
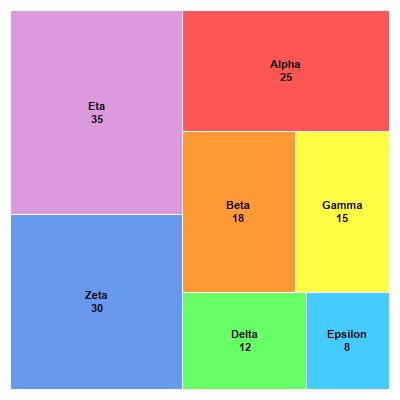
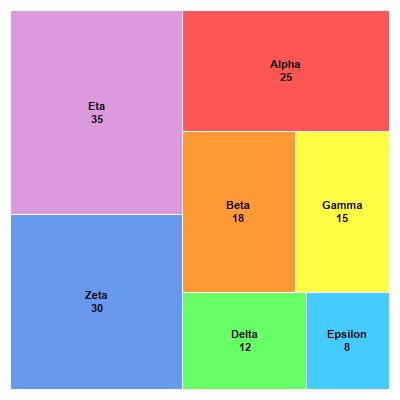
This example demonstrates the basic steps in creating a tree map.
[Web Version (in ASP)] aspdemo\simpletreemap.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' Data for the tree map
data = Array(25, 18, 15, 12, 8, 30, 35)
' Labels for the tree map
labels = Array("Alpha", "Beta", "Gamma", "Delta", "Epsilon", "Zeta", "Eta")
' Colors for the tree map
colors = Array(&Hff5555, &Hff9933, &Hffff44, &H66ff66, &H44ccff, &H6699ee, &Hdd99dd)
' Create a Tree Map object of size 400 x 400 pixels
Set c = cd.TreeMapChart(400, 400)
' Set the plotarea at (10, 10) and of size 380 x 380 pixels
Call c.setPlotArea(10, 10, 380, 380)
' Obtain the root of the tree map, which is the entire plot area
Set root = c.getRootNode()
' Add first level nodes to the root.
Call root.setData(data, labels, colors)
' Get the prototype (template) for the first level nodes.
Set nodeConfig = c.getLevelPrototype(1)
' Set the label format for the nodes to show the label and value with 8pt Arial Bold font in black
' color (000000) and center aligned in the node.
Call nodeConfig.setLabelFormat("{label}<*br*>{value}", "Arial Bold", 8, &H000000, cd.Center)
' Set the node fill color to the provided color and the border color to white (ffffff)
Call nodeConfig.setColors(-1, &Hffffff)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='<*cdml*>{label}: {value}'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Simple Tree Map Charts</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Simple Tree Map Charts
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
© 2021 Advanced Software Engineering Limited. All rights reserved.