
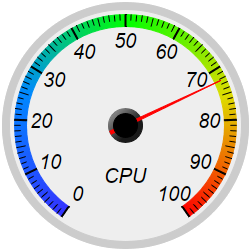
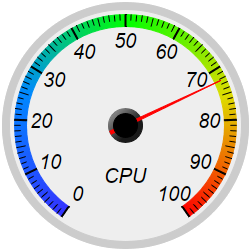
This example demonstrates the basic steps in creating a round meter.
A round meter can be created with the following steps:
[Web Version (in ASP)] aspdemo\roundmeter.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The value to display on the meter
value = 72.3
' Create an AngularMeter object of size 250 x 250 pixels with transparent background
Set m = cd.AngularMeter(250, 250, cd.Transparent)
' Center at (125, 125), scale radius = 111 pixels, scale angle -145 to +145 degrees
Call m.setMeter(125, 125, 111, -145, 145)
' Add a very light grey (0xeeeeee) circle with radius 123 pixels as background
Call m.addRing(0, 123, &Heeeeee)
' Add a grey (0xcccccc) ring between radii 116 and 123 pixels as border
Call m.addRing(116, 123, &Hcccccc)
' Meter scale is 0 - 100, with major/minor/micro ticks every 10/5/1 units
Call m.setScale(0, 100, 10, 5, 1)
' Set the scale label style to 15pt Arial Italic. Set the major/minor/micro tick lengths to 12/9/6
' pixels pointing inwards, and their widths to 2/1/1 pixels.
Call m.setLabelStyle("Arial Italic", 15)
Call m.setTickLength(-12, -9, -6)
Call m.setLineWidth(0, 2, 1, 1)
' Add a smooth color scale to the meter
smoothColorScale = Array(0, &H3333ff, 25, &H0088ff, 50, &H00ff00, 75, &Hdddd00, 100, &Hff0000)
Call m.addColorScale(smoothColorScale)
' Add a text label centered at (125, 175) with 15pt Arial Italic font
Call m.addText(125, 175, "CPU", "Arial Italic", 15, cd.TextColor, cd.Center)
' Add a red (0xff0000) pointer at the specified value
Call m.addPointer2(value, &Hff0000)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(m, cd.SVG)
%>
<!DOCTYPE html>
<html>
<head>
<title>Round Meter</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Round Meter
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\roundmeter.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The value to display on the meter
Dim value As Double
value = 72.3
' Create an AngularMeter object of size 250 x 250 pixels
Dim m As AngularMeter
Set m = cd.AngularMeter(250, 250)
' Center at (125, 125), scale radius = 111 pixels, scale angle -145 to +145 degrees
Call m.setMeter(125, 125, 111, -145, 145)
' Add a very light grey (0xeeeeee) circle with radius 123 pixels as background
Call m.addRing(0, 123, &Heeeeee)
' Add a grey (0xcccccc) ring between radii 116 and 123 pixels as border
Call m.addRing(116, 123, &Hcccccc)
' Meter scale is 0 - 100, with major/minor/micro ticks every 10/5/1 units
Call m.setScale(0, 100, 10, 5, 1)
' Set the scale label style to 15pt Arial Italic. Set the major/minor/micro tick lengths to
' 12/9/6 pixels pointing inwards, and their widths to 2/1/1 pixels.
Call m.setLabelStyle("ariali.ttf", 15)
Call m.setTickLength(-12, -9, -6)
Call m.setLineWidth(0, 2, 1, 1)
' Add a smooth color scale to the meter
Dim smoothColorScale()
smoothColorScale = Array(0, &H3333ff, 25, &H0088ff, 50, &H00ff00, 75, &Hdddd00, 100, &Hff0000)
Call m.addColorScale(smoothColorScale)
' Add a text label centered at (125, 175) with 15pt Arial Italic font
Call m.addText(125, 175, "CPU", "ariali.ttf", 15, cd.TextColor, cd.Center)
' Add a red (0xff0000) pointer at the specified value
Call m.addPointer2(value, &Hff0000)
' Output the chart
Set viewer.Picture = m.makePicture()
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.