ChartDirector 7.0 (PHP Edition)
Simple Clickable Charts
In this example, we will create a bar chart that displays the annual revenue of a company for the last 10 years. When a bar is clicked, the browser will load a line chart showing the monthly revenue for the selected year. When the line chart is clicked, the browser will load a pie chart showing the breakdown of the revenue for the selected month. When the pie chart is clicked, it will show the sector details in a web page.
The capability is often called "drill-down", because the user can get more details about an item by clicking on its representation on the chart.
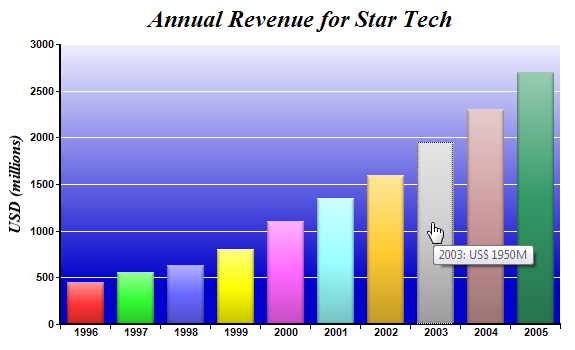
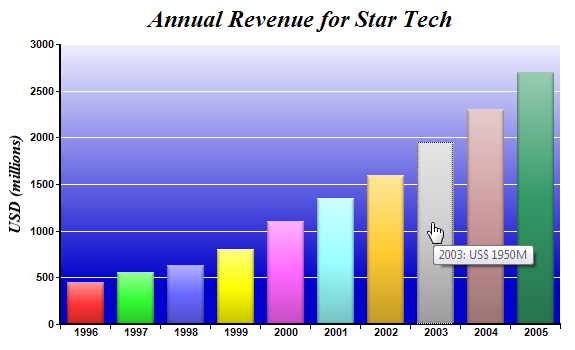
Clickable Bar Chart
 [File: phpdemo/clickbar.php]
[File: phpdemo/clickbar.php]
<?php
require_once("../lib/phpchartdir.php");
# The data for the bar chart
$data = array(450, 560, 630, 800, 1100, 1350, 1600, 1950, 2300, 2700);
# The labels for the bar chart
$labels = array("1996", "1997", "1998", "1999", "2000", "2001", "2002", "2003", "2004", "2005");
# Create a XYChart object of size 600 x 360 pixels
$c = new XYChart(600, 360);
# Add a title to the chart using 18pt Times Bold Italic font
$c->addTitle("Annual Revenue for Star Tech", "Times New Roman Bold Italic", 18);
# Set the plotarea at (60, 40) and of size 500 x 280 pixels. Use a vertical gradient color from
# light blue (eeeeff) to deep blue (0000cc) as background. Set border and grid lines to white
# (ffffff).
$c->setPlotArea(60, 40, 500, 280, $c->linearGradientColor(60, 40, 60, 280, 0xeeeeff, 0x0000cc), -1,
0xffffff, 0xffffff);
# Add a multi-color bar chart layer using the supplied data. Use soft lighting effect with light
# direction from top.
$c->addBarLayer3($data)->setBorderColor(Transparent, softLighting(Top));
# Set x axis labels using the given labels
$c->xAxis->setLabels($labels);
# Draw the ticks between label positions (instead of at label positions)
$c->xAxis->setTickOffset(0.5);
# When auto-scaling, use tick spacing of 40 pixels as a guideline
$c->yAxis->setTickDensity(40);
# Add a title to the y axis with 12pt Times Bold Italic font
$c->yAxis->setTitle("USD (millions)", "Times New Roman Bold Italic", 12);
# Set axis label style to 8pt Arial Bold
$c->xAxis->setLabelStyle("Arial Bold", 8);
$c->yAxis->setLabelStyle("Arial Bold", 8);
# Set axis line width to 2 pixels
$c->xAxis->setWidth(2);
$c->yAxis->setWidth(2);
# Output the chart
$viewer = new WebChartViewer("chart1");
$viewer->setChart($c, SVG);
# Create an image map for the chart
$viewer->setImageMap($c->getHTMLImageMap("clickline.php", "", "title='{xLabel}: US\$ {value|0}M'"));
?>
<!DOCTYPE html>
<html>
<head>
<title>Simple Clickable Bar Chart</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Simple Clickable Bar Chart
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.php?file=<?=basename(__FILE__)?>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<?php echo $viewer->renderHTML(); ?>
</body>
</html>
The above code is quite similar to most of the sample codes in this documentation, so it will not be discussed in detail. The main difference is the code for creating the image map.
