[Windows Forms - C# version] NetWinCharts\CSharpWinCharts\symbolline.cs
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class symbolline : DemoModule
{
//Name of demo module
public string getName() { return "Symbol Line Chart"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WinChartViewer viewer, int chartIndex)
{
// The data for the line chart
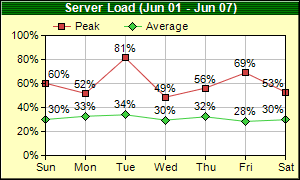
double[] data0 = {60.2, 51.7, 81.3, 48.6, 56.2, 68.9, 52.8};
double[] data1 = {30.0, 32.7, 33.9, 29.5, 32.2, 28.4, 29.8};
string[] labels = {"Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"};
// Create a XYChart object of size 300 x 180 pixels, with a pale yellow (0xffffc0)
// background, a black border, and 1 pixel 3D border effect.
XYChart c = new XYChart(300, 180, 0xffffc0, 0x000000, 1);
// Set the plotarea at (45, 35) and of size 240 x 120 pixels, with white background.
// Turn on both horizontal and vertical grid lines with light grey color (0xc0c0c0)
c.setPlotArea(45, 35, 240, 120, 0xffffff, -1, -1, 0xc0c0c0, -1);
// Add a legend box at (45, 12) (top of the chart) using horizontal layout and 8pt Arial
// font Set the background and border color to Transparent.
c.addLegend(45, 12, false, "", 8).setBackground(Chart.Transparent);
// Add a title to the chart using 9pt Arial Bold/white font. Use a 1 x 2 bitmap pattern
// as the background.
c.addTitle("Server Load (Jun 01 - Jun 07)", "Arial Bold", 9, 0xffffff).setBackground(
c.patternColor(new int[] {0x004000, 0x008000}, 2));
// Set the y axis label format to nn%
c.yAxis().setLabelFormat("{value}%");
// Set the labels on the x axis
c.xAxis().setLabels(labels);
// Add a line layer to the chart
LineLayer layer = c.addLineLayer();
// Add the first line. Plot the points with a 7 pixel square symbol
layer.addDataSet(data0, 0xcf4040, "Peak").setDataSymbol(Chart.SquareSymbol, 7);
// Add the second line. Plot the points with a 9 pixel dismond symbol
layer.addDataSet(data1, 0x40cf40, "Average").setDataSymbol(Chart.DiamondSymbol, 9);
// Enable data label on the data points. Set the label format to nn%.
layer.setDataLabelFormat("{value|0}%");
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='{xLabel}: {dataSetName} {value}%'");
}
}
}
[Windows Forms - VB Version] NetWinCharts\VBNetWinCharts\symbolline.vb
Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class symbolline
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "Symbol Line Chart"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 1
End Function
'Main code for creating chart.
'Note: the argument chartIndex is unused because this demo only has 1 chart.
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
' The data for the line chart
Dim data0() As Double = {60.2, 51.7, 81.3, 48.6, 56.2, 68.9, 52.8}
Dim data1() As Double = {30.0, 32.7, 33.9, 29.5, 32.2, 28.4, 29.8}
Dim labels() As String = {"Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"}
' Create a XYChart object of size 300 x 180 pixels, with a pale yellow (0xffffc0)
' background, a black border, and 1 pixel 3D border effect.
Dim c As XYChart = New XYChart(300, 180, &Hffffc0, &H000000, 1)
' Set the plotarea at (45, 35) and of size 240 x 120 pixels, with white background. Turn on
' both horizontal and vertical grid lines with light grey color (0xc0c0c0)
c.setPlotArea(45, 35, 240, 120, &Hffffff, -1, -1, &Hc0c0c0, -1)
' Add a legend box at (45, 12) (top of the chart) using horizontal layout and 8pt Arial font
' Set the background and border color to Transparent.
c.addLegend(45, 12, False, "", 8).setBackground(Chart.Transparent)
' Add a title to the chart using 9pt Arial Bold/white font. Use a 1 x 2 bitmap pattern as
' the background.
c.addTitle("Server Load (Jun 01 - Jun 07)", "Arial Bold", 9, &Hffffff).setBackground( _
c.patternColor(New Integer() {&H004000, &H008000}, 2))
' Set the y axis label format to nn%
c.yAxis().setLabelFormat("{value}%")
' Set the labels on the x axis
c.xAxis().setLabels(labels)
' Add a line layer to the chart
Dim layer As LineLayer = c.addLineLayer()
' Add the first line. Plot the points with a 7 pixel square symbol
layer.addDataSet(data0, &Hcf4040, "Peak").setDataSymbol(Chart.SquareSymbol, 7)
' Add the second line. Plot the points with a 9 pixel dismond symbol
layer.addDataSet(data1, &H40cf40, "Average").setDataSymbol(Chart.DiamondSymbol, 9)
' Enable data label on the data points. Set the label format to nn%.
