



This example demonstrates the effects of various surface shading methods, configured using SurfaceChart.setShadingMode.
ChartDirector 7.0 (ASP/COM/VB Edition)
Surface Shading




Source Code Listing
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' This script can draw different charts depending on the chartIndex
Sub createChart(viewer, chartIndex)
' The x and y coordinates of the grid
dataX = Array(-10, -8, -6, -4, -2, 0, 2, 4, 6, 8, 10)
dataY = Array(-10, -8, -6, -4, -2, 0, 2, 4, 6, 8, 10)
' The values at the grid points. In this example, we will compute the values using the formula z
' = x * sin(y) + y * sin(x).
ReDim dataZ((UBound(dataX) + 1) * (UBound(dataY) + 1) - 1)
For yIndex = 0 To UBound(dataY)
y = dataY(yIndex)
For xIndex = 0 To UBound(dataX)
x = dataX(xIndex)
dataZ(yIndex * (UBound(dataX) + 1) + xIndex) = x * Sin(y) + y * Sin(x)
Next
Next
' Create a SurfaceChart object of size 380 x 400 pixels, with white (ffffff) background and grey
' (888888) border.
Set c = cd.SurfaceChart(380, 400, &Hffffff, &H888888)
' Demonstrate various shading methods
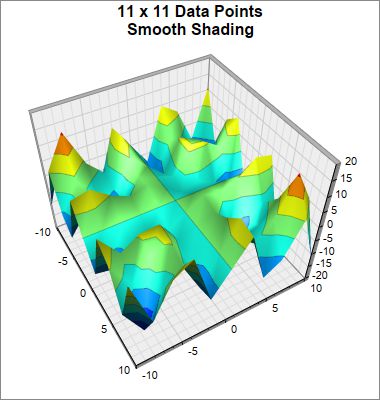
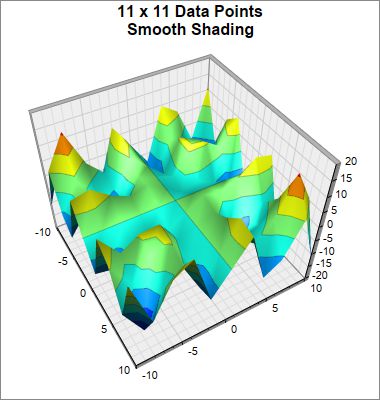
If chartIndex = 0 Then
Call c.addTitle("11 x 11 Data Points<*br*>Smooth Shading")
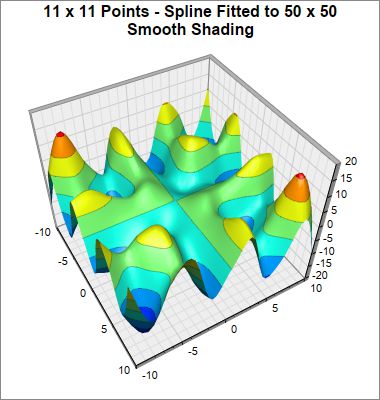
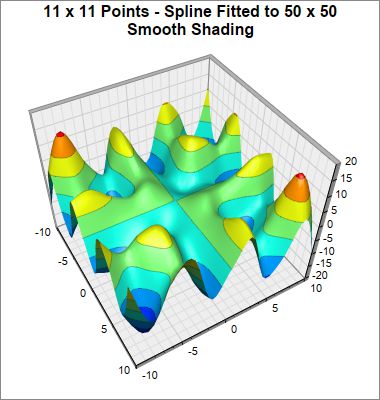
ElseIf chartIndex = 1 Then
Call c.addTitle("11 x 11 Points - Spline Fitted to 50 x 50<*br*>Smooth Shading")
Call c.setInterpolation(50, 50)
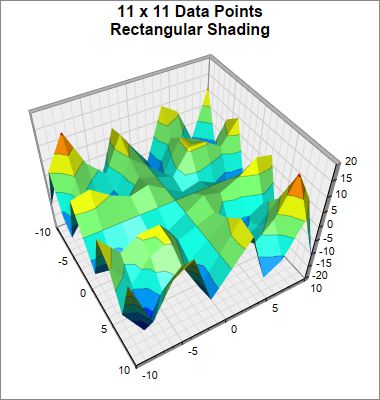
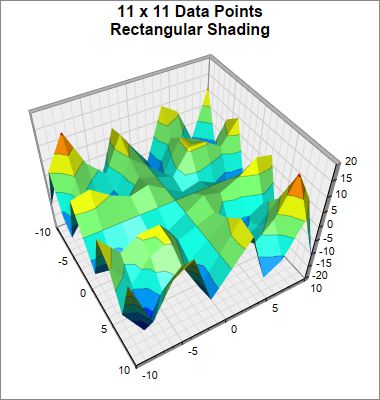
ElseIf chartIndex = 2 Then
Call c.addTitle("11 x 11 Data Points<*br*>Rectangular Shading")
Call c.setShadingMode(cd.RectangularShading)
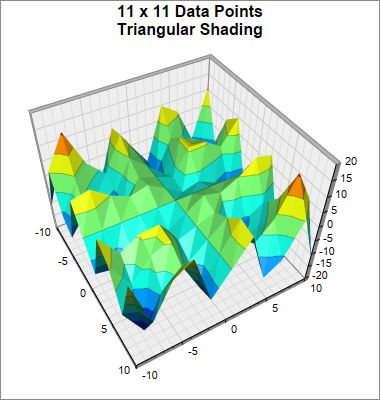
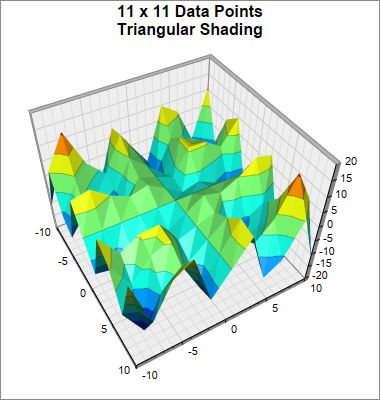
Else
Call c.addTitle("11 x 11 Data Points<*br*>Triangular Shading")
Call c.setShadingMode(cd.TriangularShading)
End If
' Set the center of the plot region at (175, 200), and set width x depth x height to 200 x 200 x
' 160 pixels
Call c.setPlotRegion(175, 200, 200, 200, 160)
' Set the plot region wall thichness to 5 pixels
Call c.setWallThickness(5)
' Set the elevation and rotation angles to 45 and 60 degrees
Call c.setViewAngle(45, 60)
' Set the perspective level to 35
Call c.setPerspective(35)
' Set the data to use to plot the chart
Call c.setData(dataX, dataY, dataZ)
' Set contour lines to semi-transparent black (c0000000)
Call c.setContourColor(&Hc0000000)
' Output the chart
Call viewer.setChart(c, cd.SVG)
End Sub
