[Windows Forms - C# version] NetWinCharts\CSharpWinCharts\cdmltooltip.cs
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class cdmltooltip : DemoModule
{
//Name of demo module
public string getName() { return "CDML Tooltips"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WinChartViewer viewer, int chartIndex)
{
//
// Data for 4 scatter layers to demonstrate various tooltip styles
//
double[] dataX0 = {1, 1, 2, 2};
double[] dataY0 = {3, 4, 3, 4};
double[] dataX1 = {3, 3, 4, 4};
double[] dataY1 = {3, 4, 3, 4};
double[] dataX2 = {1, 1, 2, 2};
double[] dataY2 = {1, 2, 1, 2};
double[] dataX3 = {3, 3, 4, 4};
double[] dataY3 = {1, 2, 1, 2};
// Create a XYChart object of size 550 x 390 pixels
XYChart c = new XYChart(550, 390);
// Set the plotarea at (30, 40) and size 300 x 300 pixels. Use a gradient color
// background, light grey (c0c0c0) border, and light grey horizontal and vertical grid
// lines.
c.setPlotArea(30, 40, 300, 300, c.linearGradientColor(0, 30, 0, 330, 0xf9fcff, 0xaaccff
), -1, 0xc0c0c0, 0xc0c0c0, 0xc0c0c0);
// Add a legend box at the right side of the plot area. Use 10pt Arial Bold font and set
// background and border colors to Transparent.
c.addLegend(c.getPlotArea().getRightX() + 20, c.getPlotArea().getTopY(), true,
"Arial Bold Italic", 10).setBackground(Chart.Transparent);
// Add a title to the chart using 18pt Times Bold Itatic font
c.addTitle("CDML Tooltip Demonstration", "Times New Roman Bold Italic", 18);
// Set the axes line width to 3 pixels, and ensure the auto axis labels are integers.
c.xAxis().setWidth(3);
c.yAxis().setWidth(3);
c.yAxis().setMinTickInc(1);
c.yAxis().setMinTickInc(1);
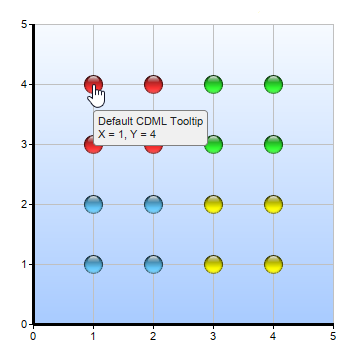
// Add a scatter chart layer with 19 pixel red (ff3333) sphere symbols. Use default CDML
// tooltip style.
ScatterLayer layer0 = c.addScatterLayer(dataX0, dataY0, "Default CDML Tooltip",
Chart.GlassSphere2Shape, 19, 0xff3333);
layer0.setHTMLImageMap("", "", "title='<*cdml*>{dataSetName}<*br*>X = {x}, Y = {value}'"
);
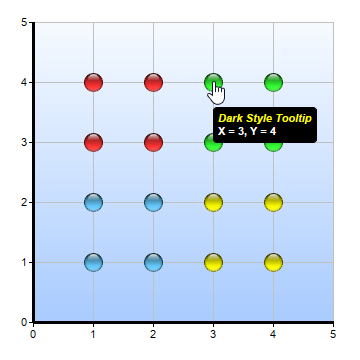
// Add a scatter chart layer with 19 pixel green (33ff33) sphere symbols. Cconfigure the
// CDML tooltip to use a background background with text of different colors and fonts.
ScatterLayer layer1 = c.addScatterLayer(dataX1, dataY1, "Dark Style Tooltip",
Chart.GlassSphere2Shape, 19, 0x33ff33);
layer1.setHTMLImageMap("", "",
"title='<*block,bgcolor=000000,margin=5,roundedCorners=3*><*font=Arial Bold " +
"Italic,color=FFFF00*>{dataSetName}<*/font*><*br*><*font=Arial " +
"Bold,color=FFFFFF*>X = {x}, Y = {value}'");
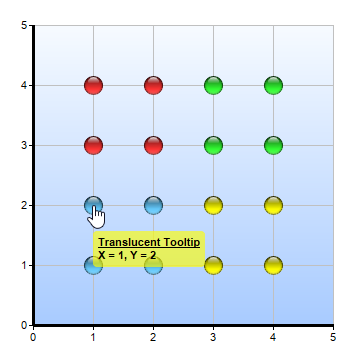
// Add a scatter chart layer with 19 pixels sky blue (66ccff) symbols. Configure the
// CDML tooltip to ue a translucent background.
