
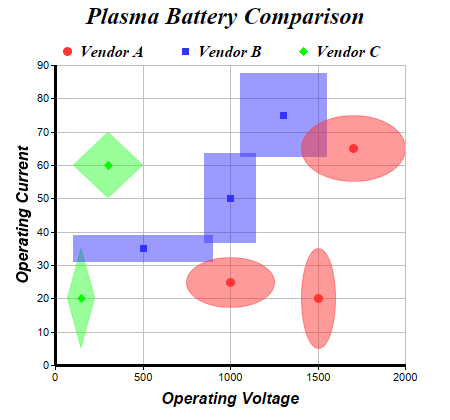
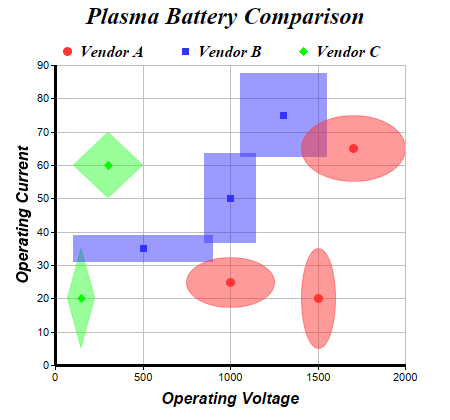
This example demonstrates a bubble chart with independent x and y bubble sizes and non-circular bubbles.
In ChartDirector, a bubble chart in general is a scatter layer with the symbol sizes controlled by some other data series.
ChartDirector supports using arbitrary symbols as bubbles. Thus bubble shape is not limited to circle but can be any shapes.
Furthermore, ChartDirector supports independent x and y sizes for bubbles. This is useful for creating charts in which the bubbles reflect some features of the data points, such as its confidence zone, x and y errors, x and y standard deviations, etc.
[Web Version (in ASP)] aspdemo\bubblescale.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The XY points for the bubble chart. The bubble chart has independent bubble size on the X and Y
' direction.
dataX0 = Array(1000, 1500, 1700)
dataY0 = Array(25, 20, 65)
dataZX0 = Array(500, 200, 600)
dataZY0 = Array(15, 30, 20)
dataX1 = Array(500, 1000, 1300)
dataY1 = Array(35, 50, 75)
dataZX1 = Array(800, 300, 500)
dataZY1 = Array(8, 27, 25)
dataX2 = Array(150, 300)
dataY2 = Array(20, 60)
dataZX2 = Array(160, 400)
dataZY2 = Array(30, 20)
' Create a XYChart object of size 450 x 420 pixels
Set c = cd.XYChart(450, 420)
' Set the plotarea at (55, 65) and of size 350 x 300 pixels, with a light grey border (0xc0c0c0).
' Turn on both horizontal and vertical grid lines with light grey color (0xc0c0c0)
Call c.setPlotArea(55, 65, 350, 300, -1, -1, &Hc0c0c0, &Hc0c0c0, -1)
' Add a legend box at (50, 30) (top of the chart) with horizontal layout. Use 12pt Times Bold Italic
' font. Set the background and border color to Transparent.
Call c.addLegend(50, 30, False, "Times New Roman Bold Italic", 12).setBackground(cd.Transparent)
' Add a title to the chart using 18pt Times Bold Itatic font.
Call c.addTitle("Plasma Battery Comparison", "Times New Roman Bold Italic", 18)
' Add titles to the axes using 12pt Arial Bold Italic font
Call c.yAxis().setTitle("Operating Current", "Arial Bold Italic", 12)
Call c.xAxis().setTitle("Operating Voltage", "Arial Bold Italic", 12)
' Set the axes line width to 3 pixels
Call c.xAxis().setWidth(3)
Call c.yAxis().setWidth(3)
' Add (dataX0, dataY0) as a standard scatter layer, and also as a "bubble" scatter layer, using
' circles as symbols. The "bubble" scatter layer has symbol size modulated by (dataZX0, dataZY0)
' using the scale on the x and y axes.
Call c.addScatterLayer(dataX0, dataY0, "Vendor A", cd.CircleSymbol, 9, &Hff3333, &Hff3333)
Call c.addScatterLayer(dataX0, dataY0, "", cd.CircleSymbol, 9, &H80ff3333, &H80ff3333 _
).setSymbolScale(dataZX0, cd.XAxisScale, dataZY0, cd.YAxisScale)
' Add (dataX1, dataY1) as a standard scatter layer, and also as a "bubble" scatter layer, using
' squares as symbols. The "bubble" scatter layer has symbol size modulated by (dataZX1, dataZY1)
' using the scale on the x and y axes.
Call c.addScatterLayer(dataX1, dataY1, "Vendor B", cd.SquareSymbol, 7, &H3333ff, &H3333ff)
Call c.addScatterLayer(dataX1, dataY1, "", cd.SquareSymbol, 9, &H803333ff, &H803333ff _
).setSymbolScale(dataZX1, cd.XAxisScale, dataZY1, cd.YAxisScale)
' Add (dataX2, dataY2) as a standard scatter layer, and also as a "bubble" scatter layer, using
' diamonds as symbols. The "bubble" scatter layer has symbol size modulated by (dataZX2, dataZY2)
' using the scale on the x and y axes.
