
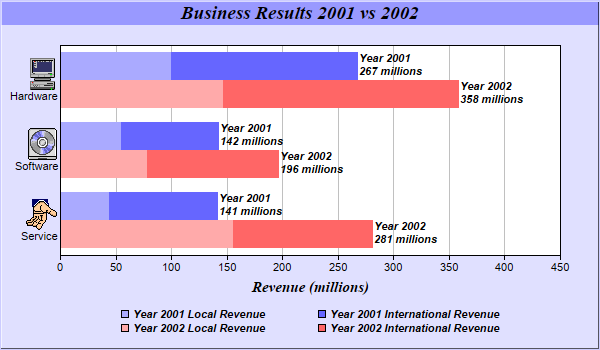
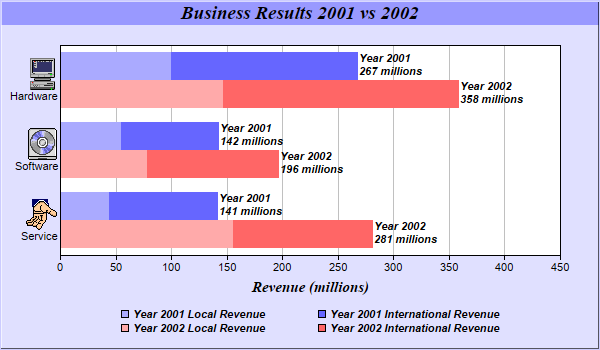
This example demonstrates combining multi-bar style with stacked bar style. It also demonstrates drawing horizontal bar charts, using icons in axis labels with
CDML, customizing legend and bar labels, controlling bar widths and centering legend box.
A multi-stacked bar chart combines the multi-bar style with the stacked bar style by allowing each bar in a multi-bar chart to be a stacked bar. This provides two levels of data grouping. The data from the data sets are clusters based on their index position. Within each cluster, the data are grouped again to form stack bars.
The standard multi-bar chart provides the first level of grouping. The
Layer.addDataGroup method is used to provide the second level of grouping.
The key features demonstrated in this example are:
[Web Version (in ASP)] aspdemo\multistackbar.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The data for the bar chart
data0 = Array(44, 55, 100)
data1 = Array(97, 87, 167)
data2 = Array(156, 78, 147)
data3 = Array(125, 118, 211)
' The labels for the bar chart. The labels contains embedded images as icons.
labels = Array("<*img=service.png*><*br*>Service", "<*img=software.png*><*br*>Software", _
"<*img=computer.png*><*br*>Hardware")
' Create a XYChart object of size 600 x 350 pixels, using 0xe0e0ff as the background color, 0xccccff
' as the border color, with 1 pixel 3D border effect.
Set c = cd.XYChart(600, 350, &He0e0ff, &Hccccff, 1)
' Set default directory for loading images from current script directory
Call c.setSearchPath(Server.MapPath("."))
' Add a title to the chart using 14 points Times Bold Itatic font and light blue (0x9999ff) as the
' background color
Call c.addTitle("Business Results 2001 vs 2002", "Times New Roman Bold Italic", 14).setBackground( _
&H9999ff)
' Set the plotarea at (60, 45) and of size 500 x 210 pixels, using white (0xffffff) as the
' background
Call c.setPlotArea(60, 45, 500, 210, &Hffffff)
' Swap the x and y axes to create a horizontal bar chart
Call c.swapXY()
' Add a title to the y axis using 11 pt Times Bold Italic as font
Call c.yAxis().setTitle("Revenue (millions)", "Times New Roman Bold Italic", 11)
' Set the labels on the x axis
Call c.xAxis().setLabels(labels)
' Disable x-axis ticks by setting the tick length to 0
Call c.xAxis().setTickLength(0)
' Add a stacked bar layer to the chart
Set layer = c.addBarLayer2(cd.Stack)
' Add the first two data sets to the chart as a stacked bar group
Call layer.addDataGroup("2001")
Call layer.addDataSet(data0, &Haaaaff, "Local")
Call layer.addDataSet(data1, &H6666ff, "International")
' Add the remaining data sets to the chart as another stacked bar group
Call layer.addDataGroup("2002")
Call layer.addDataSet(data2, &Hffaaaa, "Local")
Call layer.addDataSet(data3, &Hff6666, "International")
' Set the sub-bar gap to 0, so there is no gap between stacked bars with a group
Call layer.setBarGap(0.2, 0)
' Set the bar border to transparent
Call layer.setBorderColor(cd.Transparent)
' Set the aggregate label format
Call layer.setAggregateLabelFormat("Year {dataGroupName}<*br*>{value} millions")
' Set the aggregate label font to 8 point Arial Bold Italic
Call layer.setAggregateLabelStyle("Arial Bold Italic", 8)
' Reverse 20% space at the right during auto-scaling to allow space for the aggregate bar labels
Call c.yAxis().setAutoScale(0.2)
' Add a legend box at (310, 300) using TopCenter alignment, with 2 column grid layout, and use 8pt
' Arial Bold Italic as font
Set legendBox = c.addLegend2(310, 300, 2, "Arial Bold Italic", 8)
Call legendBox.setAlignment(cd.TopCenter)
' Set the format of the text displayed in the legend box
