[Web Version (in ASP)] aspdemo\surface.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The x and y coordinates of the grid
dataX = Array(-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10)
dataY = Array(-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10)
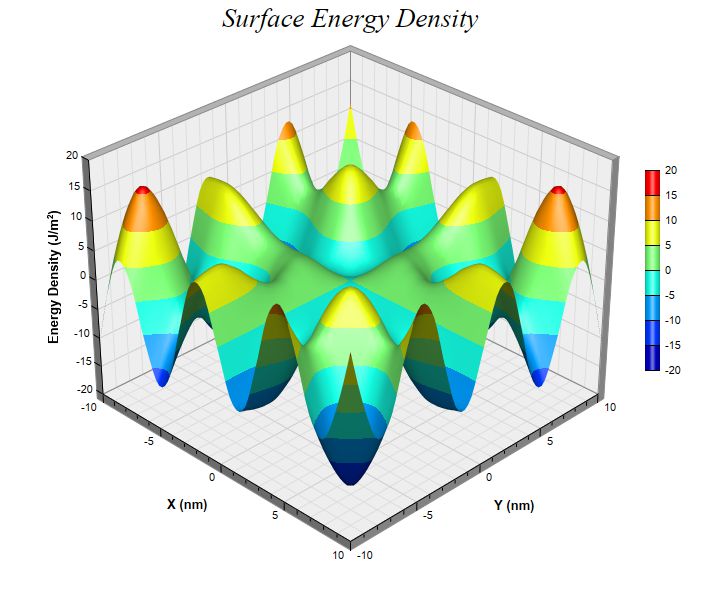
' The values at the grid points. In this example, we will compute the values using the formula z = x
' * sin(y) + y * sin(x).
ReDim dataZ((UBound(dataX) + 1) * (UBound(dataY) + 1) - 1)
For yIndex = 0 To UBound(dataY)
y = dataY(yIndex)
For xIndex = 0 To UBound(dataX)
x = dataX(xIndex)
dataZ(yIndex * (UBound(dataX) + 1) + xIndex) = x * Sin(y) + y * Sin(x)
Next
Next
' Create a SurfaceChart object of size 720 x 600 pixels
Set c = cd.SurfaceChart(720, 600)
' Add a title to the chart using 20 points Times New Roman Italic font
Call c.addTitle("Surface Energy Density ", "Times New Roman Italic", 20)
' Set the center of the plot region at (350, 280), and set width x depth x height to 360 x 360 x 270
' pixels
Call c.setPlotRegion(350, 280, 360, 360, 270)
' Set the data to use to plot the chart
Call c.setData(dataX, dataY, dataZ)
' Spline interpolate data to a 80 x 80 grid for a smooth surface
Call c.setInterpolation(80, 80)
' Add a color axis (the legend) in which the left center is anchored at (645, 270). Set the length
' to 200 pixels and the labels on the right side.
Call c.setColorAxis(645, 270, cd.Left, 200, cd.Right)
' Set the x, y and z axis titles using 10 points Arial Bold font
Call c.xAxis().setTitle("X (nm)", "Arial Bold", 10)
Call c.yAxis().setTitle("Y (nm)", "Arial Bold", 10)
Call c.zAxis().setTitle("Energy Density (J/m<*font,super*>2<*/font*>)", "Arial Bold", 10)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
%>
<!DOCTYPE html>
<html>
<head>
<title>Surface Chart (1)</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Surface Chart (1)
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\surface.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The x and y coordinates of the grid
Dim dataX()
dataX = Array(-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10)
Dim dataY()
dataY = Array(-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10)
' The values at the grid points. In this example, we will compute the values using the formula z
' = x * sin(y) + y * sin(x).
ReDim dataZ((UBound(dataX) + 1) * (UBound(dataY) + 1) - 1)
Dim yIndex As Long
For yIndex = 0 To UBound(dataY)
Dim y As Double
y = dataY(yIndex)
Dim xIndex As Long
For xIndex = 0 To UBound(dataX)
Dim x As Double
x = dataX(xIndex)
dataZ(yIndex * (UBound(dataX) + 1) + xIndex) = x * Sin(y) + y * Sin(x)
Next
Next
' Create a SurfaceChart object of size 720 x 600 pixels
Dim c As SurfaceChart
Set c = cd.SurfaceChart(720, 600)
' Add a title to the chart using 20 points Times New Roman Italic font
Call c.addTitle("Surface Energy Density ", "timesi.ttf", 20)
' Set the center of the plot region at (350, 280), and set width x depth x height to 360 x 360 x
' 270 pixels
Call c.setPlotRegion(350, 280, 360, 360, 270)
' Set the data to use to plot the chart
Call c.setData(dataX, dataY, dataZ)
' Spline interpolate data to a 80 x 80 grid for a smooth surface
Call c.setInterpolation(80, 80)
' Add a color axis (the legend) in which the left center is anchored at (645, 270). Set the
' length to 200 pixels and the labels on the right side.
Call c.setColorAxis(645, 270, cd.Left, 200, cd.Right)
' Set the x, y and z axis titles using 10 points Arial Bold font
Call c.xAxis().setTitle("X (nm)", "arialbd.ttf", 10)
Call c.yAxis().setTitle("Y (nm)", "arialbd.ttf", 10)
Call c.zAxis().setTitle("Energy Density (J/m<*font,super*>2<*/font*>)", "arialbd.ttf", 10)
' Output the chart
Set viewer.Picture = c.makePicture()
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.