ScatterLayer layer2 = c.addScatterLayer(dataX2, dataY2, "Translucent Tooltip",
Chart.GlassSphere2Shape, 19, 0x66ccff);
layer2.setHTMLImageMap("", "",
"title='<*block,bgcolor=5fffff00,margin=5,roundedCorners=3*><*font=Arial Bold*>" +
"<*font,underline=1*>{dataSetName}<*/font*><*br*>X = {x}, Y = {value}'");
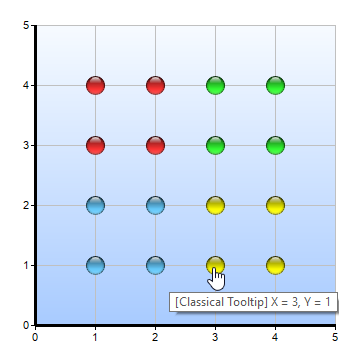
// Add a scatter chart layer with 19 pixels sky blue (ffff00) symbols. Use standard
// tooltips provided by the GUI framework.
ScatterLayer layer3 = c.addScatterLayer(dataX3, dataY3, "Classical Tooltip",
Chart.GlassSphere2Shape, 19, 0xffff00);
layer3.setHTMLImageMap("", "", "title='[{dataSetName}] X = {x}, Y = {value}'");
// Output the chart
viewer.Chart = c;
// Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable");
}
}
}
[Windows Forms - VB Version] NetWinCharts\VBNetWinCharts\cdmltooltip.vb
Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class cdmltooltip
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "CDML Tooltips"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 1
End Function
'Main code for creating chart.
'Note: the argument chartIndex is unused because this demo only has 1 chart.
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
'
' Data for 4 scatter layers to demonstrate various tooltip styles
'
Dim dataX0() As Double = {1, 1, 2, 2}
Dim dataY0() As Double = {3, 4, 3, 4}
Dim dataX1() As Double = {3, 3, 4, 4}
Dim dataY1() As Double = {3, 4, 3, 4}
Dim dataX2() As Double = {1, 1, 2, 2}
Dim dataY2() As Double = {1, 2, 1, 2}
Dim dataX3() As Double = {3, 3, 4, 4}
Dim dataY3() As Double = {1, 2, 1, 2}
' Create a XYChart object of size 550 x 390 pixels
Dim c As XYChart = New XYChart(550, 390)
' Set the plotarea at (30, 40) and size 300 x 300 pixels. Use a gradient color background,
' light grey (c0c0c0) border, and light grey horizontal and vertical grid lines.
c.setPlotArea(30, 40, 300, 300, c.linearGradientColor(0, 30, 0, 330, &Hf9fcff, &Haaccff), _
-1, &Hc0c0c0, &Hc0c0c0, &Hc0c0c0)
' Add a legend box at the right side of the plot area. Use 10pt Arial Bold font and set
' background and border colors to Transparent.
c.addLegend(c.getPlotArea().getRightX() + 20, c.getPlotArea().getTopY(), True, _
"Arial Bold Italic", 10).setBackground(Chart.Transparent)
' Add a title to the chart using 18pt Times Bold Itatic font
c.addTitle("CDML Tooltip Demonstration", "Times New Roman Bold Italic", 18)
' Set the axes line width to 3 pixels, and ensure the auto axis labels are integers.
c.xAxis().setWidth(3)
c.yAxis().setWidth(3)
c.yAxis().setMinTickInc(1)
c.yAxis().setMinTickInc(1)
' Add a scatter chart layer with 19 pixel red (ff3333) sphere symbols. Use default CDML
' tooltip style.
Dim layer0 As ScatterLayer = c.addScatterLayer(dataX0, dataY0, "Default CDML Tooltip", _
Chart.GlassSphere2Shape, 19, &Hff3333)
layer0.setHTMLImageMap("", "", "title='<*cdml*>{dataSetName}<*br*>X = {x}, Y = {value}'")
' Add a scatter chart layer with 19 pixel green (33ff33) sphere symbols. Cconfigure the CDML
' tooltip to use a background background with text of different colors and fonts.
