[Web Version (in ASP)] aspdemo\stepline.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The data for the chart
dataY0 = Array(4, 4.5, 5, 5.25, 5.75, 5.25, 5, 4.5, 4, 3, 2.5, 2.5)
dataX0 = Array(DateSerial(1997, 1, 1), DateSerial(1998, 6, 25), DateSerial(1999, 9, 6), _
DateSerial(2000, 2, 6), DateSerial(2000, 9, 21), DateSerial(2001, 3, 4), DateSerial(2001, 6, 8 _
), DateSerial(2002, 2, 4), DateSerial(2002, 5, 19), DateSerial(2002, 8, 16), DateSerial(2002, _
12, 1), DateSerial(2003, 1, 1))
dataY1 = Array(7, 6.5, 6, 5, 6.5, 7, 6, 5.5, 5, 4, 3.5, 3.5)
dataX1 = Array(DateSerial(1997, 1, 1), DateSerial(1997, 7, 1), DateSerial(1997, 12, 1), _
DateSerial(1999, 1, 15), DateSerial(1999, 6, 9), DateSerial(2000, 3, 3), DateSerial(2000, 8, _
13), DateSerial(2001, 5, 5), DateSerial(2001, 9, 16), DateSerial(2002, 3, 16), DateSerial( _
2002, 6, 1), DateSerial(2003, 1, 1))
' Create a XYChart object of size 500 x 270 pixels, with a pale blue (e0e0ff) background, black
' border, 1 pixel 3D border effect and rounded corners
Set c = cd.XYChart(600, 300, &He0e0ff, &H000000, 1)
Call c.setRoundedFrame()
' Set the plotarea at (55, 60) and of size 520 x 200 pixels, with white (ffffff) background. Set
' horizontal and vertical grid lines to grey (cccccc).
Call c.setPlotArea(50, 60, 525, 200, &Hffffff, -1, -1, &Hcccccc, &Hcccccc)
' Add a legend box at (55, 32) (top of the chart) with horizontal layout. Use 9pt Arial Bold font.
' Set the background and border color to Transparent.
Call c.addLegend(55, 32, False, "Arial Bold", 9).setBackground(cd.Transparent)
' Add a title box to the chart using 15pt Times Bold Italic font. The text is white (ffffff) on a
' deep blue (000088) background, with soft lighting effect from the right side.
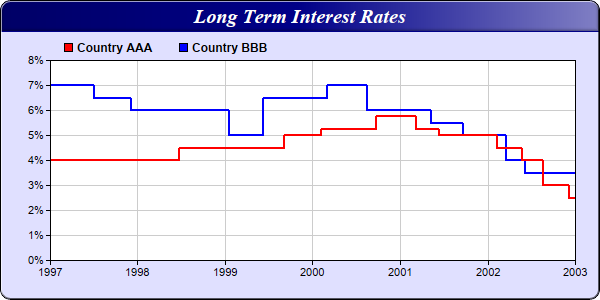
Call c.addTitle("Long Term Interest Rates", "Times New Roman Bold Italic", 15, &Hffffff _
).setBackground(&H000088, -1, cd.softLighting(cd.Right))
' Set the y axis label format to display a percentage sign
Call c.yAxis().setLabelFormat("{value}%")
' Add a red (ff0000) step line layer to the chart and set the line width to 2 pixels
Set layer0 = c.addStepLineLayer(dataY0, &Hff0000, "Country AAA")
Call layer0.setXData(dataX0)
Call layer0.setLineWidth(2)
' Add a blue (0000ff) step line layer to the chart and set the line width to 2 pixels
Set layer1 = c.addStepLineLayer(dataY1, &H0000ff, "Country BBB")
Call layer1.setXData(dataX1)
Call layer1.setLineWidth(2)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", _
"title='{dataSetName} change to {value}% on {x|mmm dd, yyyy}'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Step Line Chart</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Step Line Chart
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\stepline.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the chart
Dim dataY0()
dataY0 = Array(4, 4.5, 5, 5.25, 5.75, 5.25, 5, 4.5, 4, 3, 2.5, 2.5)
Dim dataX0()
dataX0 = Array(DateSerial(1997, 1, 1), DateSerial(1998, 6, 25), DateSerial(1999, 9, 6), _
DateSerial(2000, 2, 6), DateSerial(2000, 9, 21), DateSerial(2001, 3, 4), DateSerial(2001, _
6, 8), DateSerial(2002, 2, 4), DateSerial(2002, 5, 19), DateSerial(2002, 8, 16), _
DateSerial(2002, 12, 1), DateSerial(2003, 1, 1))
Dim dataY1()
dataY1 = Array(7, 6.5, 6, 5, 6.5, 7, 6, 5.5, 5, 4, 3.5, 3.5)
Dim dataX1()
dataX1 = Array(DateSerial(1997, 1, 1), DateSerial(1997, 7, 1), DateSerial(1997, 12, 1), _
DateSerial(1999, 1, 15), DateSerial(1999, 6, 9), DateSerial(2000, 3, 3), DateSerial(2000, _
8, 13), DateSerial(2001, 5, 5), DateSerial(2001, 9, 16), DateSerial(2002, 3, 16), _
DateSerial(2002, 6, 1), DateSerial(2003, 1, 1))
' Create a XYChart object of size 500 x 270 pixels, with a pale blue (e0e0ff) background, black
' border, 1 pixel 3D border effect and rounded corners
Dim c As XYChart
Set c = cd.XYChart(600, 300, &He0e0ff, &H000000, 1)
Call c.setRoundedFrame()
' Set the plotarea at (55, 60) and of size 520 x 200 pixels, with white (ffffff) background. Set
' horizontal and vertical grid lines to grey (cccccc).
Call c.setPlotArea(50, 60, 525, 200, &Hffffff, -1, -1, &Hcccccc, &Hcccccc)
' Add a legend box at (55, 32) (top of the chart) with horizontal layout. Use 9pt Arial Bold
' font. Set the background and border color to Transparent.
Call c.addLegend(55, 32, False, "arialbd.ttf", 9).setBackground(cd.Transparent)
' Add a title box to the chart using 15pt Times Bold Italic font. The text is white (ffffff) on
' a deep blue (000088) background, with soft lighting effect from the right side.
Call c.addTitle("Long Term Interest Rates", "timesbi.ttf", 15, &Hffffff).setBackground( _
&H000088, -1, cd.softLighting(cd.Right))
' Set the y axis label format to display a percentage sign
Call c.yAxis().setLabelFormat("{value}%")
' Add a red (ff0000) step line layer to the chart and set the line width to 2 pixels
Dim layer0 As StepLineLayer
Set layer0 = c.addStepLineLayer(dataY0, &Hff0000, "Country AAA")
Call layer0.setXData(dataX0)
Call layer0.setLineWidth(2)
' Add a blue (0000ff) step line layer to the chart and set the line width to 2 pixels
Dim layer1 As StepLineLayer
Set layer1 = c.addStepLineLayer(dataY1, &H0000ff, "Country BBB")
Call layer1.setXData(dataX1)
Call layer1.setLineWidth(2)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='{dataSetName} change to {value}% on {x|mmm dd, yyyy}'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.