




The example demonstrates various tree map layout methods configurable using TreeMapNode.setLayoutMethod.
ChartDirector 7.0 (Java Edition)
Tree Map Layout





Source Code Listing
<%@page import="ChartDirector.*, java.util.*" %>
<%!
// Function to create the demo charts
void createChart(WebChartViewer viewer, int chartIndex)
{
// Random data for the tree map
RanSeries r = new RanSeries(3);
double[] data = r.getSeries(20, 20, 400);
// Create a Tree Map object of size 300 x 300 pixels
TreeMapChart c = new TreeMapChart(300, 300);
c.setPlotArea(20, 20, 260, 260);
// Obtain the root of the tree map, which is the entire plot area
TreeMapNode root = c.getRootNode();
// Add first level nodes to the root.
root.setData(data);
if (chartIndex == 0) {
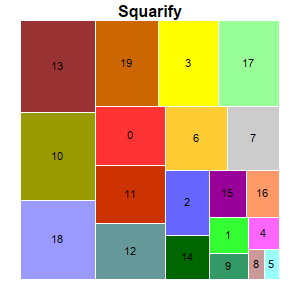
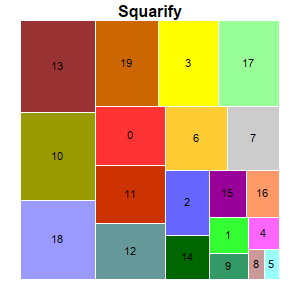
// Squarity - Layout the cells so that they are as square as possible.
c.addTitle("Squarify");
root.setLayoutMethod(Chart.TreeMapSquarify);
} else if (chartIndex == 1) {
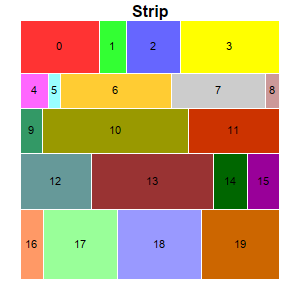
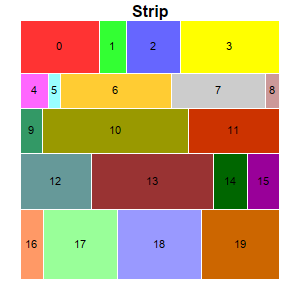
// Strip layout - Cells flow from left to right, top to bottom. The number of cells in each
// row is such that they will be as close to a square as possible. (The setLayoutMethod also
// supports other flow directions.)
c.addTitle("Strip");
root.setLayoutMethod(Chart.TreeMapStrip);
} else if (chartIndex == 2) {
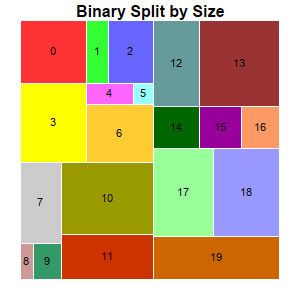
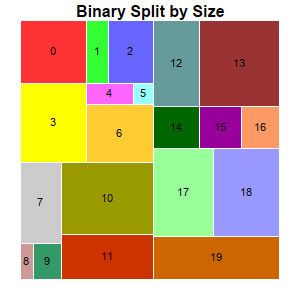
// Binary Split by Size - Split the cells into left/right groups so that their size are as
// close as possible. For each group, split the cells into top/bottom groups using the same
// criteria. Continue until each group contains one cell. (The setLayoutMethod also supports
// other flow directions.)
c.addTitle("Binary Split by Size");
root.setLayoutMethod(Chart.TreeMapBinaryBySize);
} else if (chartIndex == 3) {
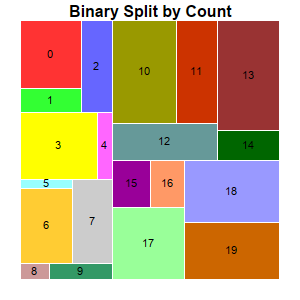
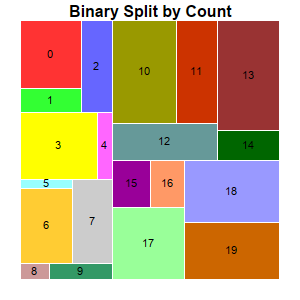
// Binary Split by Count - Same as "Binary Split by Size", except that the cell count
// (instead of the size) is used to split the cells.
c.addTitle("Binary Split by Count");
root.setLayoutMethod(Chart.TreeMapBinaryByCount);
} else if (chartIndex == 4) {
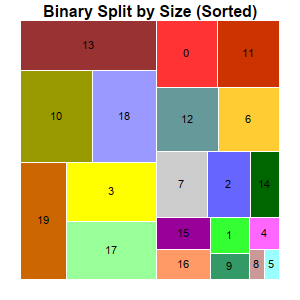
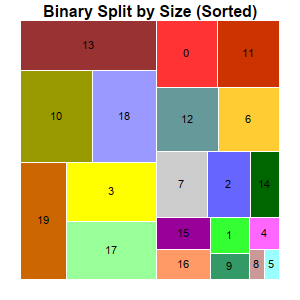
// Binary Split by Size (Sorted) - Same as "Binary Split by Size" except the cells are
// sorted first.
c.addTitle("Binary Split by Size (Sorted)");
root.setSorting(-1);
root.setLayoutMethod(Chart.TreeMapBinaryBySize);
}
// Get the prototype (template) for the first level nodes.
TreeMapNode nodeConfig = c.getLevelPrototype(1);
// Set the label format for the nodes to show the label and value with 8pt Arial Bold font in
// black color (000000) and center aligned in the node.
nodeConfig.setLabelFormat("{index}", "Arial", 8, 0x000000, Chart.Center);
// Set automatic fill color and white (ffffff) border
nodeConfig.setColors(Chart.DataColor, 0xffffff);
// Output the chart
viewer.setChart(c, Chart.SVG);
// Include tool tip for the chart
viewer.setImageMap(c.getHTMLImageMap("", "", "title='<*cdml*><*b*>[{index}]<*/b*> {value|2}'"));
}
%>
<%
// This example includes 5 charts
WebChartViewer[] viewers = new WebChartViewer[5];
for (int i = 0; i < viewers.length; ++i) {
viewers[i] = new WebChartViewer(request, "chart" + i);
createChart(viewers[i], i);
}
%>
<!DOCTYPE html>
<html>
<head>
<title>Tree Map Layout</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Tree Map Layout
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.jsp?file=<%=request.getServletPath()%>">View Source Code</a>
</div>
<!-- ****** Here are the chart images ****** -->
<%
for (int i = 0; i < viewers.length; ++i) {
out.write(viewers[i].renderHTML(response));
out.write(" ");
}
%>
</body>
</html>