
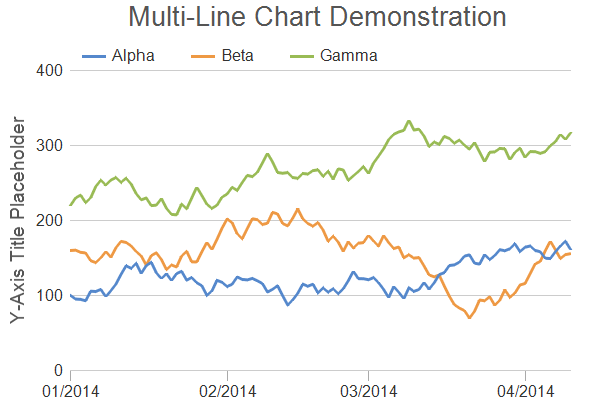
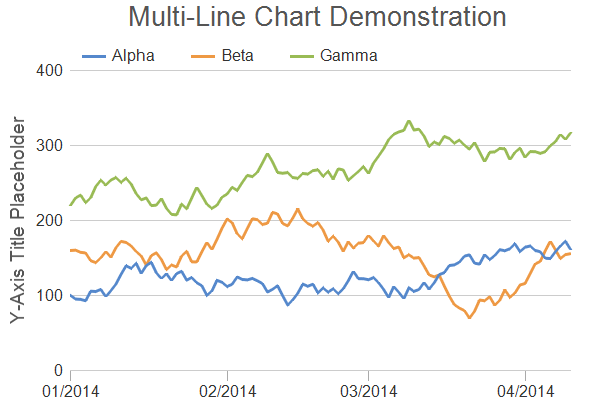
This example demonstrates a chart with multiple lines using date/time x coordinates for the data points (as opposed to using x-axis labels). It also demonstrates various methods to control the chart appearance.
In ChartDirector, x coordinates for the data points are optional. If no x coordinates are provided for the data points, the x coordinates will be assumed to be the array indexes (0, 1, 2, 3 ...), and the data points would be evenly spaced in the x direction. Axis labels specified using
Axis.setLabels or
Axis.setLabels2 are also positioned using the array indexes as the x coordinates, so the labels will match with the data points.
In some applications, it may be necessary or more convenient to provide x coordinates for the data points. For example, if the data points are unevenly spaced, or if there are multiple data series with different data point spacing in the x direction, x coordinates are needed. In this case,
Layer.setXData or
Layer.setXData2 can be used to provide the x coordinates. By default, ChartDirector will then automatically determine the x-axis scale and labels, just like how the y-axis is handled. The axis scale and labels can also be specified by using various
Axis methods, such as
Axis.setLinearScale,
Axis.setLogScale and
Axis.setDateScale (please refer to
Axis for the full list).
Axis.setLabels or
Axis.setLabels2 should not be used if x coordinates are provided, as they use array indexes as the x coordinates, which is unlikely to be consistent with the provided x coordinates.
In this example, x coordinates are used to demonstrate the automatic x-axis scale and labels.
[JSP Version] jspdemo/multiline2.jsp
<%@page import="ChartDirector.*, java.util.*" %>
<%
// In this example, we simply use random data for the 3 data series.
RanSeries r = new RanSeries(129);
double[] data0 = r.getSeries(100, 100, -15, 15);
double[] data1 = r.getSeries(100, 160, -15, 15);
double[] data2 = r.getSeries(100, 220, -15, 15);
Date[] timeStamps = r.getDateSeries(100, new GregorianCalendar(2014, 0, 1).getTime(), 86400);
// Create a XYChart object of size 600 x 400 pixels
XYChart c = new XYChart(600, 400);
// Add a title box using grey (0x555555) 20pt Arial font
c.addTitle(" Multi-Line Chart Demonstration", "Arial", 20, 0x555555);
// Set the plotarea at (70, 70) and of size 500 x 300 pixels, with transparent background and border
// and light grey (0xcccccc) horizontal grid lines
c.setPlotArea(70, 70, 500, 300, Chart.Transparent, -1, Chart.Transparent, 0xcccccc);
// Add a legend box with horizontal layout above the plot area at (70, 35). Use 12pt Arial font,
// transparent background and border, and line style legend icon.
LegendBox b = c.addLegend(70, 35, false, "Arial", 12);
b.setBackground(Chart.Transparent, Chart.Transparent);
b.setLineStyleKey();
// Set axis label font to 12pt Arial
c.xAxis().setLabelStyle("Arial", 12);
c.yAxis().setLabelStyle("Arial", 12);
// Set the x and y axis stems to transparent, and the x-axis tick color to grey (0xaaaaaa)
c.xAxis().setColors(Chart.Transparent, Chart.TextColor, Chart.TextColor, 0xaaaaaa);
c.yAxis().setColors(Chart.Transparent);
// Set the major/minor tick lengths for the x-axis to 10 and 0.
c.xAxis().setTickLength(10, 0);
// For the automatic axis labels, set the minimum spacing to 80/40 pixels for the x/y axis.
c.xAxis().setTickDensity(80);
c.yAxis().setTickDensity(40);
// Add a title to the y axis using dark grey (0x555555) 14pt Arial font
c.yAxis().setTitle("Y-Axis Title Placeholder", "Arial", 14, 0x555555);
// Add a line layer to the chart with 3-pixel line width
LineLayer layer = c.addLineLayer2();
layer.setLineWidth(3);
// Add 3 data series to the line layer
layer.addDataSet(data0, 0x5588cc, "Alpha");
layer.addDataSet(data1, 0xee9944, "Beta");
layer.addDataSet(data2, 0x99bb55, "Gamma");
// The x-coordinates for the line layer
layer.setXData(timeStamps);
// Output the chart
WebChartViewer viewer = new WebChartViewer(request, "chart1");
viewer.setChart(c, Chart.SVG);
// Include tool tip for the chart
viewer.setImageMap(c.getHTMLImageMap("", "", "title='[{x|mm/dd/yyyy}] {dataSetName}: {value}'"));
%>
<!DOCTYPE html>
<html>
<head>
<title>Multi-Line Chart (2)</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Multi-Line Chart (2)
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.jsp?file=<%=request.getServletPath()%>">View Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML(response) %>
</body>
</html>
© 2021 Advanced Software Engineering Limited. All rights reserved.