
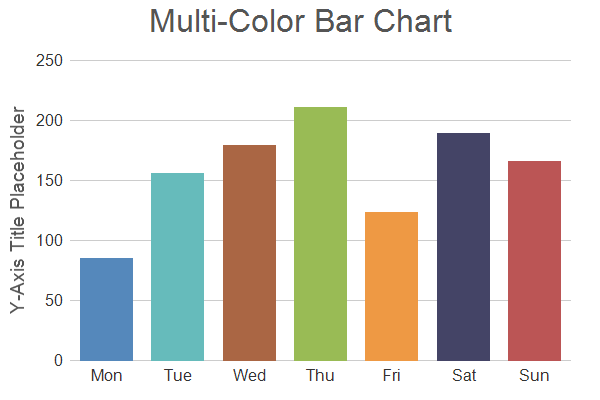
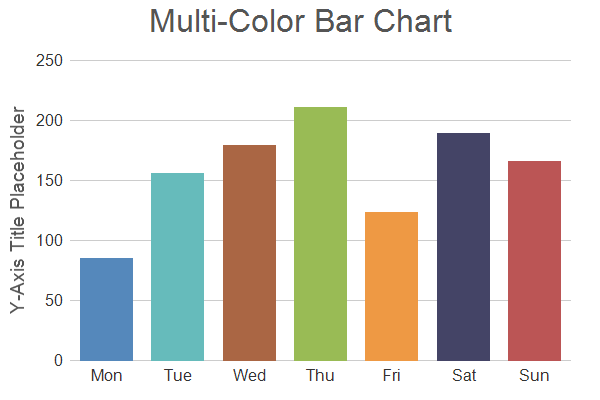
This example is the same as Simple Bar Chart (2), except that XYChart.addBarLayer3 is used to add a multi-color bar layer instead of a regular bar layer.
ChartDirector 7.0 (PHP Edition)
Multi-Color Bar Chart (1)

Source Code Listing
<?php
require_once("../lib/phpchartdir.php");
# The data for the bar chart
$data = array(85, 156, 179, 211, 123, 189, 166);
# The labels for the bar chart
$labels = array("Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun");
# The colors for the bars
$colors = array(0x5588bb, 0x66bbbb, 0xaa6644, 0x99bb55, 0xee9944, 0x444466, 0xbb5555);
# Create a XYChart object of size 600 x 400 pixels
$c = new XYChart(600, 400);
# Add a title box using grey (0x555555) 24pt Arial font
$c->addTitle("Multi-Color Bar Chart", "Arial", 24, 0x555555);
# Set the plotarea at (70, 60) and of size 500 x 300 pixels, with transparent background and border
# and light grey (0xcccccc) horizontal grid lines
$c->setPlotArea(70, 60, 500, 300, Transparent, -1, Transparent, 0xcccccc);
# Set the x and y axis stems to transparent and the label font to 12pt Arial
$c->xAxis->setColors(Transparent);
$c->yAxis->setColors(Transparent);
$c->xAxis->setLabelStyle("Arial", 12);
$c->yAxis->setLabelStyle("Arial", 12);
# Add a multi-color bar chart layer with transparent border using the given data
$c->addBarLayer3($data, $colors)->setBorderColor(Transparent);
# Set the labels on the x axis.
$c->xAxis->setLabels($labels);
# For the automatic y-axis labels, set the minimum spacing to 40 pixels.
$c->yAxis->setTickDensity(40);
# Add a title to the y axis using dark grey (0x555555) 14pt Arial font
$c->yAxis->setTitle("Y-Axis Title Placeholder", "Arial", 14, 0x555555);
# Output the chart
$viewer = new WebChartViewer("chart1");
$viewer->setChart($c, SVG);
# Include tool tip for the chart
$viewer->setImageMap($c->getHTMLImageMap("", "", "title='{xLabel}: \${value}M'"));
?>
<!DOCTYPE html>
<html>
<head>
<title>Multi-Color Bar Chart (1)</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Multi-Color Bar Chart (1)
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.php?file=<?=basename(__FILE__)?>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<?php echo $viewer->renderHTML(); ?>
</body>
</html>