[Web Version (in ASP)] aspdemo\paramcurve.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The XY data of the first data series
dataX0 = Array(10, 35, 17, 4, 22, 29, 45, 52, 63, 39)
dataY0 = Array(2.0, 3.2, 2.7, 1.2, 2.8, 2.9, 3.1, 3.0, 2.3, 3.3)
' The XY data of the second data series
dataX1 = Array(30, 35, 17, 4, 22, 59, 43, 52, 63, 39)
dataY1 = Array(1.0, 1.3, 0.7, 0.6, 0.8, 3.0, 1.8, 2.3, 3.4, 1.5)
' The XY data of the third data series
dataX2 = Array(28, 35, 15, 10, 22, 60, 46, 64, 39)
dataY2 = Array(2.0, 2.2, 1.2, 0.4, 1.8, 2.7, 2.4, 2.8, 2.4)
' Create a XYChart object of size 540 x 480 pixels
Set c = cd.XYChart(540, 480)
' Set the plotarea at (70, 65) and of size 400 x 350 pixels, with white background and a light grey
' border (0xc0c0c0). Turn on both horizontal and vertical grid lines with light grey color
' (0xc0c0c0)
Call c.setPlotArea(70, 65, 400, 350, &Hffffff, -1, &Hc0c0c0, &Hc0c0c0, -1)
' Add a legend box with the top center point anchored at (270, 30). Use horizontal layout. Use 10pt
' Arial Bold Italic font. Set the background and border color to Transparent.
Set legendBox = c.addLegend(270, 30, False, "Arial Bold Italic", 10)
Call legendBox.setAlignment(cd.TopCenter)
Call legendBox.setBackground(cd.Transparent, cd.Transparent)
' Add a title to the chart using 18 point Times Bold Itatic font.
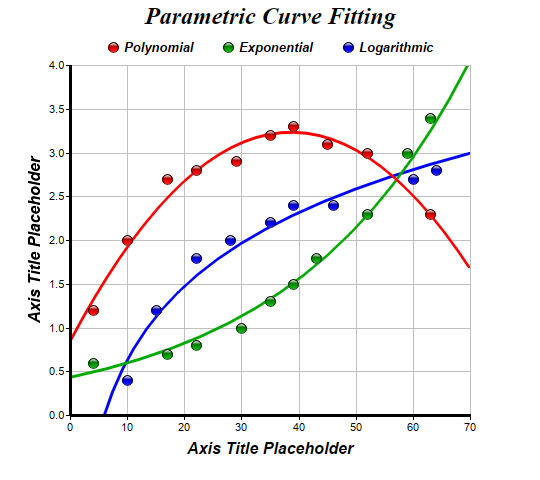
Call c.addTitle("Parametric Curve Fitting", "Times New Roman Bold Italic", 18)
' Add titles to the axes using 12pt Arial Bold Italic font
Call c.yAxis().setTitle("Axis Title Placeholder", "Arial Bold Italic", 12)
Call c.xAxis().setTitle("Axis Title Placeholder", "Arial Bold Italic", 12)
' Set the axes line width to 3 pixels
Call c.yAxis().setWidth(3)
Call c.xAxis().setWidth(3)
' Add a scatter layer using (dataX0, dataY0)
Call c.addScatterLayer(dataX0, dataY0, "Polynomial", cd.GlassSphere2Shape, 11, &Hff0000)
' Add a degree 2 polynomial trend line layer for (dataX0, dataY0)
Set trend0 = c.addTrendLayer2(dataX0, dataY0, &Hff0000)
Call trend0.setLineWidth(3)
Call trend0.setRegressionType(cd.PolynomialRegression(2))
Call trend0.setHTMLImageMap("{disable}")
' Add a scatter layer for (dataX1, dataY1)
Call c.addScatterLayer(dataX1, dataY1, "Exponential", cd.GlassSphere2Shape, 11, &H00aa00)
' Add an exponential trend line layer for (dataX1, dataY1)
Set trend1 = c.addTrendLayer2(dataX1, dataY1, &H00aa00)
Call trend1.setLineWidth(3)
Call trend1.setRegressionType(cd.ExponentialRegression)
Call trend1.setHTMLImageMap("{disable}")
' Add a scatter layer using (dataX2, dataY2)
Call c.addScatterLayer(dataX2, dataY2, "Logarithmic", cd.GlassSphere2Shape, 11, &H0000ff)
' Add a logarithmic trend line layer for (dataX2, dataY2)
Set trend2 = c.addTrendLayer2(dataX2, dataY2, &H0000ff)
Call trend2.setLineWidth(3)
Call trend2.setRegressionType(cd.LogarithmicRegression)
Call trend2.setHTMLImageMap("{disable}")
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='[{dataSetName}] ({x}, {value})'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Parametric Curve Fitting</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Parametric Curve Fitting
