<cfscript>
// ChartDirector for ColdFusion API Access Point
cd = CreateObject("java", "ChartDirector.CFChart");
// A utility to allow us to create arrays with data in one line of code
function Array() {
var result = ArrayNew(1);
var i = 0;
for (i = 1; i LTE ArrayLen(arguments); i = i + 1)
result[i] = arguments[i];
return result;
}
// Function to create the demo charts
function createChart(chartIndex)
{
// Declare local variables
var value = 0;
var m = 0;
var ringGradient = 0;
var smoothColorScale = 0;
var stepColorScale = 0;
var highLowColorScale = 0;
// The value to display on the meter
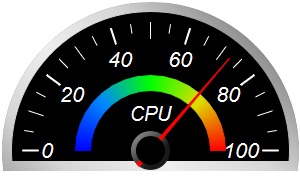
value = 72.55;
// Create an AngularMeter object of size 300 x 180 pixels with transparent background
m = cd.AngularMeter(300, 180, cd.Transparent);
// Set the default text and line colors to white (0xffffff)
m.setColor(cd.TextColor, "0xffffff");
m.setColor(cd.LineColor, "0xffffff");
// Center at (150, 150), scale radius = 128 pixels, scale angle -90 to +90 degrees
m.setMeter(150, 150, 128, -90, 90);
// Gradient color for the border to make it silver-like
ringGradient = Array(1, "0x909090", 0.5, "0xd6d6d6", 0, "0xeeeeee", -0.5, "0xd6d6d6", -1,
"0x909090");
// Add a black (0x000000) scale background of 148 pixels radius with a 10 pixel thick silver
// border
m.addScaleBackground(148, 0, 10, m.relativeLinearGradient(ringGradient, 45, 148));
// Meter scale is 0 - 100, with major tick every 20 units, minor tick every 10 units, and micro
// tick every 5 units
m.setScale(0, 100, 20, 10, 5);
// Set the scale label style to 15pt Arial Italic. Set the major/minor/micro tick lengths to
// 16/16/10 pixels pointing inwards, and their widths to 2/1/1 pixels.
m.setLabelStyle("Arial Italic", 16);
m.setTickLength(-16, -16, -10);
m.setLineWidth(0, 2, 1, 1);
// Demostrate different types of color scales and putting them at different positions
smoothColorScale = Array(0, "0x0000ff", 25, "0x0088ff", 50, "0x00ff00", 75, "0xdddd00", 100,
"0xff0000");
stepColorScale = Array(0, "0x00aa00", 60, "0xddaa00", 80, "0xcc0000", 100);
highLowColorScale = Array(0, "0x00ff00", 70, cd.Transparent, 100, "0xff0000");
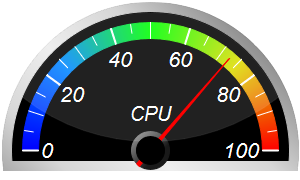
if (chartIndex EQ 0) {
// Add the smooth color scale at the default position
m.addColorScale(smoothColorScale);
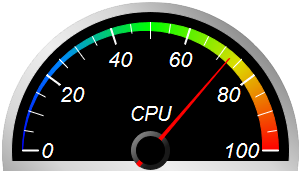
} else if (chartIndex EQ 1) {
// Add the smooth color scale starting at radius 128 with zero width and ending at radius
// 128 with 16 pixels inner width
m.addColorScale(smoothColorScale, 128, 0, 128, -16);
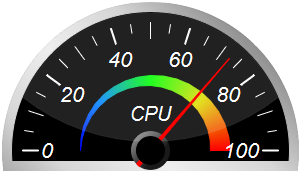
} else if (chartIndex EQ 2) {
// Add the smooth color scale starting at radius 70 with zero width and ending at radius 60
// with 20 pixels outer width
m.addColorScale(smoothColorScale, 70, 0, 60, 20);
} else if (chartIndex EQ 3) {
// Add the high/low color scale at the default position
m.addColorScale(highLowColorScale);
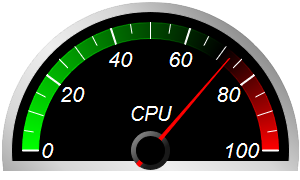
} else if (chartIndex EQ 4) {
// Add the step color scale at the default position
m.addColorScale(stepColorScale);
} else {
// Add the smooth color scale at radius 60 with 15 pixels outer width
m.addColorScale(smoothColorScale, 60, 15);
}
// Add a text label centered at (150, 125) with 15pt Arial Italic font
m.addText(150, 125, "CPU", "Arial Italic", 15, cd.TextColor, cd.BottomCenter);
// Add a red (0xff0000) pointer at the specified value
m.addPointer2(value, "0xff0000");
// Add glare up to radius 138 (= region inside border)
if (chartIndex Mod 2 EQ 0) {
m.addGlare(138);
}
// Output the chart
return m.makeSession(GetPageContext(), "chart" & chartIndex);
}
chart0URL = createChart(0);
chart1URL = createChart(1);
chart2URL = createChart(2);
chart3URL = createChart(3);
chart4URL = createChart(4);
chart5URL = createChart(5);
</cfscript>
<html>
<body style="margin:5px 0px 0px 5px">
<div style="font-size:18pt; font-family:verdana; font-weight:bold">
Black Semicircle Meters
</div>
<hr style="border:solid 1px #000080" />
<cfoutput>
<div style="font-size:9pt; font-family:verdana; margin-bottom:1.5em">
<a href='viewsource.cfm?file=#CGI.SCRIPT_NAME#'>View Source Code</a>
</div>
<img src="getchart.cfm?#chart0URL#" />
<img src="getchart.cfm?#chart1URL#" />
<img src="getchart.cfm?#chart2URL#" />
<img src="getchart.cfm?#chart3URL#" />
<img src="getchart.cfm?#chart4URL#" />
<img src="getchart.cfm?#chart5URL#" />
</cfoutput>
</body>
</html> |