
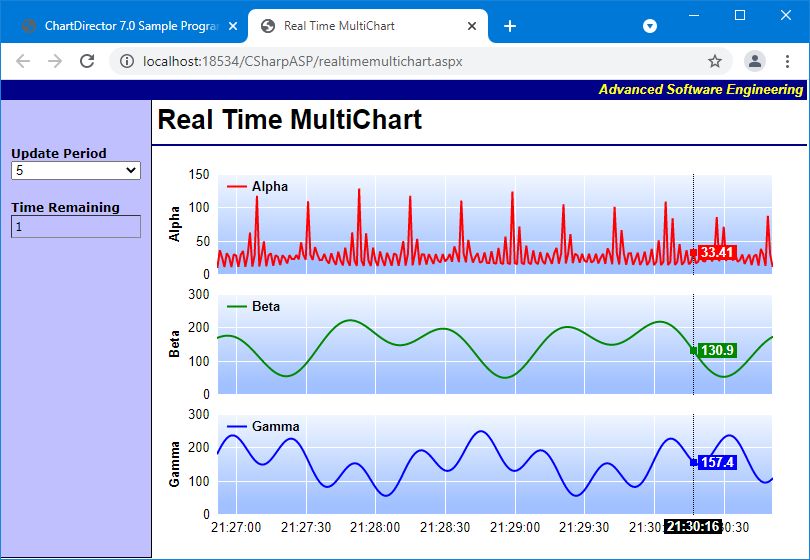
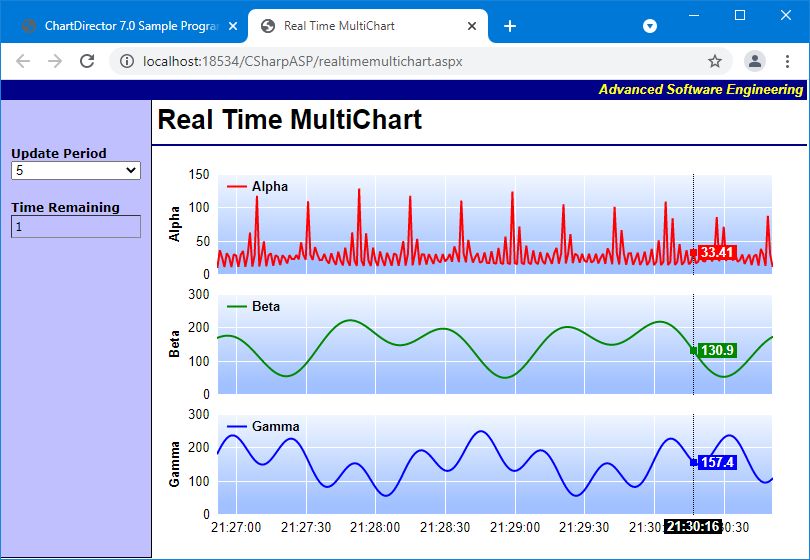
This example demonstrates a real-time multichart with track cursor.
The example is modified from the
Real-Time Chart with Track Line (Web) example with the following changes:
- Instead of an XYChart with 3 lines, this example draws a MultiChart containing 3 XYCharts, each with 1 line. The 3 charts are stacked and only the bottom chart has a visible x-axis.
- The track cursor code is modified to use a loop to draw 3 track cursors on the 3 XYCharts.
[Web Version (in ASP)] aspdemo\realtimemultichart.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
'
' Draw a single chart
'
Function drawXYChart(viewer, timeStamps, dataSeries, name, color, xAxisScale, xAxisVisible)
' Only the last chart has an x-axis
xAxisHeight = 25
If Not xAxisVisible Then
xAxisHeight = 0
End If
' Create an XYChart object of size 640 x 120 pixels (excluding x-axis height)
Set c = cd.XYChart(640, 120 + xAxisHeight)
' Set the plotarea at (55, 10) with width 85 pixels less than chart width, and height 20 pixels
' less than chart height. Use a vertical gradient from light blue (f0f6ff) to sky blue (a0c0ff)
' as background. Set border to transparent and grid lines to white (ffffff).
