





The example demonstrates various tree map layout methods for multi-level tree maps.
In ChartDirector, each node in a tree map can be configured to use a different layout method for its child nodes using
TreeMapNode.setLayoutMethod. The The prototype node, available via
TreeMapChart.getLevelPrototype, can also be used to set a default layout method for nodes a certain level.
perldemo\multileveltreemaplayout.pl
#!/usr/bin/perl
# The ChartDirector for Perl module is assumed to be in "../lib"
use File::Basename;
use lib (dirname($0)."/../lib") =~ /(.*)/;
use perlchartdir;
sub createChart
{
my $chartIndex = shift;
# The first level nodes of the tree map. There are 4 nodes.
my $names = ["A", "B", "C", "D"];
# Use random numbers for second level nodes
my $r = new RanSeries(11 + $chartIndex);
my $series0 = $r->getSeries(6, 10, 100);
my $series1 = $r->getSeries(6, 10, 100);
my $series2 = $r->getSeries(6, 10, 100);
my $series3 = $r->getSeries(6, 10, 100);
# Colors for second level nodes
my $colors0 = [0xddeedd, 0xbbeebb, 0x99ee99, 0x77ee77, 0x55ee55, 0x33ee33];
my $colors1 = [0xffeedd, 0xffddbb, 0xffcc99, 0xffbb77, 0xffaa55, 0xff9933];
my $colors2 = [0xddeeff, 0xbbddff, 0x99ccee, 0x77bbee, 0x55aadd, 0x3399dd];
my $colors3 = [0xffeeff, 0xeeccee, 0xddaadd, 0xcc88cc, 0xbb66bb, 0xaa44aa];
# Create a Tree Map object of size 400 x 380 pixels
my $c = new TreeMapChart(400, 380);
# Set the plotarea at (10, 35) and of size 380 x 300 pixels
$c->setPlotArea(10, 35, 380, 300);
# Obtain the root of the tree map, which is the entire plot area
my $root = $c->getRootNode();
# Add first level nodes to the root. We do not need to provide data as they will be computed as
# the sum of the second level nodes.
$root->setData(undef, $names);
# Add second level nodes to each of the first level node
$root->getNode(0)->setData($series0, undef, $colors0);
$root->getNode(1)->setData($series1, undef, $colors1);
$root->getNode(2)->setData($series2, undef, $colors2);
$root->getNode(3)->setData($series3, undef, $colors2);
# Get the prototype (template) for the first level nodes.
my $nodeConfig = $c->getLevelPrototype(1);
# Hide the first level node cell border by setting its color to transparent
$nodeConfig->setColors(-1, $perlchartdir::Transparent);
# Get the prototype (template) for the second level nodes.
my $nodeConfig2 = $c->getLevelPrototype(2);
# Set the label format for the nodes to include the parent node's label and index of the second
# level node. Use semi-transparent black (3f000000) Arial Bold font and put the label at the
# center of the cell.
$nodeConfig2->setLabelFormat("{parent.label}{index}", "Arial Bold", 8, 0x3f000000,
$perlchartdir::Center);
# Set the second level node cell border to white (ffffff)
$nodeConfig2->setColors(-1, 0xffffff);
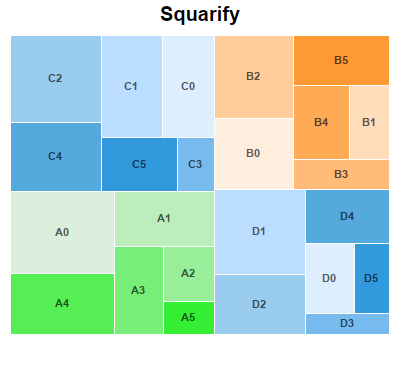
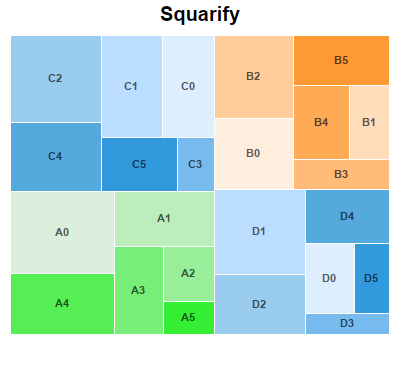
if ($chartIndex == 0) {
# Squarify (default) - Layout the cells so that they are as square as possible.
$c->addTitle("Squarify", "Arial Bold", 15);
