
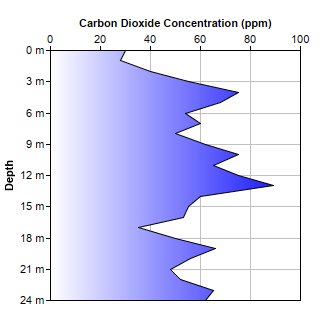
This example demonstrates swapping the x and y axes to produce an rotated area chart in which the area goes from left to right (instead of bottom to top).
The x and y axes in the example are configured as follows:
- Initially, the x-axis is horizontal from left to right at the bottom of the plot area, while the y-axis is vertical from bottom to top at the left side of the plot area.
- Swap the x and y axes using XYChart.swapXY. Now the x-axis is vertical from bottom to top at the left side of the chart, while the y-axis is horizontal from left to right at the bottom of the chart.
- Use XYChart.setYAxisOnRight to move the y-axis to the opposite side of the plot area, so that the y-axis is at the top of the plot area. (Note: the "right" word on setYAxisOnRight means the "right" side before "swapXY" rotation. After rotation, the right side will become to top side.)
- Use Axis.setReverse to reverse the direction of the x-axis, so that the x-axis is vertical from top to bottom (instead of from bottom to top).
The area in this chart is filled using a gradient color created with
BaseChart.gradientColor.
pythondemo\rotatedarea.py
#!/usr/bin/python
# The ChartDirector for Python module is assumed to be in "../lib"
import sys, os
sys.path.insert(0, os.path.join(os.path.abspath(sys.path[0]), "..", "lib"))
from pychartdir import *
# The data for the area chart
data = [30, 28, 40, 55, 75, 68, 54, 60, 50, 62, 75, 65, 75, 89, 60, 55, 53, 35, 50, 66, 56, 48, 52,
65, 62]
# The labels for the area chart
labels = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24]
# Create a XYChart object of size 320 x 320 pixels
c = XYChart(320, 320)
# Swap the x and y axis to become a rotated chart
c.swapXY()
# Set the y axis on the top side (right + rotated = top)
c.setYAxisOnRight()
# Reverse the x axis so it is pointing downwards
c.xAxis().setReverse()
# Set the plotarea at (50, 50) and of size 200 x 200 pixels. Enable horizontal and vertical grids by
# setting their colors to grey (0xc0c0c0).
c.setPlotArea(50, 50, 250, 250).setGridColor(0xc0c0c0, 0xc0c0c0)
# Add a line chart layer using the given data
c.addAreaLayer(data, c.gradientColor(50, 0, 300, 0, 0xffffff, 0x0000ff))
# Set the labels on the x axis. Append "m" after the value to show the unit.
c.xAxis().setLabels2(labels, "{value} m")
# Display 1 out of 3 labels.
c.xAxis().setLabelStep(3)
# Add a title to the x axis
c.xAxis().setTitle("Depth")
# Add a title to the y axis
c.yAxis().setTitle("Carbon Dioxide Concentration (ppm)")
# Output the chart
c.makeChart("rotatedarea.png")
© 2021 Advanced Software Engineering Limited. All rights reserved.