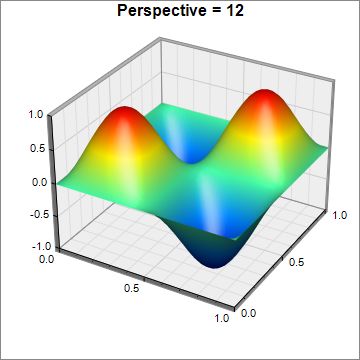
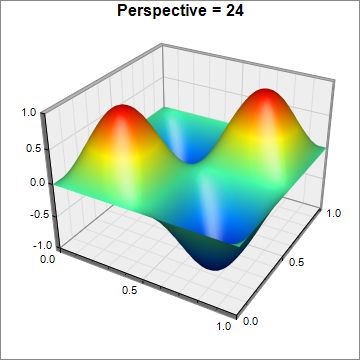
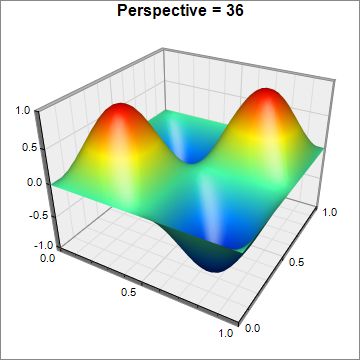
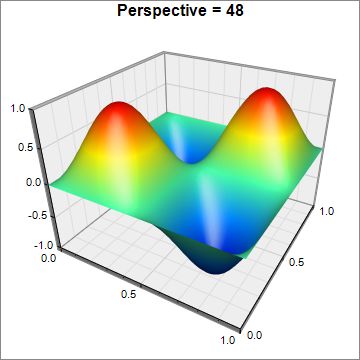
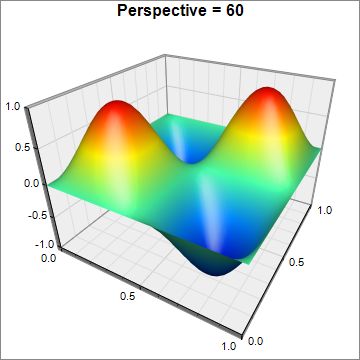
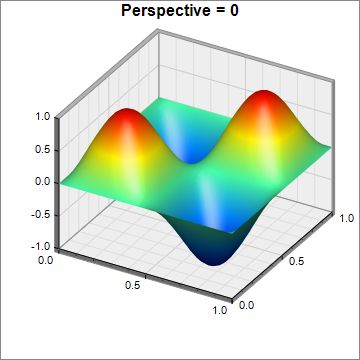
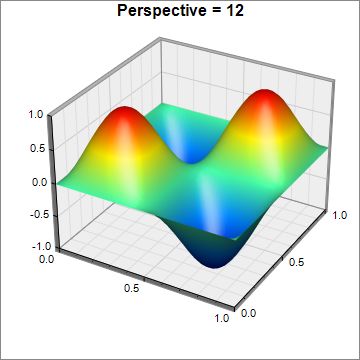
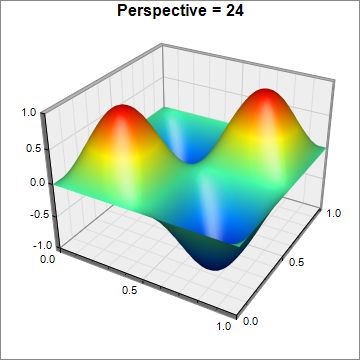
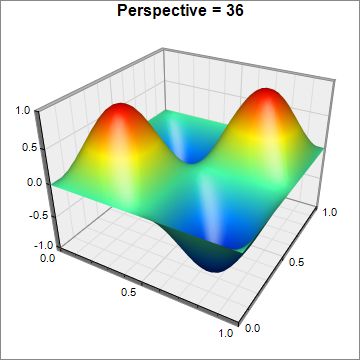
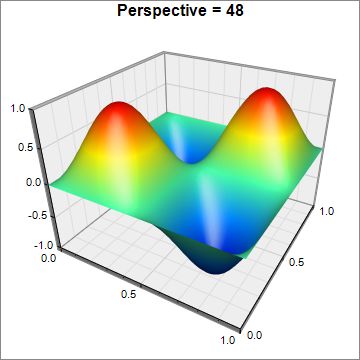
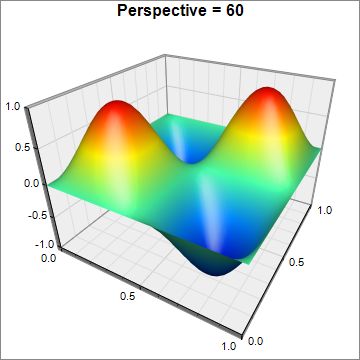
This example demonstrates the effects of various perspective depth, configured using ThreeDChart.setPerspective.
