
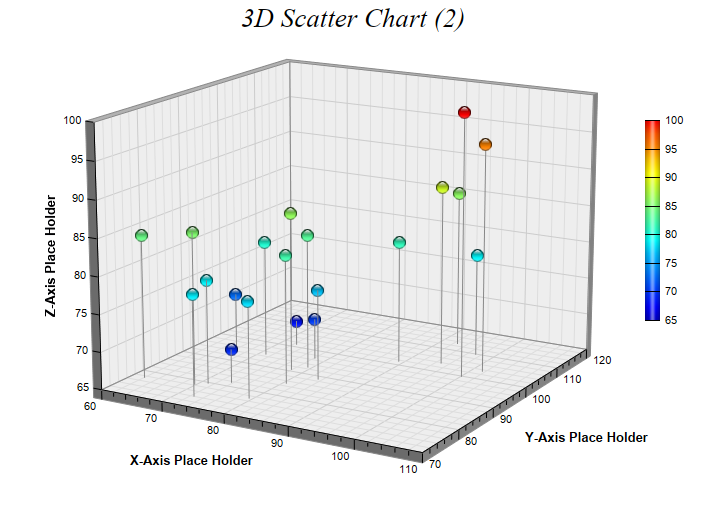
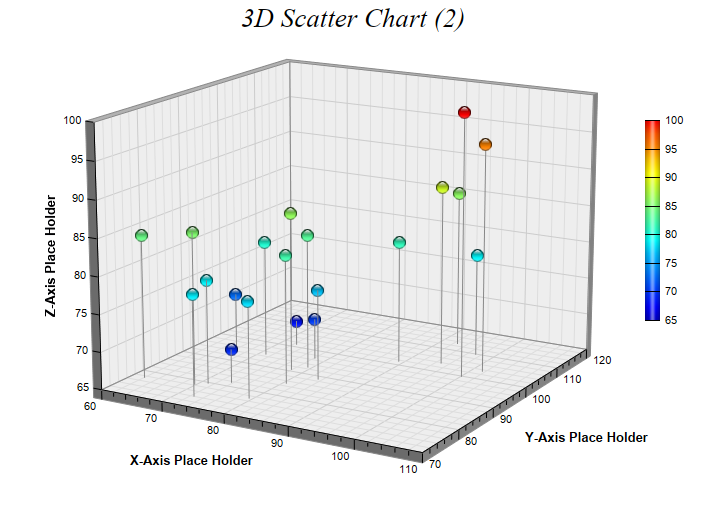
This example extends the
3D Scatter Chart (1) example by including drop lines, using alternative view angles and continuous coloring.
Drop lines are lines that drop from the data points to the XY plane. They help to visualize the "height" (the z-coordinate) of the points and can be useful if there are not too many data points.
[Web Version (in ASP)] aspdemo\threedscatter2.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The XYZ data for the 3D scatter chart as 3 random data series
Set r = cd.RanSeries(3)
xData = r.getSeries2(20, 100, -10, 10)
yData = r.getSeries2(20, 100, -10, 10)
zData = r.getSeries2(20, 100, -10, 10)
' Create a ThreeDScatterChart object of size 720 x 520 pixels
Set c = cd.ThreeDScatterChart(720, 520)
' Add a title to the chart using 20 points Times New Roman Italic font
Call c.addTitle("3D Scatter Chart (2) ", "Times New Roman Italic", 20)
' Set the center of the plot region at (350, 240), and set width x depth x height to 360 x 360 x 270
' pixels
Call c.setPlotRegion(350, 240, 360, 360, 270)
' Set the elevation and rotation angles to 15 and 30 degrees
Call c.setViewAngle(15, 30)
' Add a scatter group to the chart using 13 pixels glass sphere symbols, in which the color depends
' on the z value of the symbol
Set g = c.addScatterGroup(xData, yData, zData, "", cd.GlassSphere2Shape, 13, cd.SameAsMainColor)
' Add grey (888888) drop lines to the symbols
Call g.setDropLine(&H888888)
' Add a color axis (the legend) in which the left center is anchored at (645, 220). Set the length
' to 200 pixels and the labels on the right side. Use smooth gradient coloring.
Call c.setColorAxis(645, 220, cd.Left, 200, cd.Right).setColorGradient()
' Set the x, y and z axis titles using 10 points Arial Bold font
Call c.xAxis().setTitle("X-Axis Place Holder", "Arial Bold", 10)
Call c.yAxis().setTitle("Y-Axis Place Holder", "Arial Bold", 10)
Call c.zAxis().setTitle("Z-Axis Place Holder", "Arial Bold", 10)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='<*cdml*>x={x|p}, y={y|p}, z={z|p}'")
%>
<!DOCTYPE html>
<html>
<head>
<title>3D Scatter Chart (2)</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
3D Scatter Chart (2)
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\threedscatter2.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The XYZ data for the 3D scatter chart as 3 random data series
Dim r As RanSeries
Set r = cd.RanSeries(3)
Dim xData()
xData = r.getSeries2(20, 100, -10, 10)
Dim yData()
yData = r.getSeries2(20, 100, -10, 10)
Dim zData()
zData = r.getSeries2(20, 100, -10, 10)
' Create a ThreeDScatterChart object of size 720 x 520 pixels
Dim c As ThreeDScatterChart
Set c = cd.ThreeDScatterChart(720, 520)
' Add a title to the chart using 20 points Times New Roman Italic font
Call c.addTitle("3D Scatter Chart (2) ", "timesi.ttf", 20)
' Set the center of the plot region at (350, 240), and set width x depth x height to 360 x 360 x
' 270 pixels
Call c.setPlotRegion(350, 240, 360, 360, 270)
' Set the elevation and rotation angles to 15 and 30 degrees
Call c.setViewAngle(15, 30)
' Add a scatter group to the chart using 13 pixels glass sphere symbols, in which the color
' depends on the z value of the symbol
Dim g As ThreeDScatterGroup
Set g = c.addScatterGroup(xData, yData, zData, "", cd.GlassSphere2Shape, 13, _
cd.SameAsMainColor)
' Add grey (888888) drop lines to the symbols
Call g.setDropLine(&H888888)
' Add a color axis (the legend) in which the left center is anchored at (645, 220). Set the
' length to 200 pixels and the labels on the right side. Use smooth gradient coloring.
Call c.setColorAxis(645, 220, cd.Left, 200, cd.Right).setColorGradient()
' Set the x, y and z axis titles using 10 points Arial Bold font
Call c.xAxis().setTitle("X-Axis Place Holder", "arialbd.ttf", 10)
Call c.yAxis().setTitle("Y-Axis Place Holder", "arialbd.ttf", 10)
Call c.zAxis().setTitle("Z-Axis Place Holder", "arialbd.ttf", 10)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", "title='(x={x|p}, y={y|p}, z={z|p}'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.