
This example demonstrates adding confidence bands to a trend line. It also demonstrates how to display linear regression parameters on the chart.
In linear regression, the data points are assumed to be related by:
y = m * x + c + err
where m and c are constants, and err is a random variable. Linear regression estimates m, c and err based on available data.
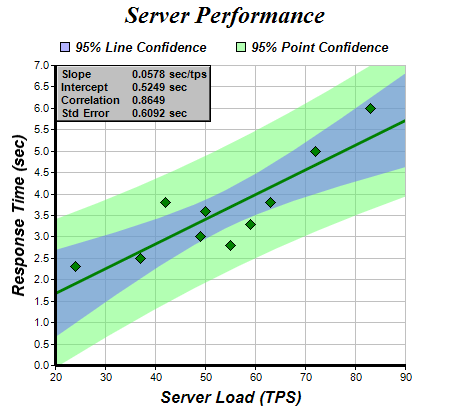
As m and c are estimated values, the trend line y = m * x + c may be inaccurate. In ChartDirector, the uncertainties can be represented as a confidence band using TrendLayer.addConfidenceBand. For example, the 95% confidence band means there are 95% probability that the "real" trend line is in that band.
To predict a data point (infer y given x), we use y = m * x + c + err. As m, c and err are estimated values, the predicted data point may be inaccurate. In ChartDirector, the uncertainties can be represented as a prediction band using TrendLayer.addPredictionBand.
Note that the prediction band is always wider than the confidence band because of the extra uncertainties contributed by the err term.
In ChartDirector, the linear regression parameters slope, intercept, correlation coefficient and standard error can be obtained by using TrendLayer.getSlope, TrendLayer.getIntercept, TrendLayer.getCorrelation and TrendLayer.getStdError. (Please refer to appropriate statistics text books for explanation of these values.)
In this example, the linear regression parameters are formatted into a table using CDML, which is then added to the chart as custom text box using BaseChart.addText.