Call c.setPlotArea(55, 10, c.getWidth() - 85, c.getHeight() - 20 - xAxisHeight, _
c.linearGradientColor(0, 10, 0, c.getHeight() - 20 - xAxisHeight, &Hf0f6ff, &Ha0c0ff), -1, _
cd.Transparent, &Hffffff, &Hffffff)
' As the data can lie outside the plotarea in a zoomed chart, we need enable clipping.
Call c.setClipping()
' Add a legend box at (55, 5) using horizontal layout. Use 8pts Arial Bold as font. Set the
' background and border color to Transparent and use line style legend key.
Set b = c.addLegend(55, 5, False, "Arial Bold", 10)
Call b.setBackground(cd.Transparent)
Call b.setLineStyleKey()
' Set the x and y axis stems to transparent and the label font to 10pt Arial
Call c.xAxis().setColors(cd.Transparent)
Call c.yAxis().setColors(cd.Transparent)
Call c.xAxis().setLabelStyle("Arial", 10)
Call c.yAxis().setLabelStyle("Arial", 10)
' Add axis title using 10pts Arial Bold Italic font
Call c.yAxis().setTitle(name, "Arial Bold", 10)
'================================================================================
' Add data to chart
'================================================================================
' Add a line layer with the given data, with a line width of 2 pixels.
Set layer = c.addLineLayer()
Call layer.setLineWidth(2)
Call layer.setXData(timeStamps)
Call layer.addDataSet(dataSeries, color, name)
'================================================================================
' Configure axis scale and labelling
'================================================================================
' For the automatic axis labels, set the minimum spacing to 30 pixels for the y axis.
Call c.yAxis().setTickDensity(30)
If xAxisScale Is Nothing Then
' If xAxisScale is given, then use it to synchronize with other charts.
Call c.xAxis().copyAxis(xAxisScale)
Else
' Set the x-axis label format
Call c.xAxis().setLabelFormat("{value|hh:nn:ss}")
End If
' Hide the x-axis if it is not visible.
If Not xAxisVisible Then
Call c.xAxis().setColors(cd.Transparent, cd.Transparent)
End If
'================================================================================
' Output the chart
'================================================================================
Set drawXYChart = c
Exit Function
End Function
'
' Draw the MultiChart
'
Sub drawChart(viewer)
'
' Data to draw the chart. In this demo, the data buffer will be filled by a random data
' generator. In real life, the data is probably stored in a buffer (eg. a database table, a text
' file, or some global memory) and updated by other means.
'
' We use a data buffer to emulate the last 240 samples.
sampleSize = 240
ReDim dataSeries1(sampleSize - 1)
ReDim dataSeries2(sampleSize - 1)
ReDim dataSeries3(sampleSize - 1)
ReDim timeStamps(sampleSize - 1)
' Our pseudo random number generator
firstDate = DateAdd("s", -(UBound(timeStamps) + 1), Now)
For i = 0 To UBound(timeStamps)
timeStamps(i) = DateAdd("s", i, firstDate)
p = Second(timeStamps(i)) + Minute(timeStamps(i)) * 60 + Hour(timeStamps(i)) * 3600
dataSeries1(i) = Cos(p * 2.1) * 10 + 1 / (Cos(p) * Cos(p) + 0.01) + 20
dataSeries2(i) = 100 * Sin(p / 27.7) * Sin(p / 10.1) + 150
dataSeries3(i) = 100 * Cos(p / 6.7) * Cos(p / 11.9) + 150
Next
' The MultiChart, initially set to a height 10 pixels as the top margin.
Set m = cd.MultiChart(640, 10)
' This first chart is responsible for setting up the x-axis scale.
Set xyc = drawXYChart(viewer, timeStamps, dataSeries1, "Alpha", &Hff0000, Nothing, False)
Set xAxisScale = xyc.xAxis()
' Add the XYChart to the MultiChart and increase the MultiChart height
Call m.addChart(0, m.getHeight(), xyc)
Call m.setSize(m.getWidth(), m.getHeight() + xyc.getHeight())
' All other charts synchronize their x-axes with that of the first chart.
