[Web Version (in ASP)] aspdemo\surfacetexture.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
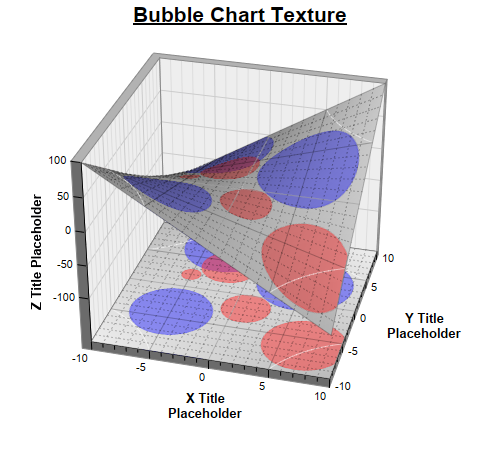
' Use a bubble chart as the surface texture
Sub addBubbleTexture(sc)
' Set the original surface color to be from grey (0xbbbbbb) to light grey (0xeeeeee) based on
' the z-value. This will become the background color of the surface.
Call sc.colorAxis().setColorGradient(True, Array(&Hbbbbbb, &Heeeeee))
' The data values for the red bubbles
dataX0 = Array(-5, -2, 1, 7)
dataY0 = Array(2, 4, -2, -6)
dataZ0 = Array(20, 60, 50, 85)
' The data values for the blue bubbles
dataX1 = Array(5, -5, -3)
dataY1 = Array(3, -4, 7)
dataZ1 = Array(100, 85, 95)
' Create a bubble chart of the same size as the surface XY size
Set c = cd.XYChart(sc.getPlotRegionWidth(), sc.getPlotRegionDepth(), cd.Transparent)
Call c.setPlotArea(0, 0, c.getWidth(), c.getHeight(), -1, -1, cd.Transparent, cd.Transparent)
' Synchronize the bubble chart axis scale to the surface axis scale. As the surface axes are
' visible, we can hide the bubble chart axes.
Call c.yAxis().syncAxis(sc.yAxis())
Call c.xAxis().syncAxis(sc.xAxis())
Call c.xAxis().setColors(cd.Transparent)
Call c.yAxis().setColors(cd.Transparent)
' Add bubbles with the semi-transparent red color (0x7fff3333). Also add a matching legend entry
' to the surface chart.
Call c.addScatterLayer(dataX0, dataY0, "", cd.CircleSymbol, 9, &H7fff3333, &H7fff3333 _
).setSymbolScale(dataZ0)
Call sc.getLegend().addKey("Hot Zone", &H7fff3333)
' Add bubbles with the semi-transparent blue color (0x7f3333ff). Also add a matchine legend
' entry to the surface chart
Call c.addScatterLayer(dataX1, dataY1, "", cd.CircleSymbol, 9, &H7f3333ff, &H7f3333ff _
).setSymbolScale(dataZ1)
Call sc.getLegend().addKey("Wet Zone", &H7f3333ff)
' Before we generate the bubble chart as texture, we must layout the surface chart first. It is
' because the bubble chart axis scale depends on the surface chart axis scale.
Call sc.layout()
' Output the bubble chart and save it as a resource
Call sc.setResource("texture", c.makeChart3())
' Use the resource as the texture
Call sc.setSurfaceTexture(sc.patternColor("@/texture"))
End Sub
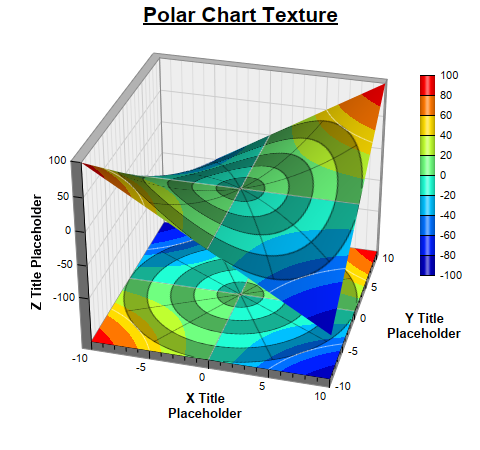
' Use a polar chart as the surface texture
Sub addPolarTexture(sc)
Call sc.setSurfaceAxisGrid(cd.Transparent, cd.Transparent)
Set c = cd.PolarChart(sc.getPlotRegionWidth(), sc.getPlotRegionDepth(), cd.Transparent)
Call c.setPlotArea(Int(c.getWidth() / 2), Int(c.getHeight() / 2), Int(c.getWidth() / 2))
' Use alternative light grey/dark grey circular background color
Call c.setPlotAreaBg(&Haf000000, cd.Transparent)
' Set the grid style to circular grid
Call c.setGridStyle(False)
' Set angular axis as 0 - 360, with a spoke every 30 units
Call c.angularAxis().setLinearScale(0, 360, 30)
Call c.angularAxis().setLabelStyle("normal", 8, cd.Transparent)
Call c.radialAxis().setLinearScale(0, 10, 2)
Call c.radialAxis().setColors(cd.Transparent, cd.Transparent)
' Output the polar chart and save it as a resource
Call sc.setResource("texture", c.makeChart3())
' Use the resource as the texture
Call sc.setSurfaceTexture(sc.patternColor("@/texture"))
End Sub
' This script can draw different charts depending on the chartIndex
Sub createChart(viewer, chartIndex)
' The x and y coordinates of the grid
dataX = Array(-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10)
dataY = Array(-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10)
' The values at the grid points. In this example, we will compute the values using the formula z
' = x * y.
