
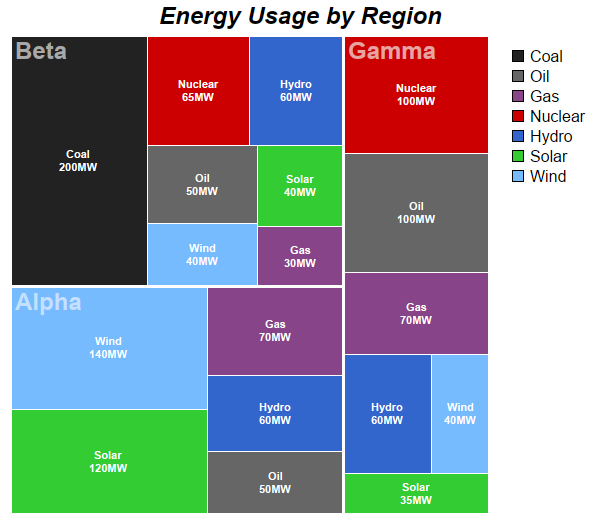
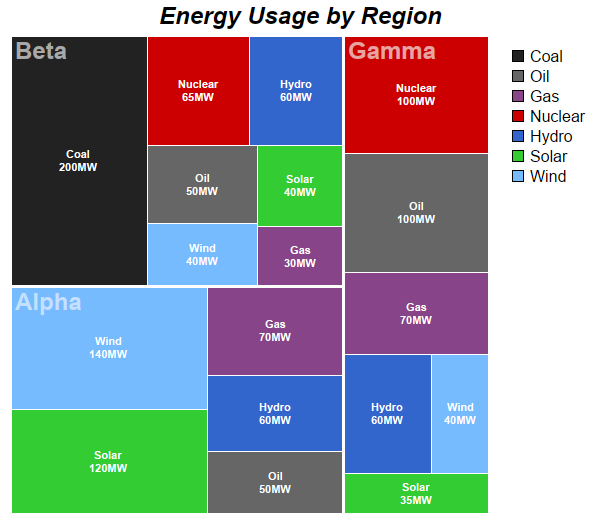
This example demonstrates an alternative color scheme for multi-level tree maps.
In the Multi Level Tree Map example, the colors are based on the first level nodes. This example demonstrates how to color based on second level nodes.
ChartDirector 7.0 (Java Edition)
Tree Map Colors

Source Code Listing
<%@page import="ChartDirector.*, java.util.*" %>
<%
// The first level nodes of the tree map. There are 3 nodes.
String[] allRegions = {"Alpha", "Beta", "Gamma"};
// Each first level node branches to become 7 second level nodes.
String[] energy_types = {"Coal", "Oil", "Gas", "Nuclear", "Hydro", "Solar", "Wind"};
// Colors for the second level nodes.
int[] colors = {0x222222, 0x666666, 0x884488, 0xcc0000, 0x3366cc, 0x33cc33, 0x77bbff};
// The data for the 3 groups of second level nodes
double[] region0 = {0, 50, 70, 0, 60, 120, 140};
double[] region1 = {200, 50, 30, 65, 60, 40, 40};
double[] region2 = {0, 100, 70, 100, 60, 35, 40};
// Create a Tree Map object of size 600 x 520 pixels
TreeMapChart c = new TreeMapChart(600, 520);
// Add a title to the chart
c.addTitle("Energy Usage by Region", "Arial Bold Italic", 18);
// Set the plotarea at (10, 35) and of size 480 x 480 pixels
c.setPlotArea(10, 35, 480, 480);
// Obtain the root of the tree map, which is the entire plot area
TreeMapNode root = c.getRootNode();
// Add first level nodes to the root. We do not need to provide data as they will be computed as the
// sum of the second level nodes.
root.setData(null, allRegions);
// Add second level nodes to each of the first level node
root.getNode(0).setData(region0, energy_types, colors);
root.getNode(1).setData(region1, energy_types, colors);
root.getNode(2).setData(region2, energy_types, colors);
// Get the prototype (template) for the first level nodes.
TreeMapNode nodeConfig = c.getLevelPrototype(1);
// Set the label format for the nodes to show the label with 8pt Arial Bold font in semi-transparent
// black color (0x77000000). Put the text at the top left corner of the cell.
nodeConfig.setLabelFormat("{label}", "Arial Bold", 18, 0x77ffffff, Chart.TopLeft);
// Set the border color to white (ffffff). Use 2 pixel thick flat border style.
nodeConfig.setColors(-1, 0xffffff, Chart.flatBorder(2));
// Get the prototype (template) for the second level nodes.
TreeMapNode nodeConfig2 = c.getLevelPrototype(2);
// Set the label format for the nodes to show the label and value with 8pt Arial Bold font. Put the
// text at the center of the cell.
nodeConfig2.setLabelFormat("{label}<*br*>{value}MW", "Arial Bold", 8, 0xffffff, Chart.Center);
// Set the border color to white (ffffff)
nodeConfig2.setColors(-1, 0xffffff);
// Add a legend box at (500, 35) with 12pt Arial font and transparent background and border.
LegendBox b = c.addLegend(500, 35, true, "Arial", 12);
b.setBackground(Chart.Transparent, Chart.Transparent);
// Add the legend keys for the colors
for(int i = 0; i < energy_types.length; ++i) {
b.addKey(energy_types[i], colors[i]);
}
// Output the chart
WebChartViewer viewer = new WebChartViewer(request, "chart1");
viewer.setChart(c, Chart.SVG);
// Include tool tip for the chart
viewer.setImageMap(c.getHTMLImageMap("", "", "title='<*cdml*>[{parent.label}] {label}: {value}MW'"))
;
%>
<!DOCTYPE html>
<html>
<head>
<title>Tree Map Colors</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Tree Map Colors
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.jsp?file=<%=request.getServletPath()%>">View Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML(response) %>
</body>
</html>