Dim layer1 As ScatterLayer = c.addScatterLayer(dataX1, dataY1, "Dark Style Tooltip", _
Chart.GlassSphere2Shape, 19, &H33ff33)
layer1.setHTMLImageMap("", "", _
"title='<*block,bgcolor=000000,margin=5,roundedCorners=3*><*font=Arial Bold " & _
"Italic,color=FFFF00*>{dataSetName}<*/font*><*br*><*font=Arial Bold,color=FFFFFF*>" & _
"X = {x}, Y = {value}'")
' Add a scatter chart layer with 19 pixels sky blue (66ccff) symbols. Configure the CDML
' tooltip to ue a translucent background.
Dim layer2 As ScatterLayer = c.addScatterLayer(dataX2, dataY2, "Translucent Tooltip", _
Chart.GlassSphere2Shape, 19, &H66ccff)
layer2.setHTMLImageMap("", "", _
"title='<*block,bgcolor=5fffff00,margin=5,roundedCorners=3*><*font=Arial Bold*>" & _
"<*font,underline=1*>{dataSetName}<*/font*><*br*>X = {x}, Y = {value}'")
' Add a scatter chart layer with 19 pixels sky blue (ffff00) symbols. Use standard tooltips
' provided by the GUI framework.
Dim layer3 As ScatterLayer = c.addScatterLayer(dataX3, dataY3, "Classical Tooltip", _
Chart.GlassSphere2Shape, 19, &Hffff00)
layer3.setHTMLImageMap("", "", "title='[{dataSetName}] X = {x}, Y = {value}'")
' Output the chart
viewer.Chart = c
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable")
End Sub
End Class
[WPF - C#] NetWPFCharts\CSharpWPFCharts\cdmltooltip.cs
using System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class cdmltooltip : DemoModule
{
//Name of demo module
public string getName() { return "CDML Tooltips"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WPFChartViewer viewer, int chartIndex)
{
//
// Data for 4 scatter layers to demonstrate various tooltip styles
//
double[] dataX0 = {1, 1, 2, 2};
double[] dataY0 = {3, 4, 3, 4};
double[] dataX1 = {3, 3, 4, 4};
double[] dataY1 = {3, 4, 3, 4};
double[] dataX2 = {1, 1, 2, 2};
double[] dataY2 = {1, 2, 1, 2};
double[] dataX3 = {3, 3, 4, 4};
double[] dataY3 = {1, 2, 1, 2};
// Create a XYChart object of size 550 x 390 pixels
XYChart c = new XYChart(550, 390);
// Set the plotarea at (30, 40) and size 300 x 300 pixels. Use a gradient color
// background, light grey (c0c0c0) border, and light grey horizontal and vertical grid
// lines.
c.setPlotArea(30, 40, 300, 300, c.linearGradientColor(0, 30, 0, 330, 0xf9fcff, 0xaaccff
), -1, 0xc0c0c0, 0xc0c0c0, 0xc0c0c0);
// Add a legend box at the right side of the plot area. Use 10pt Arial Bold font and set
// background and border colors to Transparent.
c.addLegend(c.getPlotArea().getRightX() + 20, c.getPlotArea().getTopY(), true,
"Arial Bold Italic", 10).setBackground(Chart.Transparent);
// Add a title to the chart using 18pt Times Bold Itatic font
c.addTitle("CDML Tooltip Demonstration", "Times New Roman Bold Italic", 18);
// Set the axes line width to 3 pixels, and ensure the auto axis labels are integers.
c.xAxis().setWidth(3);
c.yAxis().setWidth(3);
c.yAxis().setMinTickInc(1);
c.yAxis().setMinTickInc(1);
// Add a scatter chart layer with 19 pixel red (ff3333) sphere symbols. Use default CDML
// tooltip style.