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\paramcurve.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The XY data of the first data series
Dim dataX0()
dataX0 = Array(10, 35, 17, 4, 22, 29, 45, 52, 63, 39)
Dim dataY0()
dataY0 = Array(2.0, 3.2, 2.7, 1.2, 2.8, 2.9, 3.1, 3.0, 2.3, 3.3)
' The XY data of the second data series
Dim dataX1()
dataX1 = Array(30, 35, 17, 4, 22, 59, 43, 52, 63, 39)
Dim dataY1()
dataY1 = Array(1.0, 1.3, 0.7, 0.6, 0.8, 3.0, 1.8, 2.3, 3.4, 1.5)
' The XY data of the third data series
Dim dataX2()
dataX2 = Array(28, 35, 15, 10, 22, 60, 46, 64, 39)
Dim dataY2()
dataY2 = Array(2.0, 2.2, 1.2, 0.4, 1.8, 2.7, 2.4, 2.8, 2.4)
' Create a XYChart object of size 540 x 480 pixels
Dim c As XYChart
Set c = cd.XYChart(540, 480)
' Set the plotarea at (70, 65) and of size 400 x 350 pixels, with white background and a light
' grey border (0xc0c0c0). Turn on both horizontal and vertical grid lines with light grey color
' (0xc0c0c0)
Call c.setPlotArea(70, 65, 400, 350, &Hffffff, -1, &Hc0c0c0, &Hc0c0c0, -1)
' Add a legend box with the top center point anchored at (270, 30). Use horizontal layout. Use
' 10pt Arial Bold Italic font. Set the background and border color to Transparent.
Dim legendBox As LegendBox
Set legendBox = c.addLegend(270, 30, False, "arialbi.ttf", 10)
Call legendBox.setAlignment(cd.TopCenter)
Call legendBox.setBackground(cd.Transparent, cd.Transparent)
' Add a title to the chart using 18 point Times Bold Itatic font.
Call c.addTitle("Parametric Curve Fitting", "timesbi.ttf", 18)
' Add titles to the axes using 12pt Arial Bold Italic font
Call c.yAxis().setTitle("Axis Title Placeholder", "arialbi.ttf", 12)
Call c.xAxis().setTitle("Axis Title Placeholder", "arialbi.ttf", 12)
' Set the axes line width to 3 pixels
Call c.yAxis().setWidth(3)
Call c.xAxis().setWidth(3)
' Add a scatter layer using (dataX0, dataY0)
Call c.addScatterLayer(dataX0, dataY0, "Polynomial", cd.GlassSphere2Shape, 11, &Hff0000)
' Add a degree 2 polynomial trend line layer for (dataX0, dataY0)
Dim trend0 As TrendLayer
Set trend0 = c.addTrendLayer2(dataX0, dataY0, &Hff0000)
Call trend0.setLineWidth(3)
Call trend0.setRegressionType(cd.PolynomialRegression(2))
Call trend0.setHTMLImageMap("{disable}")
' Add a scatter layer for (dataX1, dataY1)
Call c.addScatterLayer(dataX1, dataY1, "Exponential", cd.GlassSphere2Shape, 11, &H00aa00)
' Add an exponential trend line layer for (dataX1, dataY1)
Dim trend1 As TrendLayer
Set trend1 = c.addTrendLayer2(dataX1, dataY1, &H00aa00)
Call trend1.setLineWidth(3)
Call trend1.setRegressionType(cd.ExponentialRegression)
Call trend1.setHTMLImageMap("{disable}")
' Add a scatter layer using (dataX2, dataY2)
Call c.addScatterLayer(dataX2, dataY2, "Logarithmic", cd.GlassSphere2Shape, 11, &H0000ff)
' Add a logarithmic trend line layer for (dataX2, dataY2)
Dim trend2 As TrendLayer
Set trend2 = c.addTrendLayer2(dataX2, dataY2, &H0000ff)
Call trend2.setLineWidth(3)
Call trend2.setRegressionType(cd.LogarithmicRegression)
Call trend2.setHTMLImageMap("{disable}")
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", "title='[{dataSetName}] ({x}, {value})'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.