<cfscript>
// ChartDirector for ColdFusion API Access Point
cd = CreateObject("java", "ChartDirector.CFChart");
// A utility to allow us to create arrays with data in one line of code
function Array() {
var result = ArrayNew(1);
var i = 0;
for (i = 1; i LTE ArrayLen(arguments); i = i + 1)
result[i] = arguments[i];
return result;
}
// In this example, we simply use random data for the 2 data series.
r = cd.RanSeries(127);
data0 = r.getSeries(180, 70, -5, 5);
data1 = r.getSeries(180, 150, -15, 15);
timeStamps = r.getDateSeries(180, CreateDate(2014, 3, 1), 86400);
// Create a XYChart object of size 640 x 420 pixels
c = cd.XYChart(640, 420);
// Add a title box using grey (0x555555) 20pt Arial Bold font
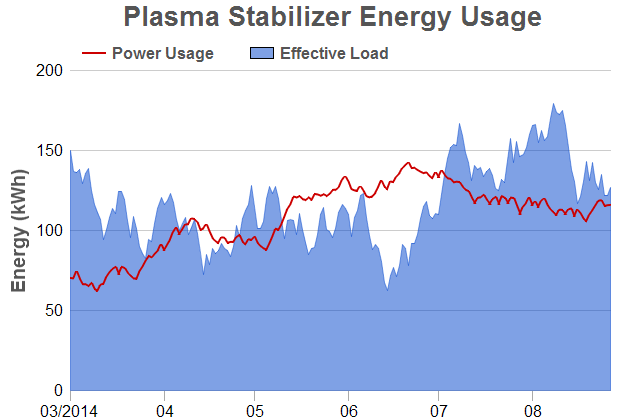
c.addTitle(" Plasma Stabilizer Energy Usage", "Arial Bold", 20, "0x555555");
// Set the plotarea at (70, 70) and of size 540 x 320 pixels, with transparent background and border
// and light grey (0xcccccc) horizontal grid lines
c.setPlotArea(70, 70, 540, 320, -1, -1, cd.Transparent, "0xcccccc");
// Add a legend box with horizontal layout above the plot area at (70, 32). Use 12pt Arial Bold dark
// grey (0x555555) font, transparent background and border, and line style legend icon.
b = c.addLegend(70, 32, False, "Arial Bold", 12);
b.setFontColor("0x555555");
b.setBackground(cd.Transparent, cd.Transparent);
b.setLineStyleKey();
// Set axis label font to 12pt Arial
c.xAxis().setLabelStyle("Arial", 12);
c.yAxis().setLabelStyle("Arial", 12);
// Set the x and y axis stems to transparent, and the x-axis tick color to grey (0xaaaaaa)
c.xAxis().setColors(cd.Transparent, cd.TextColor, cd.TextColor, "0xaaaaaa");
c.yAxis().setColors(cd.Transparent);
// Set the major/minor tick lengths for the x-axis to 10 and 0.
c.xAxis().setTickLength(10, 0);
// For the automatic axis labels, set the minimum spacing to 80/40 pixels for the x/y axis.
c.xAxis().setTickDensity(80);
c.yAxis().setTickDensity(40);
// Use "mm/yyyy" as the x-axis label format for the first plotted month of a year, and "mm" for
// other months
c.xAxis().setMultiFormat(cd.StartOfYearFilter(), "{value|mm/yyyy} ", cd.StartOfMonthFilter(),
"{value|mm}");
// Add a title to the y axis using dark grey (0x555555) 12pt Arial Bold font
c.yAxis().setTitle("Energy (kWh)", "Arial Bold", 14, "0x555555");
// Add a line layer with 2-pixel line width
layer0 = c.addLineLayer(data0, "0xcc0000", "Power Usage");
layer0.setXData(timeStamps);
layer0.setLineWidth(2);
// Add an area layer using semi-transparent blue (0x7f0044cc) as the fill color
layer1 = c.addAreaLayer(data1, "0x7f0044cc", "Effective Load");
layer1.setXData(timeStamps);
layer1.setBorderColor(cd.SameAsMainColor);
// Output the chart
chart1URL = c.makeSession(GetPageContext(), "chart1");
// Include tool tip for the chart
imageMap1 = c.getHTMLImageMap("", "", "title='[{x|mm dd, yyyy}] {value} kWh'");
</cfscript>
<html>
<body style="margin:5px 0px 0px 5px">
<div style="font-size:18pt; font-family:verdana; font-weight:bold">
Area Line Chart
</div>
<hr style="border:solid 1px #000080" />
<cfoutput>
<div style="font-size:9pt; font-family:verdana; margin-bottom:1.5em">
<a href='viewsource.cfm?file=#CGI.SCRIPT_NAME#'>View Source Code</a>
</div>
<img src="getchart.cfm?#chart1URL#" usemap="##map1" border="0" />
<map name="map1">#imageMap1#</map>
</cfoutput>
</body>
</html> |