
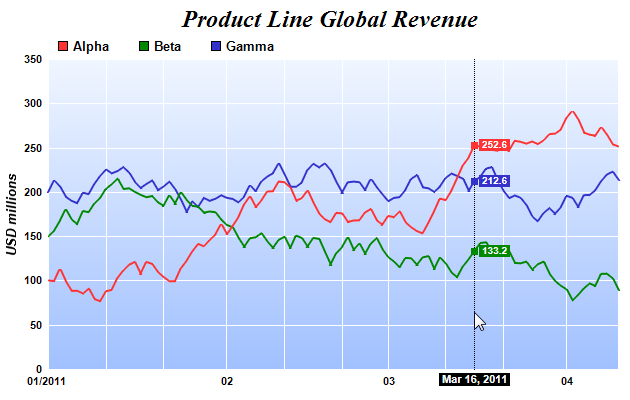
This sample program demonstrates a track cursor programmed with the following features:
- A vertical line that follows the mouse cursor on the plot area and snaps to the nearest x data value, with a label on the x-axis displaying that value.
- Small dots that shows the data points at the nearest x data value.
- >Labels beside the small dots displaying the values of the data points.
On the browser side, in the window onload event handler, Javascript is used to set up the event handler for the MouseMovePlotArea, TouchStartPlotArea, TouchMovePlotArea and ChartMove events. The event handler calls trackLineLabel to draw the track cursor. It also calls JsChartViewer.setAutoHide to automatically hide the track cursor when the MouseOutPlotArea or TouchEndPlotArea event occurs.
The trackLineLabel Javascript function is the routine that draws the track cursor. Its key elements are:
- The code first uses JsChartViewer.hideObj to clear the previous track cursor, if any.
- The nearest x data value is obtained using JsXYChart.getNearestXValue.
- A vertical line is drawn at the nearest x data value using JsChartViewer.drawVLine.
- The x-axis label at the nearest x value is drawn using JsChartViewer.showTextBox.
- The code then iterates through all data sets in all layers to find all the data points at the nearest x data value. For each of these points, it gets the point's y position using JsDataSet.getPosition, and draws a square dot using JsChartViewer.showTextBox and JsChartViewer.htmlRect. It also formats the point's data value (obtained using JsDataSet.getValue) and displays it next to the dot using JsChartViewer.showTextBox.