ScatterLayer layer0 = c.addScatterLayer(dataX0, dataY0, "Default CDML Tooltip",
Chart.GlassSphere2Shape, 19, 0xff3333);
layer0.setHTMLImageMap("", "", "title='<*cdml*>{dataSetName}<*br*>X = {x}, Y = {value}'"
);
// Add a scatter chart layer with 19 pixel green (33ff33) sphere symbols. Cconfigure the
// CDML tooltip to use a background background with text of different colors and fonts.
ScatterLayer layer1 = c.addScatterLayer(dataX1, dataY1, "Dark Style Tooltip",
Chart.GlassSphere2Shape, 19, 0x33ff33);
layer1.setHTMLImageMap("", "",
"title='<*block,bgcolor=000000,margin=5,roundedCorners=3*><*font=Arial Bold " +
"Italic,color=FFFF00*>{dataSetName}<*/font*><*br*><*font=Arial " +
"Bold,color=FFFFFF*>X = {x}, Y = {value}'");
// Add a scatter chart layer with 19 pixels sky blue (66ccff) symbols. Configure the
// CDML tooltip to ue a translucent background.
ScatterLayer layer2 = c.addScatterLayer(dataX2, dataY2, "Translucent Tooltip",
Chart.GlassSphere2Shape, 19, 0x66ccff);
layer2.setHTMLImageMap("", "",
"title='<*block,bgcolor=5fffff00,margin=5,roundedCorners=3*><*font=Arial Bold*>" +
"<*font,underline=1*>{dataSetName}<*/font*><*br*>X = {x}, Y = {value}'");
// Add a scatter chart layer with 19 pixels sky blue (ffff00) symbols. Use standard
// tooltips provided by the GUI framework.
ScatterLayer layer3 = c.addScatterLayer(dataX3, dataY3, "Classical Tooltip",
Chart.GlassSphere2Shape, 19, 0xffff00);
layer3.setHTMLImageMap("", "", "title='[{dataSetName}] X = {x}, Y = {value}'");
// Output the chart
viewer.Chart = c;
// Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable");
}
}
}
[ASP.NET Web Forms - C# version] NetWebCharts\CSharpASP\cdmltooltip.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
//
// Data for 4 scatter layers to demonstrate various tooltip styles
//
double[] dataX0 = {1, 1, 2, 2};
double[] dataY0 = {3, 4, 3, 4};
double[] dataX1 = {3, 3, 4, 4};
double[] dataY1 = {3, 4, 3, 4};
double[] dataX2 = {1, 1, 2, 2};
double[] dataY2 = {1, 2, 1, 2};
double[] dataX3 = {3, 3, 4, 4};
double[] dataY3 = {1, 2, 1, 2};
// Create a XYChart object of size 550 x 390 pixels
XYChart c = new XYChart(550, 390);
// Set the plotarea at (30, 40) and size 300 x 300 pixels. Use a gradient color background,
// light grey (c0c0c0) border, and light grey horizontal and vertical grid lines.
c.setPlotArea(30, 40, 300, 300, c.linearGradientColor(0, 30, 0, 330, 0xf9fcff, 0xaaccff), -1,
0xc0c0c0, 0xc0c0c0, 0xc0c0c0);
// Add a legend box at the right side of the plot area. Use 10pt Arial Bold font and set
// background and border colors to Transparent.
c.addLegend(c.getPlotArea().getRightX() + 20, c.getPlotArea().getTopY(), true,
"Arial Bold Italic", 10).setBackground(Chart.Transparent);
// Add a title to the chart using 18pt Times Bold Itatic font
c.addTitle("CDML Tooltip Demonstration", "Times New Roman Bold Italic", 18);
// Set the axes line width to 3 pixels, and ensure the auto axis labels are integers.
c.xAxis().setWidth(3);
c.yAxis().setWidth(3);
c.yAxis().setMinTickInc(1);
c.yAxis().setMinTickInc(1);
// Add a scatter chart layer with 19 pixel red (ff3333) sphere symbols. Use default CDML tooltip
// style.
ScatterLayer layer0 = c.addScatterLayer(dataX0, dataY0, "Default CDML Tooltip",
Chart.GlassSphere2Shape, 19, 0xff3333);
layer0.setHTMLImageMap("", "", "title='<*cdml*>{dataSetName}<*br*>X = {x}, Y = {value}'");
// Add a scatter chart layer with 19 pixel green (33ff33) sphere symbols. Cconfigure the CDML
// tooltip to use a background background with text of different colors and fonts.