$viewer->setImageMap($c->getHTMLImageMap("clickline.php", "", "title='{xLabel}: US\$ {value|0}M'"))
In the line above, the url parameter is set to "clickline.php". The query parameter is left empty. When a bar is clicked, the browser will navigate to the url with the default query parameter (see
BaseChart.getHTMLImageMap). The query parameters are different for each bar and can be used to determine which bar has been clicked.
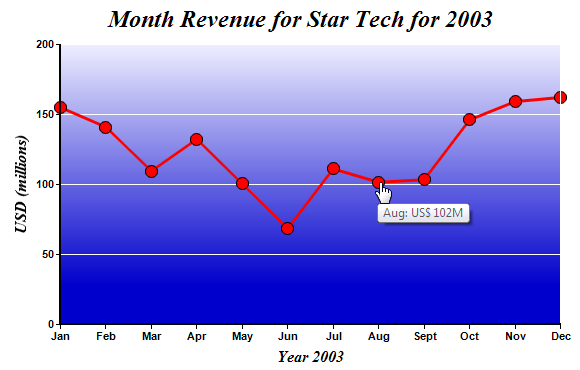
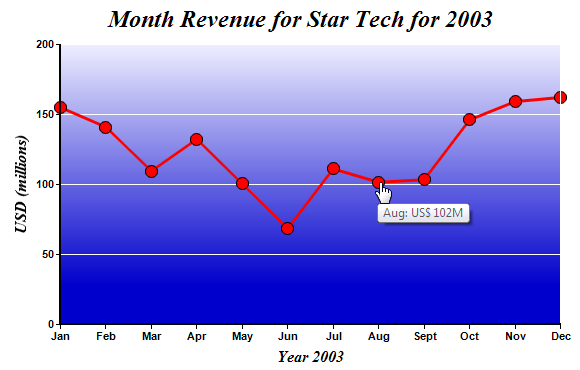
Clickable Line Chart

In the previous Clickable Bar Chart sample code, when a bar is clicked, "clickline.php" will be invoked.
The code for the handler is listed below. It determines which year the user has clicked from query parameters. It then creates a clickable line chart for that year using "clickpie.php" as the click handler. As the code is similar to the Clickable Bar Chart, it will not be explained further.
[File: phpdemo/clickline.php]
<?php
require_once("../lib/phpchartdir.php");
# Get the selected year.
$selectedYear = $_REQUEST["xLabel"];
#
# In real life, the data may come from a database based on selectedYear. In this example, we just
# use a random number generator.
#
$seed = 50 + ((int)($selectedYear) - 1996) * 15;
$rantable = new RanTable($seed, 1, 12);
$rantable->setCol2(0, $seed, -$seed * 0.25, $seed * 0.33, $seed * 0.1, $seed * 3);
$data = $rantable->getCol(0);
#
# Now we obtain the data into arrays, we can start to draw the chart using ChartDirector
#
# Create a XYChart object of size 600 x 320 pixels
$c = new XYChart(600, 360);
# Add a title to the chart using 18pt Times Bold Italic font
$c->addTitle("Month Revenue for Star Tech for " . $selectedYear, "Times New Roman Bold Italic", 18);