Call legendBox.setText("Year {dataGroupName} {dataSetName} Revenue")
' Set the background and border of the legend box to transparent
Call legendBox.setBackground(cd.Transparent, cd.Transparent)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", _
"title='Year {dataGroupName} {dataSetName} {xLabel} Revenue: {value} millions'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Multi-Stacked Bar Chart</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Multi-Stacked Bar Chart
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\multistackbar.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the bar chart
Dim data0()
data0 = Array(44, 55, 100)
Dim data1()
data1 = Array(97, 87, 167)
Dim data2()
data2 = Array(156, 78, 147)
Dim data3()
data3 = Array(125, 118, 211)
' The labels for the bar chart. The labels contains embedded images as icons.
Dim labels()
labels = Array("<*img=service.png*><*br*>Service", "<*img=software.png*><*br*>Software", _
"<*img=computer.png*><*br*>Hardware")
' Create a XYChart object of size 600 x 350 pixels, using 0xe0e0ff as the background color,
' 0xccccff as the border color, with 1 pixel 3D border effect.
Dim c As XYChart
Set c = cd.XYChart(600, 350, &He0e0ff, &Hccccff, 1)
' Add a title to the chart using 14 points Times Bold Itatic font and light blue (0x9999ff) as
' the background color
Call c.addTitle("Business Results 2001 vs 2002", "timesbi.ttf", 14).setBackground(&H9999ff)
' Set the plotarea at (60, 45) and of size 500 x 210 pixels, using white (0xffffff) as the
' background
Call c.setPlotArea(60, 45, 500, 210, &Hffffff)
' Swap the x and y axes to create a horizontal bar chart
Call c.swapXY()
' Add a title to the y axis using 11 pt Times Bold Italic as font
Call c.yAxis().setTitle("Revenue (millions)", "timesbi.ttf", 11)
' Set the labels on the x axis
Call c.xAxis().setLabels(labels)
' Disable x-axis ticks by setting the tick length to 0
Call c.xAxis().setTickLength(0)
' Add a stacked bar layer to the chart
Dim layer As BarLayer
Set layer = c.addBarLayer2(cd.Stack)
' Add the first two data sets to the chart as a stacked bar group
Call layer.addDataGroup("2001")
Call layer.addDataSet(data0, &Haaaaff, "Local")
Call layer.addDataSet(data1, &H6666ff, "International")
' Add the remaining data sets to the chart as another stacked bar group
Call layer.addDataGroup("2002")
Call layer.addDataSet(data2, &Hffaaaa, "Local")
Call layer.addDataSet(data3, &Hff6666, "International")
' Set the sub-bar gap to 0, so there is no gap between stacked bars with a group
Call layer.setBarGap(0.2, 0)
' Set the bar border to transparent
Call layer.setBorderColor(cd.Transparent)
' Set the aggregate label format
Call layer.setAggregateLabelFormat("Year {dataGroupName}<*br*>{value} millions")
' Set the aggregate label font to 8 point Arial Bold Italic
Call layer.setAggregateLabelStyle("arialbi.ttf", 8)
' Reverse 20% space at the right during auto-scaling to allow space for the aggregate bar labels
Call c.yAxis().setAutoScale(0.2)
' Add a legend box at (310, 300) using TopCenter alignment, with 2 column grid layout, and use
' 8pt Arial Bold Italic as font
Dim legendBox As LegendBox
Set legendBox = c.addLegend2(310, 300, 2, "arialbi.ttf", 8)
Call legendBox.setAlignment(cd.TopCenter)
' Set the format of the text displayed in the legend box
Call legendBox.setText("Year {dataGroupName} {dataSetName} Revenue")
' Set the background and border of the legend box to transparent
Call legendBox.setBackground(cd.Transparent, cd.Transparent)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='Year {dataGroupName} {dataSetName} {xLabel} Revenue: {value} millions'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.