
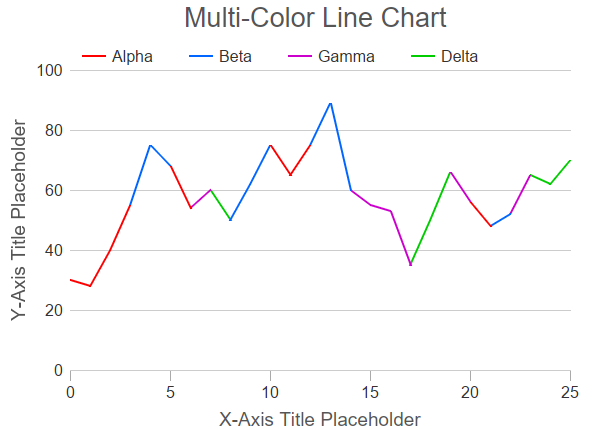
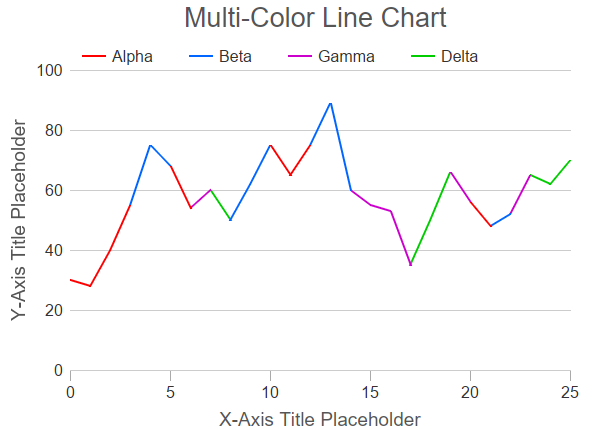
This example demonstrates a line chart with line segments of different colors.
In this example, each line segment has a type specified in the pointType array. Note that with N data points, there will only be (N - 1) line segments. So the pointType array size is one less than the data point array size.
A loop is used to separate the line segments by type into different line layers, The line layers are configured with different colors and names. This generates the multi-color line and the legend entries.
[Web Version (in ASP)] aspdemo\multicolorline.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' Data points for the line chart
dataX = Array(0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, _
23, 24, 25)
dataY = Array(30, 28, 40, 55, 75, 68, 54, 60, 50, 62, 75, 65, 75, 89, 60, 55, 53, 35, 50, 66, 56, _
48, 52, 65, 62, 70)
' The data point type. The color of the line segment will be based on the starting point type of the
' segment. In this example, we have 4 point types for 4 different colors. Note that for a line with
' N points, there will be (N - 1) line segments, so we only need (N - 1) values in the point type
' array.
pointType = Array(0, 0, 0, 1, 1, 0, 2, 3, 1, 1, 0, 0, 1, 1, 2, 2, 2, 3, 3, 2, 0, 1, 2, 3, 3)
colors = Array(&Hff0000, &H0066ff, &Hcc00cc, &H00cc00)
pointTypeLabels = Array("Alpha", "Beta", "Gamma", "Delta")
' Create a XYChart object of size 600 x 430 pixels
Set c = cd.XYChart(600, 430)
' Set default text color to dark grey (0x333333)
Call c.setColor(cd.TextColor, &H333333)
' Add a title box using grey (0x555555) 20pt Arial font
Call c.addTitle(" Multi-Color Line Chart", "Arial", 20, &H555555)
' Set the plotarea at (70, 70) and of size 500 x 300 pixels, with transparent background and border
' and light grey (0xcccccc) horizontal grid lines
Call c.setPlotArea(70, 70, 500, 300, cd.Transparent, -1, cd.Transparent, &Hcccccc)
' Add a legend box with horizontal layout above the plot area at (70, 35). Use 12pt Arial font,
' transparent background and border, and line style legend icon.
Set b = c.addLegend(70, 35, False, "Arial", 12)
Call b.setBackground(cd.Transparent, cd.Transparent)
Call b.setLineStyleKey()
' Set axis label font to 12pt Arial
Call c.xAxis().setLabelStyle("Arial", 12)
Call c.yAxis().setLabelStyle("Arial", 12)
' Set the x and y axis stems to transparent, and the x-axis tick color to grey (0xaaaaaa)
Call c.xAxis().setColors(cd.Transparent, cd.TextColor, cd.TextColor, &Haaaaaa)
Call c.yAxis().setColors(cd.Transparent)
' Set the major/minor tick lengths for the x-axis to 10 and 0.
Call c.xAxis().setTickLength(10, 0)
' For the automatic axis labels, set the minimum spacing to 80/40 pixels for the x/y axis.
Call c.xAxis().setTickDensity(80)
Call c.yAxis().setTickDensity(40)
' Add a title to the y axis using dark grey (0x555555) 14pt Arial font
Call c.xAxis().setTitle("X-Axis Title Placeholder", "Arial", 14, &H555555)
Call c.yAxis().setTitle("Y-Axis Title Placeholder", "Arial", 14, &H555555)
' In ChartDirector, each line layer can only have one line color, so we use 4 line layers to draw
' the 4 different colors of line segments.
' In general, the line segments for each color will not be continuous. In ChartDirector,
' non-continuous line segments can be achieved by inserting NoValue points. To allow for these extra
' points, we use a buffer twice the size of the original data arrays.
ReDim lineX((UBound(dataX) + 1) * 2 - 1)
ReDim lineY((UBound(dataY) + 1) * 2 - 1)
' Use a loop to create a line layer for each color
For i = 0 To UBound(colors)
n = 0
For j = 0 To UBound(dataX)
matched = False
If j <= UBound(pointType) Then
matched = pointType(j) = i
End If
If matched Then
' We include data points of the target type in the line layer.
lineX(n) = dataX(j)
lineY(n) = dataY(j)
n = n + 1
ElseIf j > 0 Then
If pointType(j - 1) = i Then
' If the current point is not of the target, but the previous point is of the target
' type, we still need to include the current point in the line layer, as it takes two
' points to draw a line segment. We also need an extra NoValue point so that the current
' point will not join with the next point.
lineX(n) = dataX(j)
lineY(n) = dataY(j)
n = n + 1
lineX(n) = dataX(j)
lineY(n) = cd.NoValue
n = n + 1
End If
End If
Next
' Draw the layer that contains all segments of the target color
Set layer = c.addLineLayer(cd.ArrayMath(lineY).Trim(0, n).result(), colors(i), _
pointTypeLabels(i))
Call layer.setXData(cd.ArrayMath(lineX).Trim(0, n).result())
Call layer.setLineWidth(2)
Next
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
%>
<!DOCTYPE html>
<html>
<head>
<title>Multi-Color Line Chart</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Multi-Color Line Chart
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
© 2021 Advanced Software Engineering Limited. All rights reserved.