ScatterLayer layer1 = c.addScatterLayer(dataX1, dataY1, "Dark Style Tooltip",
Chart.GlassSphere2Shape, 19, 0x33ff33);
layer1.setHTMLImageMap("", "",
"title='<*cdml style=\"background:#000000; padding:5px; border-radius:3px; " +
"font-size:8pt\"*><*span style=\"font:bold italic 100% Arial; color:#FFFF00\"*>" +
"{dataSetName}<*/span*><*br*><*span style=\"font:bold 100% Arial; color:#FFFFFF\"*>X = " +
"{x}, Y = {value}<*/span*>'");
// Add a scatter chart layer with 19 pixels sky blue (66ccff) symbols. Configure the CDML
// tooltip to ue a translucent background.
ScatterLayer layer2 = c.addScatterLayer(dataX2, dataY2, "Translucent Tooltip",
Chart.GlassSphere2Shape, 19, 0x66ccff);
layer2.setHTMLImageMap("", "",
"title='<*cdml class=\"translucentToolTip\"*><*b*><*u*>{dataSetName}<*/u*><*/b*><*br*>X " +
"= {x}, Y = {value}'");
// Add a scatter chart layer with 19 pixels sky blue (ffff00) symbols. Use standard tooltips
// provided by the GUI framework.
ScatterLayer layer3 = c.addScatterLayer(dataX3, dataY3, "Classical Tooltip",
Chart.GlassSphere2Shape, 19, 0xffff00);
layer3.setHTMLImageMap("", "", "title='[{dataSetName}] X = {x}, Y = {value}'");
// Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("");
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
<style>
.translucentToolTip { background:rgba(255,255,0,0.6); padding:5px; border-radius:3px; font:8pt Arial; }
</style>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET Web Forms - VB Version] NetWebCharts\VBNetASP\cdmltooltip.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
'
' Data for 4 scatter layers to demonstrate various tooltip styles
'
Dim dataX0() As Double = {1, 1, 2, 2}
Dim dataY0() As Double = {3, 4, 3, 4}
Dim dataX1() As Double = {3, 3, 4, 4}
Dim dataY1() As Double = {3, 4, 3, 4}
Dim dataX2() As Double = {1, 1, 2, 2}
Dim dataY2() As Double = {1, 2, 1, 2}
Dim dataX3() As Double = {3, 3, 4, 4}
Dim dataY3() As Double = {1, 2, 1, 2}
' Create a XYChart object of size 550 x 390 pixels
Dim c As XYChart = New XYChart(550, 390)
' Set the plotarea at (30, 40) and size 300 x 300 pixels. Use a gradient color background, light
' grey (c0c0c0) border, and light grey horizontal and vertical grid lines.
c.setPlotArea(30, 40, 300, 300, c.linearGradientColor(0, 30, 0, 330, &Hf9fcff, &Haaccff), -1, _
&Hc0c0c0, &Hc0c0c0, &Hc0c0c0)
' Add a legend box at the right side of the plot area. Use 10pt Arial Bold font and set
' background and border colors to Transparent.
c.addLegend(c.getPlotArea().getRightX() + 20, c.getPlotArea().getTopY(), True, _
"Arial Bold Italic", 10).setBackground(Chart.Transparent)
' Add a title to the chart using 18pt Times Bold Itatic font
c.addTitle("CDML Tooltip Demonstration", "Times New Roman Bold Italic", 18)
' Set the axes line width to 3 pixels, and ensure the auto axis labels are integers.
c.xAxis().setWidth(3)
c.yAxis().setWidth(3)
c.yAxis().setMinTickInc(1)
c.yAxis().setMinTickInc(1)
' Add a scatter chart layer with 19 pixel red (ff3333) sphere symbols. Use default CDML tooltip
' style.
Dim layer0 As ScatterLayer = c.addScatterLayer(dataX0, dataY0, "Default CDML Tooltip", _
Chart.GlassSphere2Shape, 19, &Hff3333)
layer0.setHTMLImageMap("", "", "title='<*cdml*>{dataSetName}<*br*>X = {x}, Y = {value}'")
' Add a scatter chart layer with 19 pixel green (33ff33) sphere symbols. Cconfigure the CDML
' tooltip to use a background background with text of different colors and fonts.