Set xyc = drawXYChart(viewer, timeStamps, dataSeries2, "Beta", &H008800, xAxisScale, False)
' Add the XYChart to the MultiChart and increase the MultiChart height
Call m.addChart(0, m.getHeight(), xyc)
Call m.setSize(m.getWidth(), m.getHeight() + xyc.getHeight())
' The last chart displays the x-axis.
Set xyc = drawXYChart(viewer, timeStamps, dataSeries3, "Gamma", &H0000ff, xAxisScale, True)
' Add the XYChart to the MultiChart and increase the MultiChart height
Call m.addChart(0, m.getHeight(), xyc)
Call m.setSize(m.getWidth(), m.getHeight() + xyc.getHeight())
' Set the combined plot area to be the bounding box of the plot areas of the 3 charts
Call m.setMainChart(m)
' Output the chart
Call viewer.setChart(m, cd.SVG)
' Output Javascript chart model to the browser to support tracking cursor
viewer.ChartModel = m.getJsChartModel()
End Sub
'
' This script handles both the full page request, as well as the subsequent partial updates (AJAX
' chart updates). We need to determine the type of request first before we processing it.
'
' Create the WebChartViewer object
Set viewer = cd.WebChartViewer(Request, "chart1")
If viewer.IsPartialUpdateRequest Then
' Is a partial update request. Draw the chart and perform a partial response.
Call drawChart(viewer)
Response.Write viewer.partialUpdateChart()
Response.End
End If
'
' If the code reaches here, it is a full page request.
'
Call drawChart(viewer)
%>
<!DOCTYPE html>
<html>
<head>
<title>Real Time MultiChart</title>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:0px">
<script type="text/javascript">
//
// Execute the following initialization code after the web page is loaded
//
JsChartViewer.addEventListener(window, 'load', function() {
var viewer = JsChartViewer.get('<%=viewer.Id%>');
// Draw track cursor when mouse is moving over plotarea. Hide it when mouse leaves plot area.
viewer.attachHandler(["MouseMovePlotArea", "TouchStartPlotArea", "TouchMovePlotArea", "ChartMove",
"PostUpdate", "Now"], function(e) {
this.preventDefault(e); // Prevent the browser from using touch events for other actions
multiTrackLineLabel(viewer, viewer.getPlotAreaMouseX());
});
// When the chart is being updated, by default, an "Updating" box will pop up. In this example, we
// will disable this box.
viewer.updatingMsg = "";
});
//
// Draw track line for a MultiChart
//
function multiTrackLineLabel(viewer, mouseX)
{
// Remove all previously drawn tracking object
viewer.hideObj("all");
// Use a loop to draw track labels for the XYCharts inside the MultiChart
for (var i = 0; i < viewer.getChartCount(); ++i)
// Only the bottom chart (i == viewer.getChartCount() - 1) needs x-axis label.
xyChartTrackLabel(viewer, mouseX, viewer.getChart(i), i, i == viewer.getChartCount() - 1);
}
//
// Draw xy chart track label
//
function xyChartTrackLabel(viewer, mouseX, c, id, needXAxisLabel)
{
// The plot area
var plotArea = c.getPlotArea();
// The XYChart API object obtains the various coordinates relative to the top-left corner
// of the XYChart. However, it needs to draw the track cursor on the MultiChart. So we need
// to obtain the coordinates of the XYChart top-left corner inside the MultiChart.
var originX = c.getAbsOffsetX();
var originY = c.getAbsOffsetY();
// Get the data x-value that is nearest to the mouse, and find its pixel coordinate.