layer.setDataLabelFormat("{value|0}%")
' Output the chart
viewer.Chart = c
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='{xLabel}: {dataSetName} {value}%'")
End Sub
End Class
[WPF - C#] NetWPFCharts\CSharpWPFCharts\symbolline.cs
using System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class symbolline : DemoModule
{
//Name of demo module
public string getName() { return "Symbol Line Chart"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WPFChartViewer viewer, int chartIndex)
{
// The data for the line chart
double[] data0 = {60.2, 51.7, 81.3, 48.6, 56.2, 68.9, 52.8};
double[] data1 = {30.0, 32.7, 33.9, 29.5, 32.2, 28.4, 29.8};
string[] labels = {"Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"};
// Create a XYChart object of size 300 x 180 pixels, with a pale yellow (0xffffc0)
// background, a black border, and 1 pixel 3D border effect.
XYChart c = new XYChart(300, 180, 0xffffc0, 0x000000, 1);
// Set the plotarea at (45, 35) and of size 240 x 120 pixels, with white background.
// Turn on both horizontal and vertical grid lines with light grey color (0xc0c0c0)
c.setPlotArea(45, 35, 240, 120, 0xffffff, -1, -1, 0xc0c0c0, -1);
// Add a legend box at (45, 12) (top of the chart) using horizontal layout and 8pt Arial
// font Set the background and border color to Transparent.
c.addLegend(45, 12, false, "", 8).setBackground(Chart.Transparent);
// Add a title to the chart using 9pt Arial Bold/white font. Use a 1 x 2 bitmap pattern
// as the background.
c.addTitle("Server Load (Jun 01 - Jun 07)", "Arial Bold", 9, 0xffffff).setBackground(
c.patternColor(new int[] {0x004000, 0x008000}, 2));
// Set the y axis label format to nn%
c.yAxis().setLabelFormat("{value}%");
// Set the labels on the x axis
c.xAxis().setLabels(labels);
// Add a line layer to the chart
LineLayer layer = c.addLineLayer();
// Add the first line. Plot the points with a 7 pixel square symbol
layer.addDataSet(data0, 0xcf4040, "Peak").setDataSymbol(Chart.SquareSymbol, 7);
// Add the second line. Plot the points with a 9 pixel dismond symbol
layer.addDataSet(data1, 0x40cf40, "Average").setDataSymbol(Chart.DiamondSymbol, 9);
// Enable data label on the data points. Set the label format to nn%.
layer.setDataLabelFormat("{value|0}%");
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='{xLabel}: {dataSetName} {value}%'");
}
}
}
[ASP.NET Web Forms - C# version] NetWebCharts\CSharpASP\symbolline.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
// The data for the line chart
double[] data0 = {60.2, 51.7, 81.3, 48.6, 56.2, 68.9, 52.8};
double[] data1 = {30.0, 32.7, 33.9, 29.5, 32.2, 28.4, 29.8};
string[] labels = {"Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"};
// Create a XYChart object of size 300 x 180 pixels, with a pale yellow (0xffffc0) background, a
// black border, and 1 pixel 3D border effect.
XYChart c = new XYChart(300, 180, 0xffffc0, 0x000000, 1);
// Set the plotarea at (45, 35) and of size 240 x 120 pixels, with white background. Turn on
// both horizontal and vertical grid lines with light grey color (0xc0c0c0)
c.setPlotArea(45, 35, 240, 120, 0xffffff, -1, -1, 0xc0c0c0, -1);
// Add a legend box at (45, 12) (top of the chart) using horizontal layout and 8pt Arial font
// Set the background and border color to Transparent.
c.addLegend(45, 12, false, "", 8).setBackground(Chart.Transparent);
// Add a title to the chart using 9pt Arial Bold/white font. Use a 1 x 2 bitmap pattern as the
// background.
c.addTitle("Server Load (Jun 01 - Jun 07)", "Arial Bold", 9, 0xffffff).setBackground(
c.patternColor(new int[] {0x004000, 0x008000}, 2));
// Set the y axis label format to nn%
c.yAxis().setLabelFormat("{value}%");
// Set the labels on the x axis
c.xAxis().setLabels(labels);
// Add a line layer to the chart
LineLayer layer = c.addLineLayer();
// Add the first line. Plot the points with a 7 pixel square symbol
layer.addDataSet(data0, 0xcf4040, "Peak").setDataSymbol(Chart.SquareSymbol, 7);
// Add the second line. Plot the points with a 9 pixel dismond symbol
layer.addDataSet(data1, 0x40cf40, "Average").setDataSymbol(Chart.DiamondSymbol, 9);
// Enable data label on the data points. Set the label format to nn%.
layer.setDataLabelFormat("{value|0}%");
// Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "", "title='{xLabel}: {dataSetName} {value}%'")
;
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET Web Forms - VB Version] NetWebCharts\VBNetASP\symbolline.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
' The data for the line chart
Dim data0() As Double = {60.2, 51.7, 81.3, 48.6, 56.2, 68.9, 52.8}
Dim data1() As Double = {30.0, 32.7, 33.9, 29.5, 32.2, 28.4, 29.8}
Dim labels() As String = {"Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"}
' Create a XYChart object of size 300 x 180 pixels, with a pale yellow (0xffffc0) background, a
' black border, and 1 pixel 3D border effect.
