[JSP Version] jspdemo/surface4d.jsp
<%@page import="ChartDirector.*, java.util.*" %>
<%!
// Function to create the demo charts
void createChart(WebChartViewer viewer, int chartIndex)
{
// The x and y coordinates of the grid
double[] dataX = {-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10};
double[] dataY = {-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10};
// The values at the grid points. In this example, we will compute the values using the formula
// z = x * sin(y) + y * sin(x).
double[] dataZ = new double[dataX.length * dataY.length];
for(int yIndex = 0; yIndex < dataY.length; ++yIndex) {
double y = dataY[yIndex];
for(int xIndex = 0; xIndex < dataX.length; ++xIndex) {
double x = dataX[xIndex];
dataZ[yIndex * dataX.length + xIndex] = x * Math.sin(y) + y * Math.sin(x);
}
}
// Create a SurfaceChart object of size 460 x 460 pixels, with white (ffffff) background and
// grey (888888) border.
SurfaceChart c = new SurfaceChart(460, 460, 0xffffff, 0x888888);
// Add a color axis at the top center of the chart, with labels at the bottom side
ColorAxis cAxis = c.setColorAxis(c.getWidth() / 2, 10, Chart.Top, 250, Chart.Bottom);
// If the color is based on the z-values, the color axis will synchronize with the z-axis. (The
// Axis.syncAxis can be used to disable that.) Otherwise, the color axis will auto-scale
// independently. In the latter case, we set the tick spacing to at least 20 pixels.
cAxis.setTickDensity(20);
// Set flat color axis style
cAxis.setAxisBorder(Chart.Transparent, 0);
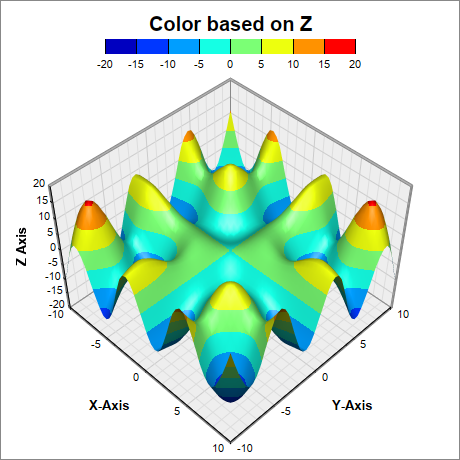
if (chartIndex == 0) {
// The default is to use the Z values to determine the color.
cAxis.setTitle("Color based on Z", "Arial Bold", 15);
c.setData(dataX, dataY, dataZ);
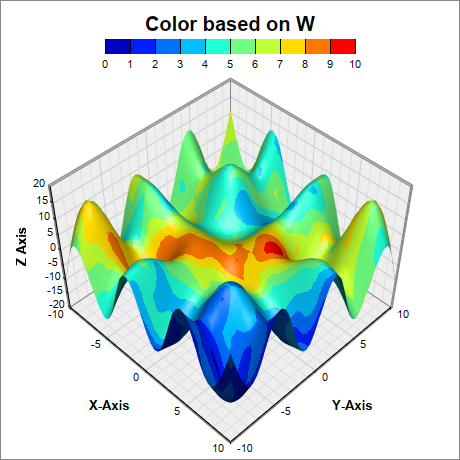
} else if (chartIndex == 1) {
// ChartDirector supports using an extra value (called W value) to determine the color.
cAxis.setTitle("Color based on W", "Arial Bold", 15);
// Use random W values
RanSeries r = new RanSeries(5);
double[] dataW = r.get2DSeries(dataX.length, dataY.length, 0.5, 9.5);
c.setData(dataX, dataY, dataZ, dataW);
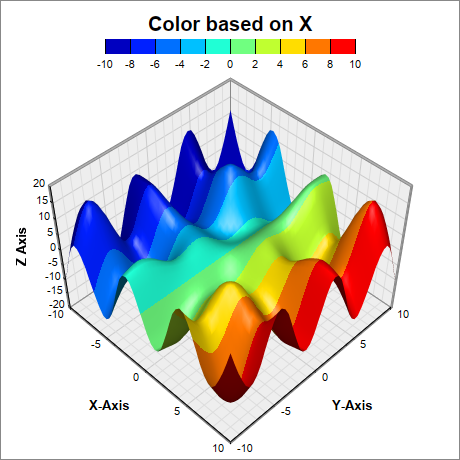
} else if (chartIndex == 2) {
// We can set the W values to the X coordinates. The color will then be determined by the X
// coordinates.