var xValue = c.getNearestXValue(mouseX);
var xCoor = originX + c.getXCoor(xValue);
// Draw a vertical track line at the x-position
viewer.drawVLine("trackLine_" + id, xCoor, originY + plotArea.getTopY(),
originY + plotArea.getBottomY(), "black 1px dotted");
// Only the last chart needs to draw the x-axis label
if (needXAxisLabel)
{
viewer.showTextBox("xAxisLabel_" + id, xCoor, originY + plotArea.getBottomY()
+ 5, JsChartViewer.Top, c.xAxis().getFormattedLabel(xValue, "hh:nn:ss"),
"font:bold 13px Arial;color:#FFFFFF;background-color:#000000;padding:0px 3px");
}
// Iterate through all layers to draw the data labels
for (var i = 0; i < c.getLayerCount(); ++i)
{
var layer = c.getLayerByZ(i);
// The data array index of the x-value
var xIndex = layer.getXIndexOf(xValue);
// Iterate through all the data sets in the layer
for (var j = 0; j < layer.getDataSetCount(); ++j)
{
var dataSet = layer.getDataSetByZ(j);
// Get the color and position of the data label
var color = dataSet.getDataColor();
var yCoor = c.getYCoor(dataSet.getPosition(xIndex), dataSet.getUseYAxis());
// Draw a track dot with a label next to it for visible data points in the plot area
if ((yCoor != null) && (yCoor >= plotArea.getTopY()) && (yCoor <= plotArea.getBottomY())
&& (color != null))
{
viewer.showTextBox("dataPoint_" + id + "_" + i + "_" + j, xCoor,
originY + yCoor, JsChartViewer.Center, viewer.htmlRect(7, 7, color));
viewer.showTextBox("dataLabel" + id + "_" + i + "_" + j, xCoor + 5,
originY + yCoor, JsChartViewer.Left, dataSet.getValue(xIndex).toPrecision(4),
"padding:0px 3px;font:bold 13px Arial;background-color:" + color +
";color:#FFFFFF;-webkit-text-size-adjust:100%;");
}
}
}
}
//
// Executes once every second to update the countdown display. Updates the chart when the countdown reaches 0.
//
function timerTick()
{
// Get the update period and the time left
var updatePeriod = parseInt(document.getElementById("UpdatePeriod").value);
var timeLeft = Math.min(parseInt(document.getElementById("TimeRemaining").innerHTML), updatePeriod) - 1;
if (timeLeft == 0)
// Can update the chart now
JsChartViewer.get('<%=viewer.Id%>').partialUpdate();
else if (timeLeft < 0)
// Reset the update period
timeLeft += updatePeriod;
// Update the countdown display
document.getElementById("TimeRemaining").innerHTML = timeLeft;
}
window.setInterval("timerTick()", 1000);
</script>
<table cellspacing="0" cellpadding="0" border="0">
<tr>
<td align="right" colspan="2" style="background:#000088; color:#ffff00; padding:0px 4px 2px 0px;">
<a style="color:#FFFF00; font:italic bold 10pt Arial; text-decoration:none" href="http://www.advsofteng.com/">
Advanced Software Engineering
</a>
</td>
</tr>
<tr valign="top">
<td style="width:150px; background:#c0c0ff; border-right:black 1px solid; border-bottom:black 1px solid;">
<br />
<br />
<div style="font: 9pt Verdana; padding:10px;">
<b>Update Period</b><br />
<select id="UpdatePeriod" style="width:130px">
<option value="5" selected="selected">5</option>
<option value="10">10</option>
<option value="20">20</option>
<option value="30">30</option>
<option value="60">60</option>
</select>
</div>
<div style="font:9pt Verdana; padding:10px;">
<b>Time Remaining</b><br />
<div style="width:128px; border:#888888 1px inset;">
<div style="margin:3px" id="TimeRemaining">0</div>
</div>
</div>
</td>
<td>
<div style="font: bold 20pt Arial; margin:5px 0px 0px 5px;">
Real Time MultiChart
</div>
<hr style="border:solid 1px #000080" />
<div style="padding:0px 5px 5px 10px">
<!-- ****** Here is the chart image ****** -->
<%=viewer.renderHTML()%>
</div>
</td>
</tr>
</table>
</body>
</html>
© 2021 Advanced Software Engineering Limited. All rights reserved.