' This example includes 4 charts
Dim viewers(3)
For i = 0 To Ubound(viewers)
Set viewers(i) = cd.WebChartViewer(Request, "chart" & i)
Call createChart(viewers(i), i)
Next
%>
<!DOCTYPE html>
<html>
<head>
<title>Surface Shading</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Surface Shading
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here are the chart images ****** -->
<%
For i = 0 To Ubound(viewers)
Call Response.Write(viewers(i).renderHTML())
Call Response.Write(" ")
Next
%>
</body>
</html>Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The x and y coordinates of the grid
Dim dataX()
dataX = Array(-10, -8, -6, -4, -2, 0, 2, 4, 6, 8, 10)
Dim dataY()
dataY = Array(-10, -8, -6, -4, -2, 0, 2, 4, 6, 8, 10)
' The values at the grid points. In this example, we will compute the values using the formula z
' = x * sin(y) + y * sin(x).
ReDim dataZ((UBound(dataX) + 1) * (UBound(dataY) + 1) - 1)
Dim yIndex As Long
For yIndex = 0 To UBound(dataY)
Dim y As Double
y = dataY(yIndex)
Dim xIndex As Long
For xIndex = 0 To UBound(dataX)
Dim x As Double
x = dataX(xIndex)
dataZ(yIndex * (UBound(dataX) + 1) + xIndex) = x * Sin(y) + y * Sin(x)
Next
Next
' Create a SurfaceChart object of size 380 x 400 pixels, with white (ffffff) background and grey
' (888888) border.
Dim c As SurfaceChart
Set c = cd.SurfaceChart(380, 400, &Hffffff, &H888888)
' Demonstrate various shading methods
If chartIndex = 0 Then
Call c.addTitle("11 x 11 Data Points<*br*>Smooth Shading")
ElseIf chartIndex = 1 Then
Call c.addTitle("11 x 11 Points - Spline Fitted to 50 x 50<*br*>Smooth Shading")
Call c.setInterpolation(50, 50)
ElseIf chartIndex = 2 Then
Call c.addTitle("11 x 11 Data Points<*br*>Rectangular Shading")
Call c.setShadingMode(cd.RectangularShading)
Else
Call c.addTitle("11 x 11 Data Points<*br*>Triangular Shading")
Call c.setShadingMode(cd.TriangularShading)
End If
' Set the center of the plot region at (175, 200), and set width x depth x height to 200 x 200 x
' 160 pixels
Call c.setPlotRegion(175, 200, 200, 200, 160)
' Set the plot region wall thichness to 5 pixels
Call c.setWallThickness(5)
' Set the elevation and rotation angles to 45 and 60 degrees
Call c.setViewAngle(45, 60)
' Set the perspective level to 35
Call c.setPerspective(35)
' Set the data to use to plot the chart
Call c.setData(dataX, dataY, dataZ)
' Set contour lines to semi-transparent black (c0000000)
Call c.setContourColor(&Hc0000000)
' Output the chart
Set viewer.Picture = c.makePicture()
End Sub