ChartDirector 7.1 (.NET Edition)
Surface Perspective






Source Code Listing
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class surfaceperspective : DemoModule
{
//Name of demo module
public string getName() { return "Surface Perspective"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 6; }
//Main code for creating charts
public void createChart(WinChartViewer viewer, int chartIndex)
{
// The x and y coordinates of the grid
double[] dataX = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0};
double[] dataY = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0};
// The values at the grid points. In this example, we will compute the values using the
// formula z = sin((x - 0.5) * 2 * pi) * sin((y - 0.5) * 2 * pi)
double[] dataZ = new double[dataX.Length * dataY.Length];
for(int yIndex = 0; yIndex < dataY.Length; ++yIndex) {
double y = (dataY[yIndex] - 0.5) * 2 * 3.1416;
for(int xIndex = 0; xIndex < dataX.Length; ++xIndex) {
double x = (dataX[xIndex] - 0.5) * 2 * 3.1416;
dataZ[yIndex * dataX.Length + xIndex] = Math.Sin(x) * Math.Sin(y);
}
}
// the perspective level
int perspective = chartIndex * 12;
// Create a SurfaceChart object of size 360 x 360 pixels, with white (ffffff) background
// and grey (888888) border.
SurfaceChart c = new SurfaceChart(360, 360, 0xffffff, 0x888888);
// Set the perspective level
c.setPerspective(perspective);
c.addTitle("Perspective = " + perspective);
// Set the center of the plot region at (195, 165), and set width x depth x height to
// 200 x 200 x 150 pixels
c.setPlotRegion(195, 165, 200, 200, 150);
// Set the plot region wall thichness to 5 pixels
c.setWallThickness(5);
// Set the elevation and rotation angles to 30 and 30 degrees
c.setViewAngle(30, 30);
// Set the data to use to plot the chart
c.setData(dataX, dataY, dataZ);
// Spline interpolate data to a 40 x 40 grid for a smooth surface
c.setInterpolation(40, 40);
// Use smooth gradient coloring.
c.colorAxis().setColorGradient();
// Output the chart
viewer.Chart = c;
}
}
}Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class surfaceperspective
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "Surface Perspective"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 6
End Function
'Main code for creating charts
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
' The x and y coordinates of the grid
Dim dataX() As Double = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0}
Dim dataY() As Double = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0}
' The values at the grid points. In this example, we will compute the values using the
' formula z = sin((x - 0.5) * 2 * pi) * sin((y - 0.5) * 2 * pi)
Dim dataZ((UBound(dataX) + 1) * (UBound(dataY) + 1) - 1) As Double
For yIndex As Integer = 0 To UBound(dataY)
Dim y As Double = (dataY(yIndex) - 0.5) * 2 * 3.1416
For xIndex As Integer = 0 To UBound(dataX)
Dim x As Double = (dataX(xIndex) - 0.5) * 2 * 3.1416
dataZ(yIndex * (UBound(dataX) + 1) + xIndex) = Math.Sin(x) * Math.Sin(y)
Next
Next
' the perspective level
Dim perspective As Integer = chartIndex * 12
' Create a SurfaceChart object of size 360 x 360 pixels, with white (ffffff) background and
' grey (888888) border.
Dim c As SurfaceChart = New SurfaceChart(360, 360, &Hffffff, &H888888)
' Set the perspective level
c.setPerspective(perspective)
c.addTitle("Perspective = " & perspective)
' Set the center of the plot region at (195, 165), and set width x depth x height to 200 x
' 200 x 150 pixels
c.setPlotRegion(195, 165, 200, 200, 150)
' Set the plot region wall thichness to 5 pixels
c.setWallThickness(5)
' Set the elevation and rotation angles to 30 and 30 degrees
c.setViewAngle(30, 30)
' Set the data to use to plot the chart
c.setData(dataX, dataY, dataZ)
' Spline interpolate data to a 40 x 40 grid for a smooth surface
c.setInterpolation(40, 40)
' Use smooth gradient coloring.
