



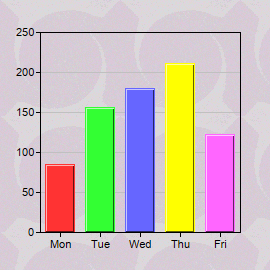
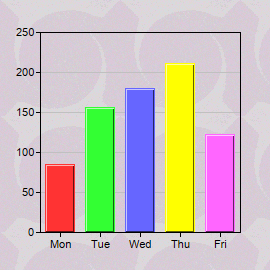
This example demonstrates some of the background effects supported by ChartDirector.
ChartDirector supports using an image file as the wallpaper of the chart image background with
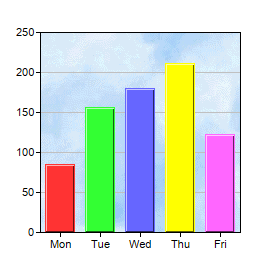
BaseChart.setWallpaper, and as the plot area background with
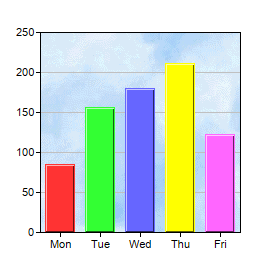
PlotArea.setBackground2.
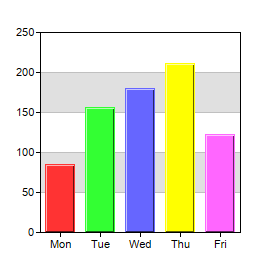
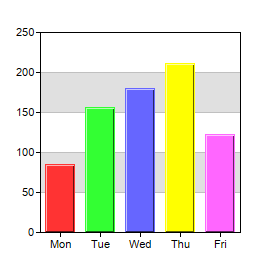
In addition to wallpapers, ChartDirector supports alternating plot area background colors using
PlotArea.setBackground and
PlotArea.setAltBgColor.
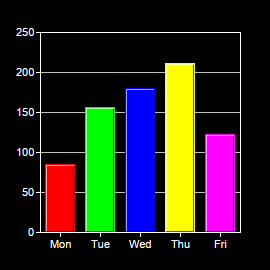
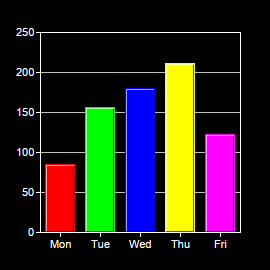
You can switch the default colors to using a dark background with white lines and text in one step by changing the color palette to a
whiteOnBlackPalette using
BaseChart.setColors.
[Web Version (in ASP)] aspdemo\background.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' This script can draw different charts depending on the chartIndex
Sub createChart(viewer, chartIndex)
' The data for the chart
data = Array(85, 156, 179.5, 211, 123)
labels = Array("Mon", "Tue", "Wed", "Thu", "Fri")
' Create a XYChart object of size 270 x 270 pixels
Set c = cd.XYChart(270, 270)
' Set the plot area at (40, 32) and of size 200 x 200 pixels
Set plotarea = c.setPlotArea(40, 32, 200, 200)
' Set the background style based on the input parameter
If chartIndex = 0 Then
' Has wallpaper image
Call c.setWallpaper(Server.MapPath("tile.png"))
ElseIf chartIndex = 1 Then
' Use a background image as the plot area background
Call plotarea.setBackground2(Server.MapPath("bg.png"))
ElseIf chartIndex = 2 Then
' Use white (0xffffff) and grey (0xe0e0e0) as two alternate plotarea background colors
Call plotarea.setBackground(&Hffffff, &He0e0e0)
Else
' Use a dark background palette
Call c.setColors(cd.whiteOnBlackPalette)
End If
' Set the labels on the x axis
Call c.xAxis().setLabels(labels)
' Add a color bar layer using the given data. Use a 1 pixel 3D border for the bars.
Call c.addBarLayer3(data).setBorderColor(-1, 1)
' Output the chart
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='Revenue for {xLabel}: US${value}K'")
End Sub
' This example includes 4 charts
Dim viewers(3)
For i = 0 To Ubound(viewers)
Set viewers(i) = cd.WebChartViewer(Request, "chart" & i)
Call createChart(viewers(i), i)
Next
%>
<!DOCTYPE html>
<html>
<head>
<title>Background and Wallpaper</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Background and Wallpaper
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here are the chart images ****** -->
<%
For i = 0 To Ubound(viewers)
Call Response.Write(viewers(i).renderHTML())
Call Response.Write(" ")
Next
%>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\background.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the chart
Dim data()
data = Array(85, 156, 179.5, 211, 123)
Dim labels()
labels = Array("Mon", "Tue", "Wed", "Thu", "Fri")
' Create a XYChart object of size 270 x 270 pixels
Dim c As XYChart
Set c = cd.XYChart(270, 270)
' Set the plot area at (40, 32) and of size 200 x 200 pixels
Dim plotarea As PlotArea
Set plotarea = c.setPlotArea(40, 32, 200, 200)
' Set the background style based on the input parameter
If chartIndex = 0 Then
' Has wallpaper image
Call c.setWallpaper("tile.gif")
ElseIf chartIndex = 1 Then
' Use a background image as the plot area background
Call plotarea.setBackground2("bg.png")
ElseIf chartIndex = 2 Then
' Use white (0xffffff) and grey (0xe0e0e0) as two alternate plotarea background colors
Call plotarea.setBackground(&Hffffff, &He0e0e0)
Else
' Use a dark background palette
Call c.setColors(cd.whiteOnBlackPalette)
End If
' Set the labels on the x axis
Call c.xAxis().setLabels(labels)
' Add a color bar layer using the given data. Use a 1 pixel 3D border for the bars.
Call c.addBarLayer3(data).setBorderColor(-1, 1)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='Revenue for {xLabel}: US${value}K'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.