<cfscript>
// ChartDirector for ColdFusion API Access Point
cd = CreateObject("java", "ChartDirector.CFChart");
// A utility to allow us to create arrays with data in one line of code
function Array() {
var result = ArrayNew(1);
var i = 0;
for (i = 1; i LTE ArrayLen(arguments); i = i + 1)
result[i] = arguments[i];
return result;
}
// The data for the pie chart
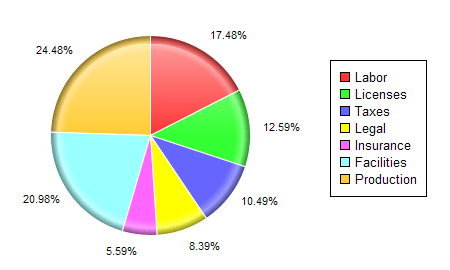
data = Array(25, 18, 15, 12, 8, 30, 35);
// The labels for the pie chart
labels = Array("Labor", "Licenses", "Taxes", "Legal", "Insurance", "Facilities", "Production");
// Create a PieChart object of size 450 x 270 pixels
c = cd.PieChart(450, 270);
// Set the center of the pie at (150, 100) and the radius to 80 pixels
c.setPieSize(150, 135, 100);
// add a legend box where the top left corner is at (330, 50)
c.addLegend(330, 60);
// modify the sector label format to show percentages only
c.setLabelFormat("{percent}%");
// Set the pie data and the pie labels
c.setData(data, labels);
// Use rounded edge shading, with a 1 pixel white (FFFFFF) border
c.setSectorStyle(cd.RoundedEdgeShading, "0xffffff", 1);
// Output the chart
chart1URL = c.makeSession(GetPageContext(), "chart1");
// Include tool tip for the chart
imageMap1 = c.getHTMLImageMap("", "", "title='{label}: US${value}K ({percent}%)'");
</cfscript>
<html>
<body style="margin:5px 0px 0px 5px">
<div style="font-size:18pt; font-family:verdana; font-weight:bold">
Pie Chart with Legend (1)
</div>
<hr style="border:solid 1px #000080" />
<cfoutput>
<div style="font-size:9pt; font-family:verdana; margin-bottom:1.5em">
<a href='viewsource.cfm?file=#CGI.SCRIPT_NAME#'>View Source Code</a>
</div>
<img src="getchart.cfm?#chart1URL#" usemap="##map1" border="0" />
<map name="map1">#imageMap1#</map>
</cfoutput>
</body>
</html> |