Dim c As XYChart = New XYChart(300, 180, &Hffffc0, &H000000, 1)
' Set the plotarea at (45, 35) and of size 240 x 120 pixels, with white background. Turn on both
' horizontal and vertical grid lines with light grey color (0xc0c0c0)
c.setPlotArea(45, 35, 240, 120, &Hffffff, -1, -1, &Hc0c0c0, -1)
' Add a legend box at (45, 12) (top of the chart) using horizontal layout and 8pt Arial font Set
' the background and border color to Transparent.
c.addLegend(45, 12, False, "", 8).setBackground(Chart.Transparent)
' Add a title to the chart using 9pt Arial Bold/white font. Use a 1 x 2 bitmap pattern as the
' background.
c.addTitle("Server Load (Jun 01 - Jun 07)", "Arial Bold", 9, &Hffffff).setBackground( _
c.patternColor(New Integer() {&H004000, &H008000}, 2))
' Set the y axis label format to nn%
c.yAxis().setLabelFormat("{value}%")
' Set the labels on the x axis
c.xAxis().setLabels(labels)
' Add a line layer to the chart
Dim layer As LineLayer = c.addLineLayer()
' Add the first line. Plot the points with a 7 pixel square symbol
layer.addDataSet(data0, &Hcf4040, "Peak").setDataSymbol(Chart.SquareSymbol, 7)
' Add the second line. Plot the points with a 9 pixel dismond symbol
layer.addDataSet(data1, &H40cf40, "Average").setDataSymbol(Chart.DiamondSymbol, 9)
' Enable data label on the data points. Set the label format to nn%.
layer.setDataLabelFormat("{value|0}%")
' Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG)
' Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "", _
"title='{xLabel}: {dataSetName} {value}%'")
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET MVC - Controller] NetMvcCharts\Controllers\SymbollineController.cs
using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class SymbollineController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "Symbol Line Chart";
createChart(ViewBag.Viewer = new RazorChartViewer(HttpContext, "chart1"));
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer)
{
// The data for the line chart
double[] data0 = {60.2, 51.7, 81.3, 48.6, 56.2, 68.9, 52.8};
double[] data1 = {30.0, 32.7, 33.9, 29.5, 32.2, 28.4, 29.8};
string[] labels = {"Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"};
// Create a XYChart object of size 300 x 180 pixels, with a pale yellow (0xffffc0)
// background, a black border, and 1 pixel 3D border effect.
XYChart c = new XYChart(300, 180, 0xffffc0, 0x000000, 1);
// Set the plotarea at (45, 35) and of size 240 x 120 pixels, with white background. Turn on
// both horizontal and vertical grid lines with light grey color (0xc0c0c0)
c.setPlotArea(45, 35, 240, 120, 0xffffff, -1, -1, 0xc0c0c0, -1);
// Add a legend box at (45, 12) (top of the chart) using horizontal layout and 8pt Arial font
// Set the background and border color to Transparent.
c.addLegend(45, 12, false, "", 8).setBackground(Chart.Transparent);
// Add a title to the chart using 9pt Arial Bold/white font. Use a 1 x 2 bitmap pattern as
// the background.
c.addTitle("Server Load (Jun 01 - Jun 07)", "Arial Bold", 9, 0xffffff).setBackground(
c.patternColor(new int[] {0x004000, 0x008000}, 2));
// Set the y axis label format to nn%
c.yAxis().setLabelFormat("{value}%");
// Set the labels on the x axis
c.xAxis().setLabels(labels);
// Add a line layer to the chart
LineLayer layer = c.addLineLayer();
// Add the first line. Plot the points with a 7 pixel square symbol
layer.addDataSet(data0, 0xcf4040, "Peak").setDataSymbol(Chart.SquareSymbol, 7);
// Add the second line. Plot the points with a 9 pixel dismond symbol
layer.addDataSet(data1, 0x40cf40, "Average").setDataSymbol(Chart.DiamondSymbol, 9);
// Enable data label on the data points. Set the label format to nn%.
layer.setDataLabelFormat("{value|0}%");
// Output the chart
viewer.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "",
"title='{xLabel}: {dataSetName} {value}%'");
}
}
}
[ASP.NET MVC - View] NetMvcCharts\Views\Shared\ChartView.cshtml
@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>
© 2023 Advanced Software Engineering Limited. All rights reserved.