Call c.addScatterLayer(dataX2, dataY2, "Vendor C", cd.DiamondSymbol, 9, &H00ff00, &H00ff00)
Call c.addScatterLayer(dataX2, dataY2, "", cd.DiamondSymbol, 9, &H8033ff33, &H8033ff33 _
).setSymbolScale(dataZX2, cd.XAxisScale, dataZY2, cd.YAxisScale)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", _
"title='Voltage = {x} +/- {={zx}/2} V, Current = {value} +/- {={zy}/2} A'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Bubble XY Scaling</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Bubble XY Scaling
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\bubblescale.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The XY points for the bubble chart. The bubble chart has independent bubble size on the X and
' Y direction.
Dim dataX0()
dataX0 = Array(1000, 1500, 1700)
Dim dataY0()
dataY0 = Array(25, 20, 65)
Dim dataZX0()
dataZX0 = Array(500, 200, 600)
Dim dataZY0()
dataZY0 = Array(15, 30, 20)
Dim dataX1()
dataX1 = Array(500, 1000, 1300)
Dim dataY1()
dataY1 = Array(35, 50, 75)
Dim dataZX1()
dataZX1 = Array(800, 300, 500)
Dim dataZY1()
dataZY1 = Array(8, 27, 25)
Dim dataX2()
dataX2 = Array(150, 300)
Dim dataY2()
dataY2 = Array(20, 60)
Dim dataZX2()
dataZX2 = Array(160, 400)
Dim dataZY2()
dataZY2 = Array(30, 20)
' Create a XYChart object of size 450 x 420 pixels
Dim c As XYChart
Set c = cd.XYChart(450, 420)
' Set the plotarea at (55, 65) and of size 350 x 300 pixels, with a light grey border
' (0xc0c0c0). Turn on both horizontal and vertical grid lines with light grey color (0xc0c0c0)
Call c.setPlotArea(55, 65, 350, 300, -1, -1, &Hc0c0c0, &Hc0c0c0, -1)
' Add a legend box at (50, 30) (top of the chart) with horizontal layout. Use 12pt Times Bold
' Italic font. Set the background and border color to Transparent.
Call c.addLegend(50, 30, False, "timesbi.ttf", 12).setBackground(cd.Transparent)
' Add a title to the chart using 18pt Times Bold Itatic font.
Call c.addTitle("Plasma Battery Comparison", "timesbi.ttf", 18)
' Add titles to the axes using 12pt Arial Bold Italic font
Call c.yAxis().setTitle("Operating Current", "arialbi.ttf", 12)
Call c.xAxis().setTitle("Operating Voltage", "arialbi.ttf", 12)
' Set the axes line width to 3 pixels
Call c.xAxis().setWidth(3)
Call c.yAxis().setWidth(3)
' Add (dataX0, dataY0) as a standard scatter layer, and also as a "bubble" scatter layer, using
' circles as symbols. The "bubble" scatter layer has symbol size modulated by (dataZX0, dataZY0)
' using the scale on the x and y axes.
Call c.addScatterLayer(dataX0, dataY0, "Vendor A", cd.CircleSymbol, 9, &Hff3333, &Hff3333)
Call c.addScatterLayer(dataX0, dataY0, "", cd.CircleSymbol, 9, &H80ff3333, &H80ff3333 _
).setSymbolScale(dataZX0, cd.XAxisScale, dataZY0, cd.YAxisScale)
' Add (dataX1, dataY1) as a standard scatter layer, and also as a "bubble" scatter layer, using
' squares as symbols. The "bubble" scatter layer has symbol size modulated by (dataZX1, dataZY1)
' using the scale on the x and y axes.
Call c.addScatterLayer(dataX1, dataY1, "Vendor B", cd.SquareSymbol, 7, &H3333ff, &H3333ff)
Call c.addScatterLayer(dataX1, dataY1, "", cd.SquareSymbol, 9, &H803333ff, &H803333ff _
).setSymbolScale(dataZX1, cd.XAxisScale, dataZY1, cd.YAxisScale)
' Add (dataX2, dataY2) as a standard scatter layer, and also as a "bubble" scatter layer, using
' diamonds as symbols. The "bubble" scatter layer has symbol size modulated by (dataZX2,
' dataZY2) using the scale on the x and y axes.
Call c.addScatterLayer(dataX2, dataY2, "Vendor C", cd.DiamondSymbol, 9, &H00ff00, &H00ff00)
Call c.addScatterLayer(dataX2, dataY2, "", cd.DiamondSymbol, 9, &H8033ff33, &H8033ff33 _
).setSymbolScale(dataZX2, cd.XAxisScale, dataZY2, cd.YAxisScale)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='Voltage = {x} +/- {={zx}/2} V, Current = {value} +/- {={zy}/2} A'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.