
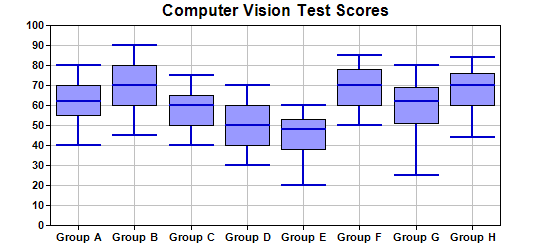
This example demonstrates creating a box-whisker chart.
A standard box-whisker chart plots up to 5 data sets using box-whisker symbols. The 5 data sets are sometimes called the maximum, 3rd quartile, median, 1st quartile and minimum, although they can represent any kind of quantities.
In a box-whisker symbol, the 3rd and 1st quartile values are represented as a box. The maximum, minimum and median values are represented as horizontal marks. There is a vertical line joining the maximum and minimum.
In ChartDirector, XYChart.addBoxWhiskerLayer and XYChart.addBoxWhiskerLayer2 may be used to create single-color and multi-color box-whisker layers.
When creating a box-whisker layer, not all 5 data sets need to be present. One common usage is to provide only the 3rd and 1st quartile data (leave other arguments as empty arrays) to draw only the "box" part of the chart. This will result in a floating box chart. Another common usage is to provide only the maximum and minimum values to draw only the "whisker" part of the chart. They are useful as "error symbols". (See Line with Error Symbols for an example.) You may even provide only the median data to draw floating mark lines.