cAxis.setTitle("Color based on X", "Arial Bold", 15);
double[] colorX = new double[dataZ.length];
for(int yIndex = 0; yIndex < dataY.length; ++yIndex) {
for(int xIndex = 0; xIndex < dataX.length; ++xIndex) {
colorX[yIndex * dataX.length + xIndex] = dataX[xIndex];
}
}
c.setData(dataX, dataY, dataZ, colorX);
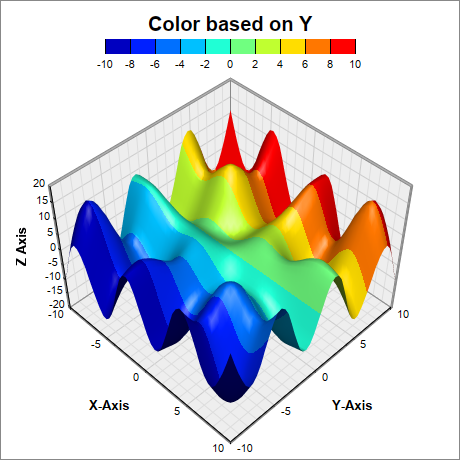
} else {
// We can set the W values to the Y coordinates. The color will then be determined by the Y
// coordinates.
cAxis.setTitle("Color based on Y", "Arial Bold", 15);
double[] colorY = new double[dataZ.length];
for(int yIndex = 0; yIndex < dataY.length; ++yIndex) {
for(int xIndex = 0; xIndex < dataX.length; ++xIndex) {
colorY[yIndex * dataX.length + xIndex] = dataY[yIndex];
}
}
c.setData(dataX, dataY, dataZ, colorY);
}
// Set the center of the plot region at (230, 250), and set width x depth x height to 240 x 240
// x 170 pixels
c.setPlotRegion(230, 250, 240, 240, 170);
// Set the plot region wall thichness to 3 pixels
c.setWallThickness(3);
// Set the elevation and rotation angles to 45 degrees
c.setViewAngle(45, 45);
// Set the perspective level to 20
c.setPerspective(20);
// Spline interpolate data to a 50 x 50 grid for a smooth surface
c.setInterpolation(50, 50);
// Add the axis titles
c.xAxis().setTitle("X-Axis", "Arial Bold", 10);
c.yAxis().setTitle("Y-Axis", "Arial Bold", 10);
c.zAxis().setTitle("Z Axis", "Arial Bold", 10);
// Output the chart
viewer.setChart(c, Chart.SVG);
// Include tool tip for the chart
if (chartIndex == 1) {
viewer.setImageMap(c.getHTMLImageMap("", "",
"title='<*cdml*>X: {x|2}<*br*>Y: {y|2}<*br*>Z: {z|2}<*br*>W: {w|2}'"));
} else {
viewer.setImageMap(c.getHTMLImageMap("", "",
"title='<*cdml*>X: {x|2}<*br*>Y: {y|2}<*br*>Z: {z|2}'"));
}
}
%>
<%
// This example includes 4 charts
WebChartViewer[] viewers = new WebChartViewer[4];
for (int i = 0; i < viewers.length; ++i) {
viewers[i] = new WebChartViewer(request, "chart" + i);
createChart(viewers[i], i);
}
%>
<!DOCTYPE html>
<html>
<head>
<title>4D Surface Chart</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
4D Surface Chart
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.jsp?file=<%=request.getServletPath()%>">View Source Code</a>
</div>
<!-- ****** Here are the chart images ****** -->
<%
for (int i = 0; i < viewers.length; ++i) {
out.write(viewers[i].renderHTML(response));
out.write(" ");
}
%>
</body>
</html>
© 2021 Advanced Software Engineering Limited. All rights reserved.