





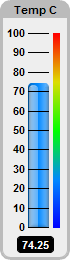
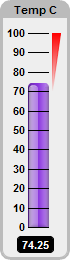
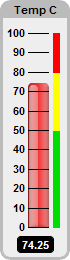
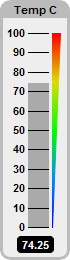
This example demonstrates vertical bar meters in a white coloring scheme, and with bars in various shading styles.
ChartDirector 6.0 (ColdFusion Edition)
White Vertical Bar Meters






Source Code Listing
<cfscript>
// ChartDirector for ColdFusion API Access Point
cd = CreateObject("java", "ChartDirector.CFChart");
// A utility to allow us to create arrays with data in one line of code
function Array() {
var result = ArrayNew(1);
var i = 0;
for (i = 1; i LTE ArrayLen(arguments); i = i + 1)
result[i] = arguments[i];
return result;
}
// Function to create the demo charts
function createChart(chartIndex)
{
// Declare local variables
var value = 0;
var m = 0;
var smoothColorScale = 0;
var stepColorScale = 0;
var highColorScale = 0;
var lowColorScale = 0;
var t = 0;
// The value to display on the meter
value = 74.25;
// Create a LinearMeter object of size 70 x 260 pixels with very light grey (0xeeeeee)
// backgruond and a grey (0xbbbbbb) 3-pixel thick rounded frame
m = cd.LinearMeter(70, 260, "0xeeeeee", "0xbbbbbb");
m.setRoundedFrame(cd.Transparent);
m.setThickFrame(3);
// Set the scale region top-left corner at (28, 33), with size of 20 x 194 pixels. The scale
// labels are located on the left (default - implies vertical meter).
m.setMeter(28, 33, 20, 194);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
// Demostrate different types of color scales
smoothColorScale = Array(0, "0x0000ff", 25, "0x0088ff", 50, "0x00ff00", 75, "0xdddd00", 100,
"0xff0000");
stepColorScale = Array(0, "0x00dd00", 50, "0xffff00", 80, "0xff0000", 100);
highColorScale = Array(70, cd.Transparent, 100, "0xff0000");
lowColorScale = Array(0, "0x0000ff", 30, cd.Transparent);
if (chartIndex EQ 0) {
// Add a blue (0x0088ff) bar from 0 to value with glass effect and 4 pixel rounded corners
m.addBar(0, value, "0x0088ff", cd.glassEffect(cd.NormalGlare, cd.Left), 4);
// Add a 6-pixel thick smooth color scale at x = 53 (right of meter scale)
m.addColorScale(smoothColorScale, 53, 6);
} else if (chartIndex EQ 1) {
// Add a green (0x00cc00) bar from 0 to value with bar lighting effect and 4 pixel rounded
// corners
m.addBar(0, value, "0x00cc00", cd.barLighting(), 4);
// Add a high only color scale at x = 52 (right of meter scale) with thickness varying from
// 0 to 8
m.addColorScale(highColorScale, 52, 0, 52, 8);
// Add a low only color scale at x = 52 (right of meter scale) with thickness varying from 8
// to 0
m.addColorScale(lowColorScale, 52, 8, 52, 0);
} else if (chartIndex EQ 2) {
// Add a purple (0x0088ff) bar from 0 to value with glass effect and 4 pixel rounded corners
m.addBar(0, value, "0x8833dd", cd.glassEffect(cd.NormalGlare, cd.Left), 4);
// Add a high only color scale at x = 52 (right of meter scale) with thickness varying from
// 0 to 8
m.addColorScale(highColorScale, 52, 0, 52, 8);
} else if (chartIndex EQ 3) {
// Add a orange (0xff8800) bar from 0 to value with cylinder lighting effect
m.addBar(0, value, "0xff8800", cd.cylinderEffect());
// Add a high only color scale at x = 53 (right of meter scale)
m.addColorScale(highColorScale, 53, 6);
} else if (chartIndex EQ 4) {
// Add a red (0xee3333) bar from 0 to value with glass effect and 4 pixel rounded corners
m.addBar(0, value, "0xee3333", cd.glassEffect(cd.NormalGlare, cd.Left), 4);
// Add a step color scale at x = 53 (right of meter scale)
m.addColorScale(stepColorScale, 53, 6);
} else {
// Add a grey (0xaaaaaa) bar from 0 to value
m.addBar(0, value, "0xaaaaaa");
// Add a smooth color scale at x = 52 (right of meter scale) with thickness varying from 0
// to 8
m.addColorScale(smoothColorScale, 52, 0, 52, 8);
}
// Add a title using 8pt Arial Bold font with grey (0xbbbbbb) background
m.addTitle("Temp C", "Arial Bold", 8, cd.TextColor).setBackground("0xbbbbbb");
// Add a text box at the bottom-center. Display the value using white (0xffffff) 8pt Arial Bold
// font on a black (0x000000) background with rounded border.
t = m.addText(m.getWidth() / 2, m.getHeight() - 8, m.formatValue(value, "2"), "Arial Bold", 8,
"0xffffff", cd.Bottom);
t.setBackground("0x000000");
t.setRoundedCorners(3);
t.setMargin2(5, 5, 2, 1);
// Output the chart
return m.makeSession(GetPageContext(), "chart" & chartIndex);
}
chart0URL = createChart(0);
chart1URL = createChart(1);
chart2URL = createChart(2);
chart3URL = createChart(3);
chart4URL = createChart(4);
chart5URL = createChart(5);
</cfscript>
<html>
<body style="margin:5px 0px 0px 5px">
<div style="font-size:18pt; font-family:verdana; font-weight:bold">
White Vertical Bar Meters
</div>
<hr style="border:solid 1px #000080" />
<cfoutput>
<div style="font-size:9pt; font-family:verdana; margin-bottom:1.5em">
<a href='viewsource.cfm?file=#CGI.SCRIPT_NAME#'>View Source Code</a>
</div>
<img src="getchart.cfm?#chart0URL#" />
<img src="getchart.cfm?#chart1URL#" />
<img src="getchart.cfm?#chart2URL#" />
<img src="getchart.cfm?#chart3URL#" />
<img src="getchart.cfm?#chart4URL#" />
<img src="getchart.cfm?#chart5URL#" />
</cfoutput>
</body>
</html> |