

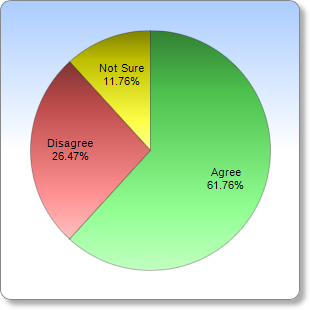
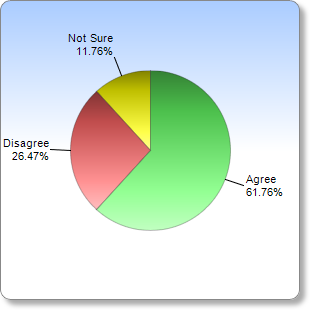
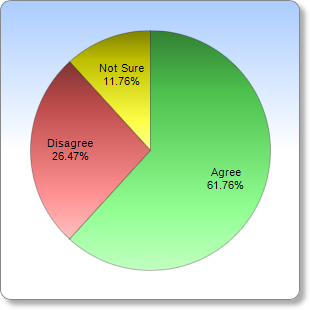
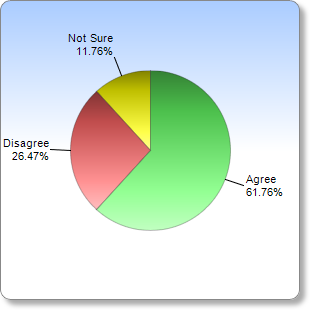
This example demonstrates label positioning in the "circular label layout" method.
By default, in "circular label layout", the sector labels will be external and close to the pie perimeter.
The
PieChart.setLabelPos method can be used to control the distance between the labels and the pie perimeter, and add join lines to connect the labels to the sectors. The join lines are useful if the labels are far away from the pie perimeter.
The distance between the sector labels and the pie perimeter can be negative, in which case the labels will be internal to the pie.
The following is the command line version of the code in "cppdemo/circlelabelpie". The MFC version of the code is in "mfcdemo/mfcdemo". The Qt Widgets version of the code is in "qtdemo/qtdemo". The QML/Qt Quick version of the code is in "qmldemo/qmldemo".
#include "chartdir.h"
void createChart(int chartIndex, const char *filename)
{
// The data for the pie chart
double data[] = {42, 18, 8};
const int data_size = (int)(sizeof(data)/sizeof(*data));
// The labels for the pie chart
const char* labels[] = {"Agree", "Disagree", "Not Sure"};
const int labels_size = (int)(sizeof(labels)/sizeof(*labels));
// The colors to use for the sectors
int colors[] = {0x66ff66, 0xff6666, 0xffff00};
const int colors_size = (int)(sizeof(colors)/sizeof(*colors));
// Create a PieChart object of size 300 x 300 pixels. Set the background to a gradient color
// from blue (aaccff) to sky blue (ffffff), with a grey (888888) border. Use rounded corners and
// soft drop shadow.
PieChart* c = new PieChart(300, 300);
c->setBackground(c->linearGradientColor(0, 0, 0, c->getHeight() / 2, 0xaaccff, 0xffffff),
0x888888);
c->setRoundedFrame();
c->setDropShadow();
if (chartIndex == 0) {
//============================================================
// Draw a pie chart where the label is on top of the pie
//============================================================
// Set the center of the pie at (150, 150) and the radius to 120 pixels
c->setPieSize(150, 150, 120);
// Set the label position to -40 pixels from the perimeter of the pie (-ve means label is
// inside the pie)
c->setLabelPos(-40);
} else {
//============================================================
// Draw a pie chart where the label is outside the pie
//============================================================
// Set the center of the pie at (150, 150) and the radius to 80 pixels
c->setPieSize(150, 150, 80);
// Set the sector label position to be 20 pixels from the pie. Use a join line to connect
// the labels to the sectors.
c->setLabelPos(20, Chart::LineColor);
}
// Set the pie data and the pie labels
c->setData(DoubleArray(data, data_size), StringArray(labels, labels_size));
// Set the sector colors
c->setColors(Chart::DataColor, IntArray(colors, colors_size));
// Use local gradient shading, with a 1 pixel semi-transparent black (bb000000) border
c->setSectorStyle(Chart::LocalGradientShading, 0xbb000000, 1);
// Output the chart
c->makeChart(filename);
//free up resources
delete c;
}
int main(int argc, char *argv[])
{
createChart(0, "circlelabelpie0.png");
createChart(1, "circlelabelpie1.png");
return 0;
}
© 2023 Advanced Software Engineering Limited. All rights reserved.