
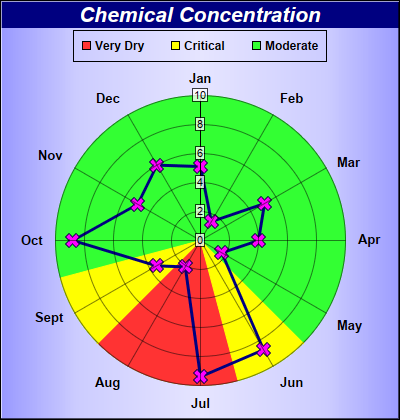
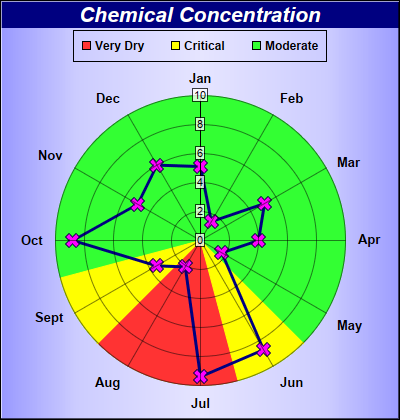
This example demonstrates adding sector zones to a polar chart.
In ChartDirector, a zone defined on the angular axis will mark an angular range, and so will appear as sectors on a polar chart.
This example contains three sector zones in the plot area background, colored as red, yellow and green. The green region is the original background of the plot area, while the red and yellow regions are added using
AngularAxis.addZone.
[Web Version (in ASP)] aspdemo\polarzones2.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The data for the chart
data = Array(5.1, 1.5, 5.1, 4.0, 1.7, 8.7, 9.4, 2.1, 3.5, 8.8, 5.0, 6.0)
' The labels for the chart
labels = Array("Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sept", "Oct", "Nov", "Dec")
' Create a PolarChart object of size 400 x 420 pixels. with a metallic blue (9999ff) background
' color and 1 pixel 3D border
Set c = cd.PolarChart(400, 420, cd.metalColor(&H9999ff), &H000000, 1)
' Add a title to the chart using 16pt Arial Bold Italic font. The title text is white (0xffffff) on
' deep blue (000080) background
Call c.addTitle("Chemical Concentration", "Arial Bold Italic", 16, &Hffffff).setBackground( _
&H000080)
' Set center of plot area at (200, 240) with radius 145 pixels. Set background color to green
' (0x33ff33)
Call c.setPlotArea(200, 240, 145, &H33ff33)
' Set the labels to the angular axis
Call c.angularAxis().setLabels(labels)
' Color the sector between label index = 5.5 to 7.5 as red (ff3333) zone
Call c.angularAxis().addZone(5.5, 7.5, &Hff3333)
' Color the sector between label index = 4.5 to 5.5, and also between 7.5 to 8.5, as yellow (ff3333)
' zones
Call c.angularAxis().addZone(4.5, 5.5, &Hffff00)
Call c.angularAxis().addZone(7.5, 8.5, &Hffff00)
' Set the grid style to circular grid
Call c.setGridStyle(False)
' Use semi-transparent (40ffffff) label background so as not to block the data
Call c.radialAxis().setLabelStyle().setBackground(&H40ffffff, &H40000000)
' Add a legend box at (200, 30) top center aligned, using 9pt Arial Bold font. with a black border.
Set legendBox = c.addLegend(200, 30, False, "Arial Bold", 9)
Call legendBox.setAlignment(cd.TopCenter)
' Add legend keys to represent the red/yellow/green zones
Call legendBox.addKey("Very Dry", &Hff3333)
Call legendBox.addKey("Critical", &Hffff00)
Call legendBox.addKey("Moderate", &H33ff33)
' Add a blue (0x80) line layer with line width set to 3 pixels and use purple (ff00ff) cross symbols
' for the data points
Set layer = c.addLineLayer(data, &H000080)
Call layer.setLineWidth(3)
Call layer.setDataSymbol(cd.Cross2Shape(), 15, &Hff00ff)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart.
viewer.ImageMap = layer.getHTMLImageMap("", "", "title='Concentration on {label}: {value} ppm'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Sector Zones</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Sector Zones
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\polarzones2.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the chart
Dim data()
data = Array(5.1, 1.5, 5.1, 4.0, 1.7, 8.7, 9.4, 2.1, 3.5, 8.8, 5.0, 6.0)
' The labels for the chart
Dim labels()
labels = Array("Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sept", "Oct", "Nov", _
"Dec")
' Create a PolarChart object of size 400 x 420 pixels. with a metallic blue (9999ff) background
' color and 1 pixel 3D border
Dim c As PolarChart
Set c = cd.PolarChart(400, 420, cd.metalColor(&H9999ff), &H000000, 1)
' Add a title to the chart using 16pt Arial Bold Italic font. The title text is white (0xffffff)
' on deep blue (000080) background
Call c.addTitle("Chemical Concentration", "arialbi.ttf", 16, &Hffffff).setBackground(&H000080)
' Set center of plot area at (200, 240) with radius 145 pixels. Set background color to green
' (0x33ff33)
Call c.setPlotArea(200, 240, 145, &H33ff33)
' Set the labels to the angular axis
Call c.angularAxis().setLabels(labels)
' Color the sector between label index = 5.5 to 7.5 as red (ff3333) zone
Call c.angularAxis().addZone(5.5, 7.5, &Hff3333)
' Color the sector between label index = 4.5 to 5.5, and also between 7.5 to 8.5, as yellow
' (ff3333) zones
Call c.angularAxis().addZone(4.5, 5.5, &Hffff00)
Call c.angularAxis().addZone(7.5, 8.5, &Hffff00)
' Set the grid style to circular grid
Call c.setGridStyle(False)
' Use semi-transparent (40ffffff) label background so as not to block the data
Call c.radialAxis().setLabelStyle().setBackground(&H40ffffff, &H40000000)
' Add a legend box at (200, 30) top center aligned, using 9pt Arial Bold font. with a black
' border.
Dim legendBox As LegendBox
Set legendBox = c.addLegend(200, 30, False, "arialbd.ttf", 9)
Call legendBox.setAlignment(cd.TopCenter)
' Add legend keys to represent the red/yellow/green zones
Call legendBox.addKey("Very Dry", &Hff3333)
Call legendBox.addKey("Critical", &Hffff00)
Call legendBox.addKey("Moderate", &H33ff33)
' Add a blue (0x80) line layer with line width set to 3 pixels and use purple (ff00ff) cross
' symbols for the data points
Dim layer As PolarLineLayer
Set layer = c.addLineLayer(data, &H000080)
Call layer.setLineWidth(3)
Call layer.setDataSymbol(cd.Cross2Shape(), 15, &Hff00ff)
' Output the chart
Set viewer.Picture = c.makePicture()
' Include tool tip for the chart.
viewer.ImageMap = layer.getHTMLImageMap("clickable", "", _
"title='Concentration on {label}: {value} ppm'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.