c.colorAxis().setColorGradient()
' Output the chart
viewer.Chart = c
End Sub
End Classusing System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class surfaceperspective : DemoModule
{
//Name of demo module
public string getName() { return "Surface Perspective"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 6; }
//Main code for creating charts
public void createChart(WPFChartViewer viewer, int chartIndex)
{
// The x and y coordinates of the grid
double[] dataX = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0};
double[] dataY = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0};
// The values at the grid points. In this example, we will compute the values using the
// formula z = sin((x - 0.5) * 2 * pi) * sin((y - 0.5) * 2 * pi)
double[] dataZ = new double[dataX.Length * dataY.Length];
for(int yIndex = 0; yIndex < dataY.Length; ++yIndex) {
double y = (dataY[yIndex] - 0.5) * 2 * 3.1416;
for(int xIndex = 0; xIndex < dataX.Length; ++xIndex) {
double x = (dataX[xIndex] - 0.5) * 2 * 3.1416;
dataZ[yIndex * dataX.Length + xIndex] = Math.Sin(x) * Math.Sin(y);
}
}
// the perspective level
int perspective = chartIndex * 12;
// Create a SurfaceChart object of size 360 x 360 pixels, with white (ffffff) background
// and grey (888888) border.
SurfaceChart c = new SurfaceChart(360, 360, 0xffffff, 0x888888);
// Set the perspective level
c.setPerspective(perspective);
c.addTitle("Perspective = " + perspective);
// Set the center of the plot region at (195, 165), and set width x depth x height to
// 200 x 200 x 150 pixels
c.setPlotRegion(195, 165, 200, 200, 150);
// Set the plot region wall thichness to 5 pixels
c.setWallThickness(5);
// Set the elevation and rotation angles to 30 and 30 degrees
c.setViewAngle(30, 30);
// Set the data to use to plot the chart
c.setData(dataX, dataY, dataZ);
// Spline interpolate data to a 40 x 40 grid for a smooth surface
c.setInterpolation(40, 40);
// Use smooth gradient coloring.
c.colorAxis().setColorGradient();
// Output the chart
viewer.Chart = c;
}
}
}<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Create chart
//
protected void createChart(WebChartViewer viewer, int chartIndex)
{
// The x and y coordinates of the grid
double[] dataX = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0};
double[] dataY = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0};
// The values at the grid points. In this example, we will compute the values using the formula
// z = sin((x - 0.5) * 2 * pi) * sin((y - 0.5) * 2 * pi)
double[] dataZ = new double[dataX.Length * dataY.Length];
for(int yIndex = 0; yIndex < dataY.Length; ++yIndex) {
double y = (dataY[yIndex] - 0.5) * 2 * 3.1416;
for(int xIndex = 0; xIndex < dataX.Length; ++xIndex) {
double x = (dataX[xIndex] - 0.5) * 2 * 3.1416;
dataZ[yIndex * dataX.Length + xIndex] = Math.Sin(x) * Math.Sin(y);
}
}
// the perspective level
int perspective = chartIndex * 12;
// Create a SurfaceChart object of size 360 x 360 pixels, with white (ffffff) background and
// grey (888888) border.
SurfaceChart c = new SurfaceChart(360, 360, 0xffffff, 0x888888);
// Set the perspective level
c.setPerspective(perspective);
c.addTitle("Perspective = " + perspective);
// Set the center of the plot region at (195, 165), and set width x depth x height to 200 x 200
// x 150 pixels
c.setPlotRegion(195, 165, 200, 200, 150);
// Set the plot region wall thichness to 5 pixels
c.setWallThickness(5);
// Set the elevation and rotation angles to 30 and 30 degrees
c.setViewAngle(30, 30);
// Set the data to use to plot the chart
c.setData(dataX, dataY, dataZ);
// Spline interpolate data to a 40 x 40 grid for a smooth surface
c.setInterpolation(40, 40);
// Use smooth gradient coloring.
c.colorAxis().setColorGradient();
// Output the chart
viewer.Image = c.makeWebImage(Chart.SVG);
}
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
createChart(WebChartViewer0, 0);
createChart(WebChartViewer1, 1);
createChart(WebChartViewer2, 2);
createChart(WebChartViewer3, 3);
createChart(WebChartViewer4, 4);
createChart(WebChartViewer5, 5);
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer0" runat="server" />
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
<chart:WebChartViewer id="WebChartViewer2" runat="server" />
<chart:WebChartViewer id="WebChartViewer3" runat="server" />
<chart:WebChartViewer id="WebChartViewer4" runat="server" />
<chart:WebChartViewer id="WebChartViewer5" runat="server" />
</body>
</html><%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Create chart
'
Protected Sub createChart(viewer As WebChartViewer, chartIndex As Integer)
' The x and y coordinates of the grid
Dim dataX() As Double = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0}
Dim dataY() As Double = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0}
' The values at the grid points. In this example, we will compute the values using the formula z
' = sin((x - 0.5) * 2 * pi) * sin((y - 0.5) * 2 * pi)
Dim dataZ((UBound(dataX) + 1) * (UBound(dataY) + 1) - 1) As Double
For yIndex As Integer = 0 To UBound(dataY)
Dim y As Double = (dataY(yIndex) - 0.5) * 2 * 3.1416
For xIndex As Integer = 0 To UBound(dataX)
Dim x As Double = (dataX(xIndex) - 0.5) * 2 * 3.1416
dataZ(yIndex * (UBound(dataX) + 1) + xIndex) = Math.Sin(x) * Math.Sin(y)
Next
Next
' the perspective level
Dim perspective As Integer = chartIndex * 12
' Create a SurfaceChart object of size 360 x 360 pixels, with white (ffffff) background and grey
' (888888) border.
