
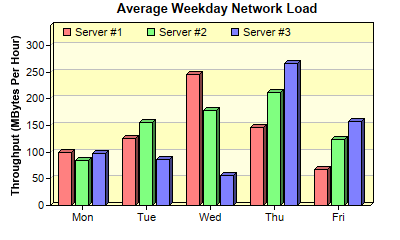
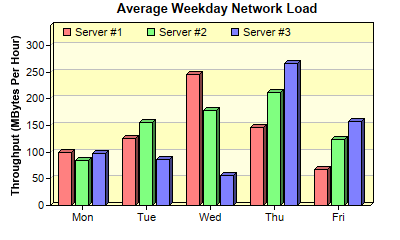
This example demonstrates a multi-bar chart, in which bars are clustered. It also demonstrates using alternative plot area background colors, and putting legends internal to the plot area.
A multi-bar chart is a bar chart in which multiple data sets are represented by drawing the bars side by side in a cluster. The multi-bar layer is created by using
XYChart.addBarLayer2 with the
Side predefined constant.
In this example, the two alternative background colors in the plot area is achieved by specifying two background colors in
PlotArea.setBackground. ChartDirector also supports another method
PlotArea.setAltBgColor that can be used for both horizontal and vertical alternative background colors.
Note that in this example, a margin is configured at the top of the plot area for the legend keys. This is achieved by using
Axis.setMargin.
[Web Version (in ASP)] aspdemo\multibar.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The data for the bar chart
data0 = Array(100, 125, 245, 147, 67)
data1 = Array(85, 156, 179, 211, 123)
data2 = Array(97, 87, 56, 267, 157)
labels = Array("Mon", "Tue", "Wed", "Thu", "Fri")
' Create a XYChart object of size 400 x 240 pixels
Set c = cd.XYChart(400, 240)
' Add a title to the chart using 10 pt Arial font
Call c.addTitle(" Average Weekday Network Load", "", 10)
' Set the plot area at (50, 25) and of size 320 x 180. Use two alternative background colors
' (0xffffc0 and 0xffffe0)
Call c.setPlotArea(50, 25, 320, 180, &Hffffc0, &Hffffe0)
' Add a legend box at (55, 18) using horizontal layout. Use 8 pt Arial font, with transparent
' background
Call c.addLegend(55, 18, False, "", 8).setBackground(cd.Transparent)
' Add a title to the y-axis
Call c.yAxis().setTitle("Throughput (MBytes Per Hour)")
' Reserve 20 pixels at the top of the y-axis for the legend box
Call c.yAxis().setTopMargin(20)
' Set the x axis labels
Call c.xAxis().setLabels(labels)
' Add a multi-bar layer with 3 data sets and 3 pixels 3D depth
Set layer = c.addBarLayer2(cd.Side, 3)
Call layer.addDataSet(data0, &Hff8080, "Server #1")
Call layer.addDataSet(data1, &H80ff80, "Server #2")
Call layer.addDataSet(data2, &H8080ff, "Server #3")
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", _
"title='{dataSetName} on {xLabel}: {value} MBytes/hour'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Multi-Bar Chart</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Multi-Bar Chart
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\multibar.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the bar chart
Dim data0()
data0 = Array(100, 125, 245, 147, 67)
Dim data1()
data1 = Array(85, 156, 179, 211, 123)
Dim data2()
data2 = Array(97, 87, 56, 267, 157)
Dim labels()
labels = Array("Mon", "Tue", "Wed", "Thu", "Fri")
' Create a XYChart object of size 400 x 240 pixels
Dim c As XYChart
Set c = cd.XYChart(400, 240)
' Add a title to the chart using 10 pt Arial font
Call c.addTitle(" Average Weekday Network Load", "", 10)
' Set the plot area at (50, 25) and of size 320 x 180. Use two alternative background colors
' (0xffffc0 and 0xffffe0)
Call c.setPlotArea(50, 25, 320, 180, &Hffffc0, &Hffffe0)
' Add a legend box at (55, 18) using horizontal layout. Use 8 pt Arial font, with transparent
' background
Call c.addLegend(55, 18, False, "", 8).setBackground(cd.Transparent)
' Add a title to the y-axis
Call c.yAxis().setTitle("Throughput (MBytes Per Hour)")
' Reserve 20 pixels at the top of the y-axis for the legend box
Call c.yAxis().setTopMargin(20)
' Set the x axis labels
Call c.xAxis().setLabels(labels)
' Add a multi-bar layer with 3 data sets and 3 pixels 3D depth
Dim layer As BarLayer
Set layer = c.addBarLayer2(cd.Side, 3)
Call layer.addDataSet(data0, &Hff8080, "Server #1")
Call layer.addDataSet(data1, &H80ff80, "Server #2")
Call layer.addDataSet(data2, &H8080ff, "Server #3")
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='{dataSetName} on {xLabel}: {value} MBytes/hour'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.