} elsif ($chartIndex == 1) {
# Slice and Dice - First level cells flow horizontally. Second level cells flow vertically.
# (The setLayoutMethod also supports other flow directions.)
$c->addTitle("Slice and Dice", "Arial Bold", 15);
$root->setLayoutMethod($perlchartdir::TreeMapSliceAndDice);
} elsif ($chartIndex == 2) {
# Binary Split by Size - Split the cells into left/right groups so that their size are as
# close as possible. For each group, split the cells into top/bottom groups using the same
# criteria. Continue until each group contains one cell. (The setLayoutMethod also supports
# other flow directions.)
$c->addTitle("Binary Split by Size", "Arial Bold", 15);
$root->setLayoutMethod($perlchartdir::TreeMapBinaryBySize);
$nodeConfig->setLayoutMethod($perlchartdir::TreeMapBinaryBySize);
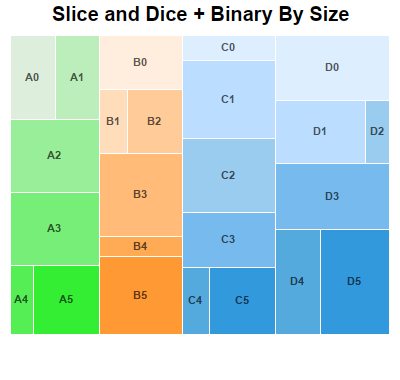
} elsif ($chartIndex == 3) {
# Layout first level cells using Slice and Dice. Layout second level cells using Binary
# Split By Size.
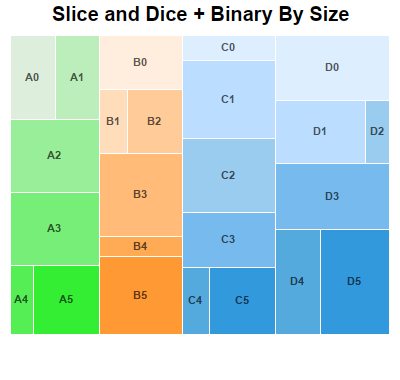
$c->addTitle("Slice and Dice + Binary By Size", "Arial Bold", 15);
$root->setLayoutMethod($perlchartdir::TreeMapSliceAndDice);
$nodeConfig->setLayoutMethod($perlchartdir::TreeMapBinaryBySize);
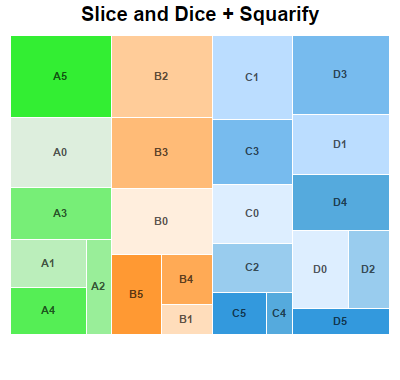
} elsif ($chartIndex == 4) {
# Layout first level cells using Slice and Dice. Layout second level cells using Squarify.
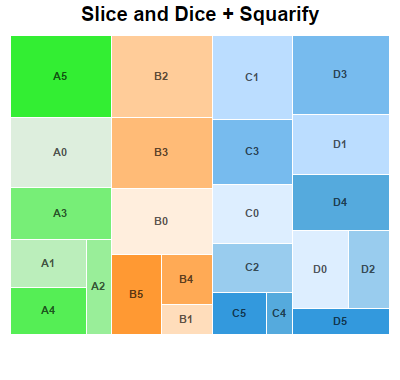
$c->addTitle("Slice and Dice + Squarify", "Arial Bold", 15);
$root->setLayoutMethod($perlchartdir::TreeMapSliceAndDice);
$nodeConfig->setLayoutMethod($perlchartdir::TreeMapSquarify);
} elsif ($chartIndex == 5) {
# Layout first level cells using Binary Split By Size.. Layout second level cells using
# Strip. With Strip layout, cells flow from left to right, top to bottom. The number of
# cells in each row is such that they will be as close to a square as possible. (The
# setLayoutMethod also supports other flow directions.)
$c->addTitle("Binary Split By Size + Strip", "Arial Bold", 15);
$root->setLayoutMethod($perlchartdir::TreeMapBinaryBySize);
$nodeConfig->setLayoutMethod($perlchartdir::TreeMapStrip);
}
# Output the chart
$c->makeChart("multileveltreemaplayout$chartIndex.png");
}
createChart(0);
createChart(1);
createChart(2);
createChart(3);
createChart(4);
createChart(5);
© 2021 Advanced Software Engineering Limited. All rights reserved.