



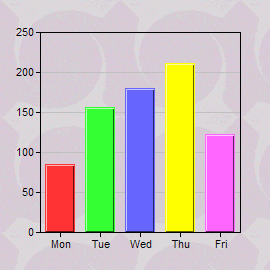
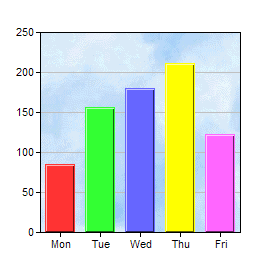
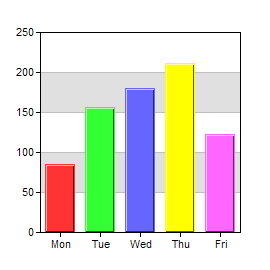
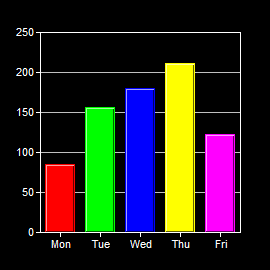
This example demonstrates some of the background effects supported by ChartDirector.
ChartDirector supports using an image file as the wallpaper of the chart image background with BaseChart.setWallpaper, and as the plot area background with PlotArea.setBackground2.
In addition to wallpapers, ChartDirector supports alternating plot area background colors using PlotArea.setBackground and PlotArea.setAltBgColor.
You can switch the default colors to using a dark background with white lines and text in one step by changing the color palette to a whiteOnBlackPalette using BaseChart.setColors.