# Set the plotarea at (60, 40) and of size 500 x 280 pixels. Use a vertical gradient color from
# light blue (eeeeff) to deep blue (0000cc) as background. Set border and grid lines to white
# (ffffff).
$c->setPlotArea(60, 40, 500, 280, $c->linearGradientColor(60, 40, 60, 280, 0xeeeeff, 0x0000cc), -1,
0xffffff, 0xffffff);
# Add a red line (ff0000) chart layer using the data
$dataSet = $c->addLineLayer()->addDataSet($data, 0xff0000, "Revenue");
# Set the line width to 3 pixels
$dataSet->setLineWidth(3);
# Use a 13 point circle symbol to plot the data points
$dataSet->setDataSymbol(CircleSymbol, 13);
# Set the labels on the x axis. In this example, the labels must be Jan - Dec.
$labels = array("Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sept", "Oct", "Nov", "Dec")
;
$c->xAxis->setLabels($labels);
# When auto-scaling, use tick spacing of 40 pixels as a guideline
$c->yAxis->setTickDensity(40);
# Add a title to the x axis to reflect the selected year
$c->xAxis->setTitle("Year " . $selectedYear, "Times New Roman Bold Italic", 12);
# Add a title to the y axis
$c->yAxis->setTitle("USD (millions)", "Times New Roman Bold Italic", 12);
# Set axis label style to 8pt Arial Bold
$c->xAxis->setLabelStyle("Arial Bold", 8);
$c->yAxis->setLabelStyle("Arial Bold", 8);
# Set axis line width to 2 pixels
$c->xAxis->setWidth(2);
$c->yAxis->setWidth(2);
# Output the chart
$viewer = new WebChartViewer("chart1");
$viewer->setChart($c, SVG);
# Create an image map for the chart
$viewer->setImageMap($c->getHTMLImageMap("clickpie.php?year=" . $selectedYear, "",
"title='{xLabel}: US\$ {value|0}M'"));
?>
<!DOCTYPE html>
<html>
<head>
<title>Simple Clickable Line Chart</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Simple Clickable Line Chart
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.php?file=<?=basename(__FILE__)?>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<?php echo $viewer->renderHTML(); ?>
</body>
</html>
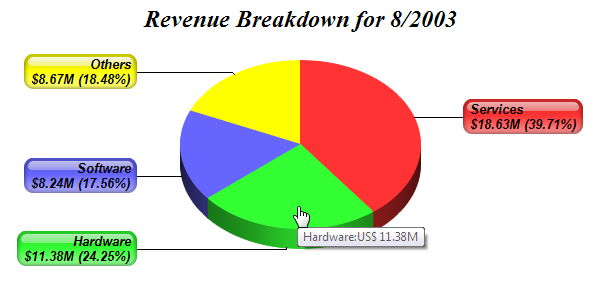
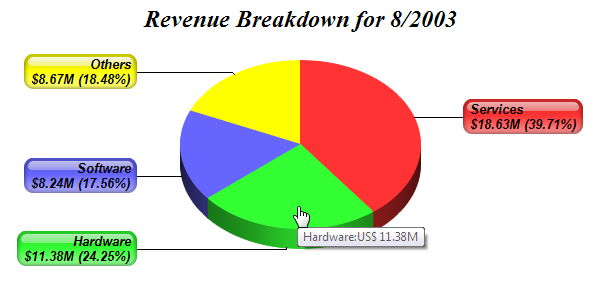
Clickable Pie Chart

In the previous Clickable Line Chart sample code, when a line is clicked, "clickpie.php" will be invoked.
The code for the handler is listed below. It determines which year and month the user has clicked from query parameters. It then creates a clickable pie chart for that year and month, using "piestub.php" as the click handler. As the code is very similar to the Clickable Bar Chart, it will not be explained further.