ReDim dataZ((UBound(dataX) + 1) * (UBound(dataY) + 1) - 1)
For yIndex = 0 To UBound(dataY)
For xIndex = 0 To UBound(dataX)
dataZ(yIndex * (UBound(dataX) + 1) + xIndex) = dataX(xIndex) * dataY(yIndex)
Next
Next
' Create a SurfaceChart object of size 480 x 450 pixels
Set c = cd.SurfaceChart(480, 450)
' Set the center of the plot region at (240, 210), and set width x depth x height to 240 x 240 x
' 200 pixels
Call c.setPlotRegion(240, 210, 240, 240, 200)
' Set the elevation and rotation angles to 30 and 15 degrees
Call c.setViewAngle(30, 15)
' Set the data to use to plot the chart
Call c.setData(dataX, dataY, dataZ)
' Spline interpolate data to a 80 x 80 grid for a smooth surface
Call c.setInterpolation(80, 80)
' Reserve 50 pixels at the bottom of the z-axis to allow for the XY projection
Call c.zAxis().setMargin(0, 50)
' Add XY projection
Call c.addXYProjection()
' Use semi-transparent black (0xc0000000) for x and y major surface grid lines. Use dotted style
' for x and y minor surface grid lines.
majorGridColor = &Hc0000000
minorGridColor = c.dashLineColor(majorGridColor, cd.DotLine)
Call c.setSurfaceAxisGrid(majorGridColor, majorGridColor, minorGridColor, minorGridColor)
' Get the surface texture
If chartIndex = 0 Then
' Surface texture is a bubble chart
Call c.addTitle("<*underline=2*>Bubble Chart Texture", "Arial Bold", 16)
' This texture uses the legend box, so we need to add a legend box to the chart at (490,
' 200).
Set b = c.addLegend(490, 200, True, "Arial Bold", 10)
Call b.setBackground(cd.Transparent, cd.Transparent)
Call b.setMaxWidth(c.getWidth() - 490 - 1)
' Add the texture
Call addBubbleTexture(c)
ElseIf chartIndex = 1 Then
' Surface Texture is a polar chart
Call c.addTitle("<*underline=2*>Polar Chart Texture", "Arial Bold", 16)
' This texture uses the color axis, so we add the color axis at (420, 75)
Set cAxis = c.setColorAxis(420, 75, cd.TopLeft, 200, cd.Right)
' By default, the color axis synchronizes with the z-axis. We cancel the synchronization so
' that the color axis will auto-scale independently.
Call cAxis.syncAxis(Empty)
' Add the texture
Call addPolarTexture(c)
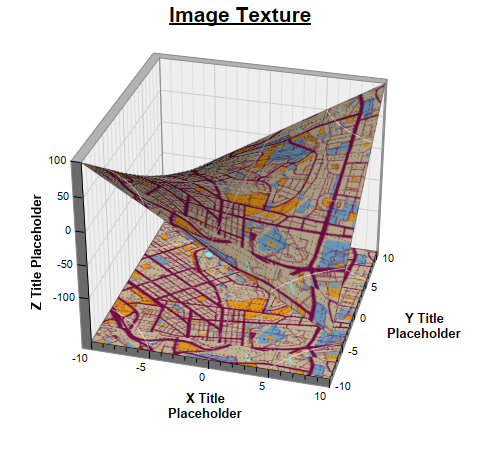
Else
' Surface Texture is an image
Call c.addTitle("<*underline=2*>Image Texture", "Arial Bold", 16)
' Use a DrawArea to load the image
Set d = cd.DrawArea()
' Set default directory for loading images from current script directory
Call d.setSearchPath(Server.MapPath("."))
' Load image and resize it to fit the plot region
Call d.load("maptexture.png")
Call d.resize(c.getPlotRegionWidth(), c.getPlotRegionDepth())
' Set the DrawArea as a resource
Call c.setResource("texture", d)
' Use the resource as the texture
Call c.setSurfaceTexture(c.patternColor("@/texture"))
End If
' Set contour lines to semi-transparent white (7fffffff)
Call c.setContourColor(&H7fffffff)
' Set the x, y and z axis titles using 10 pt Arial Bold font
Call c.xAxis().setTitle("X Title<*br*>Placeholder", "Arial Bold", 10)
Call c.yAxis().setTitle("Y Title<*br*>Placeholder", "Arial Bold", 10)
Call c.zAxis().setTitle("Z Title Placeholder", "Arial Bold", 10)
' Output the chart
Call viewer.setChart(c, cd.SVG)
End Sub
' This example includes 3 charts
Dim viewers(2)
For i = 0 To Ubound(viewers)
Set viewers(i) = cd.WebChartViewer(Request, "chart" & i)
Call createChart(viewers(i), i)
Next
%>
<!DOCTYPE html>
<html>
<head>
<title>Surface Texture</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Surface Texture
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here are the chart images ****** -->
<%
For i = 0 To Ubound(viewers)
Call Response.Write(viewers(i).renderHTML())
Call Response.Write(" ")
Next
%>
</body>
</html>
© 2021 Advanced Software Engineering Limited. All rights reserved.