

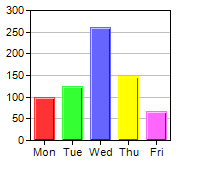
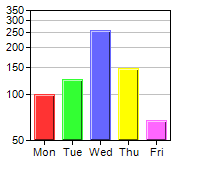
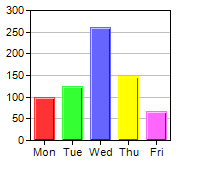
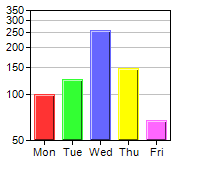
This example demonstrates using a log scale axis versus a linear scale axis.
In ChartDirector, log scale axis can be configured using Axis.setLogScale, Axis.setLogScale2 or Axis.setLogScale3.
ChartDirector 6.0 (Ruby Edition)
Log Scale Axis


Source Code Listing
require("chartdirector")
class LogaxisController < ApplicationController
def index()
@title = "Log Scale Axis"
@ctrl_file = File.expand_path(__FILE__)
@noOfCharts = 2
render :template => "templates/chartview"
end
#
# Render and deliver the chart
#
def getchart()
# This script can draw different charts depending on the chartIndex
chartIndex = (params["img"]).to_i
# The data for the chart
data = [100, 125, 260, 147, 67]
labels = ["Mon", "Tue", "Wed", "Thu", "Fri"]
# Create a XYChart object of size 200 x 180 pixels
c = ChartDirector::XYChart.new(200, 180)
# Set the plot area at (30, 10) and of size 140 x 130 pixels
c.setPlotArea(30, 10, 140, 130)
# Ise log scale axis if required
if chartIndex == 1
c.yAxis().setLogScale3()
end
# Set the labels on the x axis
c.xAxis().setLabels(labels)
# Add a color bar layer using the given data. Use a 1 pixel 3D border for the bars.
c.addBarLayer3(data).setBorderColor(-1, 1)
# Output the chart
send_data(c.makeChart2(ChartDirector::PNG), :type => "image/png", :disposition => "inline")
end
end |
<html>
<body style="margin:5px 0px 0px 5px">
<!-- Title -->
<div style="font-size:18pt; font-family:verdana; font-weight:bold">
<%= @title %>
</div>
<hr style="border:solid 1px #000080" />
<!-- Source Code Listing Link -->
<div style="font-size:9pt; font-family:verdana; margin-bottom:1.5em">
<%= link_to "Source Code Listing",
:controller => "cddemo", :action => "viewsource",
:ctrl_file => @ctrl_file, :view_file => File.expand_path(__FILE__) %>
</div>
<!-- Create one or more IMG tags to display the demo chart(s) -->
<% 0.upto(@noOfCharts - 1) do |i| %>
<img src="<%= url_for(:action => "getchart", :img => i) %>">
<% end %>
</body>
</html> |
#!/usr/bin/env ruby
require("chartdirector")
def createChart(chartIndex)
# The data for the chart
data = [100, 125, 260, 147, 67]
labels = ["Mon", "Tue", "Wed", "Thu", "Fri"]
# Create a XYChart object of size 200 x 180 pixels
c = ChartDirector::XYChart.new(200, 180)
# Set the plot area at (30, 10) and of size 140 x 130 pixels
c.setPlotArea(30, 10, 140, 130)
# Ise log scale axis if required
if chartIndex == 1
c.yAxis().setLogScale3()
end
# Set the labels on the x axis
c.xAxis().setLabels(labels)
# Add a color bar layer using the given data. Use a 1 pixel 3D border for the bars.
c.addBarLayer3(data).setBorderColor(-1, 1)
# Output the chart
c.makeChart("logaxis%s.png" % chartIndex)
end
createChart(0)
createChart(1) |