Dim c As SurfaceChart = New SurfaceChart(360, 360, &Hffffff, &H888888)
' Set the perspective level
c.setPerspective(perspective)
c.addTitle("Perspective = " & perspective)
' Set the center of the plot region at (195, 165), and set width x depth x height to 200 x 200 x
' 150 pixels
c.setPlotRegion(195, 165, 200, 200, 150)
' Set the plot region wall thichness to 5 pixels
c.setWallThickness(5)
' Set the elevation and rotation angles to 30 and 30 degrees
c.setViewAngle(30, 30)
' Set the data to use to plot the chart
c.setData(dataX, dataY, dataZ)
' Spline interpolate data to a 40 x 40 grid for a smooth surface
c.setInterpolation(40, 40)
' Use smooth gradient coloring.
c.colorAxis().setColorGradient()
' Output the chart
viewer.Image = c.makeWebImage(Chart.SVG)
End Sub
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
createChart(WebChartViewer0, 0)
createChart(WebChartViewer1, 1)
createChart(WebChartViewer2, 2)
createChart(WebChartViewer3, 3)
createChart(WebChartViewer4, 4)
createChart(WebChartViewer5, 5)
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer0" runat="server" />
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
<chart:WebChartViewer id="WebChartViewer2" runat="server" />
<chart:WebChartViewer id="WebChartViewer3" runat="server" />
<chart:WebChartViewer id="WebChartViewer4" runat="server" />
<chart:WebChartViewer id="WebChartViewer5" runat="server" />
</body>
</html>using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class SurfaceperspectiveController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "Surface Perspective";
// This example contains 6 charts.
ViewBag.Viewer = new RazorChartViewer[6];
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
createChart(ViewBag.Viewer[i] = new RazorChartViewer(HttpContext, "chart" + i), i);
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer, int chartIndex)
{
// The x and y coordinates of the grid
double[] dataX = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0};
double[] dataY = {0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0};
// The values at the grid points. In this example, we will compute the values using the
// formula z = sin((x - 0.5) * 2 * pi) * sin((y - 0.5) * 2 * pi)
double[] dataZ = new double[dataX.Length * dataY.Length];
for(int yIndex = 0; yIndex < dataY.Length; ++yIndex) {
double y = (dataY[yIndex] - 0.5) * 2 * 3.1416;
for(int xIndex = 0; xIndex < dataX.Length; ++xIndex) {
double x = (dataX[xIndex] - 0.5) * 2 * 3.1416;
dataZ[yIndex * dataX.Length + xIndex] = Math.Sin(x) * Math.Sin(y);
}
}
// the perspective level
int perspective = chartIndex * 12;
// Create a SurfaceChart object of size 360 x 360 pixels, with white (ffffff) background and
// grey (888888) border.
SurfaceChart c = new SurfaceChart(360, 360, 0xffffff, 0x888888);
// Set the perspective level
c.setPerspective(perspective);
c.addTitle("Perspective = " + perspective);
// Set the center of the plot region at (195, 165), and set width x depth x height to 200 x
// 200 x 150 pixels
c.setPlotRegion(195, 165, 200, 200, 150);
// Set the plot region wall thichness to 5 pixels
c.setWallThickness(5);
// Set the elevation and rotation angles to 30 and 30 degrees
c.setViewAngle(30, 30);
// Set the data to use to plot the chart
c.setData(dataX, dataY, dataZ);
// Spline interpolate data to a 40 x 40 grid for a smooth surface
c.setInterpolation(40, 40);
// Use smooth gradient coloring.
c.colorAxis().setColorGradient();
// Output the chart
viewer.Image = c.makeWebImage(Chart.SVG);
}
}
}@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>