[File: phpdemo/clickpie.php]
<?php
require_once("../lib/phpchartdir.php");
# Get the selected year and month
$selectedYear = (int)($_REQUEST["year"]);
$selectedMonth = (int)($_REQUEST["x"]) + 1;
#
# In real life, the data may come from a database based on selectedYear. In this example, we just
# use a random number generator.
#
$seed = ($selectedYear - 1992) * (100 + 3 * $selectedMonth);
$rantable = new RanTable($seed, 1, 4);
$rantable->setCol(0, $seed * 0.003, $seed * 0.017);
$data = $rantable->getCol(0);
# The labels for the pie chart
$labels = array("Services", "Hardware", "Software", "Others");
# Create a PieChart object of size 600 x 240 pixels
$c = new PieChart(600, 280);
# Set the center of the pie at (300, 140) and the radius to 120 pixels
$c->setPieSize(300, 140, 120);
# Add a title to the pie chart using 18pt Times Bold Italic font
$c->addTitle("Revenue Breakdown for " . $selectedMonth . "/" . $selectedYear,
"Times New Roman Bold Italic", 18);
# Draw the pie in 3D with 20 pixels 3D depth
$c->set3D(20);
# Set label format to display sector label, value and percentage in two lines
$c->setLabelFormat("{label}<*br*>\${value|2}M ({percent}%)");
# Set label style to 10pt Arial Bold Italic font. Set background color to the same as the sector
# color, with reduced-glare glass effect and rounded corners.
$t = $c->setLabelStyle("Arial Bold Italic", 10);
$t->setBackground(SameAsMainColor, Transparent, glassEffect(ReducedGlare));
$t->setRoundedCorners();
# Use side label layout method
$c->setLabelLayout(SideLayout);
# Set the pie data and the pie labels
$c->setData($data, $labels);
# Output the chart
$viewer = new WebChartViewer("chart1");
$viewer->setChart($c, SVG);
# Create an image map for the chart
$viewer->setImageMap($c->getHTMLImageMap("piestub.php", "", "title='{label}:US\$ {value|2}M'"));
?>
<!DOCTYPE html>
<html>
<head>
<title>Simple Clickable Pie Chart</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Simple Clickable Pie Chart
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.php?file=<?=basename(__FILE__)?>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<?php echo $viewer->renderHTML(); ?>
</body>
</html>
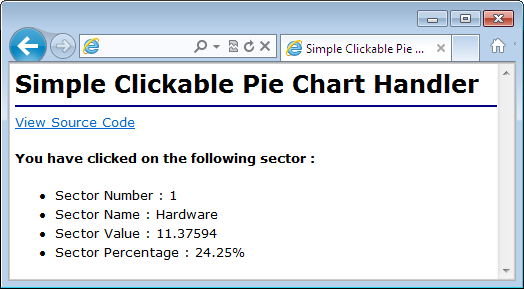
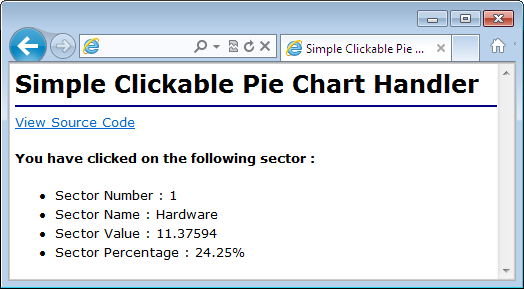
Clickable Pie Chart Handler

In the previous Clickable Pie Chart sample code, when a sector is clicked, "piestub.php" will be invoked. Its code is listed below. In this example, it simply displays some data about the sector.
[File: phpdemo/piestub.php]
<!DOCTYPE html>
<html>
<head>
<title>Simple Clickable Pie Chart Handler</title>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Simple Clickable Pie Chart Handler
</div>
<hr style="border:solid 1px #000080" />
<div style="font:10pt verdana; margin-bottom:20px">
<a href="viewsource.php?file=<?php echo $_SERVER["SCRIPT_NAME"] ?>">View Source Code</a>
</div>
<div style="font:10pt verdana;">
<b>You have clicked on the following sector :</b><br />
<ul>
<li>Sector Number : <?php echo $_REQUEST["sector"] ?></li>
<li>Sector Name : <?php echo $_REQUEST["label"] ?></li>
<li>Sector Value : <?php echo $_REQUEST["value"] ?></li>
<li>Sector Percentage : <?php echo $_REQUEST["percent"] ?>%</li>
</ul>
</div>
</body>
</html>
© 2022 Advanced Software Engineering Limited. All rights reserved.