Dim layer1 As ScatterLayer = c.addScatterLayer(dataX1, dataY1, "Dark Style Tooltip", _
Chart.GlassSphere2Shape, 19, &H33ff33)
layer1.setHTMLImageMap("", "", _
"title='<*cdml style=""background:#000000; padding:5px; border-radius:3px; " & _
"font-size:8pt""*><*span style=""font:bold italic 100% Arial; color:#FFFF00""*>" & _
"{dataSetName}<*/span*><*br*><*span style=""font:bold 100% Arial; color:#FFFFFF""*>X = " & _
"{x}, Y = {value}<*/span*>'")
' Add a scatter chart layer with 19 pixels sky blue (66ccff) symbols. Configure the CDML tooltip
' to ue a translucent background.
Dim layer2 As ScatterLayer = c.addScatterLayer(dataX2, dataY2, "Translucent Tooltip", _
Chart.GlassSphere2Shape, 19, &H66ccff)
layer2.setHTMLImageMap("", "", _
"title='<*cdml class=""translucentToolTip""*><*b*><*u*>{dataSetName}<*/u*><*/b*><*br*>" & _
"X = {x}, Y = {value}'")
' Add a scatter chart layer with 19 pixels sky blue (ffff00) symbols. Use standard tooltips
' provided by the GUI framework.
Dim layer3 As ScatterLayer = c.addScatterLayer(dataX3, dataY3, "Classical Tooltip", _
Chart.GlassSphere2Shape, 19, &Hffff00)
layer3.setHTMLImageMap("", "", "title='[{dataSetName}] X = {x}, Y = {value}'")
' Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG)
' Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("")
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
<style>
.translucentToolTip { background:rgba(255,255,0,0.6); padding:5px; border-radius:3px; font:8pt Arial; }
</style>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET MVC - Controller] NetMvcCharts\Controllers\CdmltooltipController.cs
using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class CdmltooltipController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "CDML Tooltips";
ViewBag.Style = ".translucentToolTip { background:rgba(255,255,0,0.6); padding:5px; border-radius:3px; font:8pt Arial; }";
createChart(ViewBag.Viewer = new RazorChartViewer(HttpContext, "chart1"));
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer)
{
//
// Data for 4 scatter layers to demonstrate various tooltip styles
//
double[] dataX0 = {1, 1, 2, 2};
double[] dataY0 = {3, 4, 3, 4};
double[] dataX1 = {3, 3, 4, 4};
double[] dataY1 = {3, 4, 3, 4};
double[] dataX2 = {1, 1, 2, 2};
double[] dataY2 = {1, 2, 1, 2};
double[] dataX3 = {3, 3, 4, 4};
double[] dataY3 = {1, 2, 1, 2};
// Create a XYChart object of size 550 x 390 pixels
XYChart c = new XYChart(550, 390);
// Set the plotarea at (30, 40) and size 300 x 300 pixels. Use a gradient color background,
// light grey (c0c0c0) border, and light grey horizontal and vertical grid lines.
c.setPlotArea(30, 40, 300, 300, c.linearGradientColor(0, 30, 0, 330, 0xf9fcff, 0xaaccff), -1,
0xc0c0c0, 0xc0c0c0, 0xc0c0c0);
// Add a legend box at the right side of the plot area. Use 10pt Arial Bold font and set
// background and border colors to Transparent.
c.addLegend(c.getPlotArea().getRightX() + 20, c.getPlotArea().getTopY(), true,
"Arial Bold Italic", 10).setBackground(Chart.Transparent);
// Add a title to the chart using 18pt Times Bold Itatic font
c.addTitle("CDML Tooltip Demonstration", "Times New Roman Bold Italic", 18);
// Set the axes line width to 3 pixels, and ensure the auto axis labels are integers.
c.xAxis().setWidth(3);
c.yAxis().setWidth(3);
c.yAxis().setMinTickInc(1);
c.yAxis().setMinTickInc(1);
// Add a scatter chart layer with 19 pixel red (ff3333) sphere symbols. Use default CDML
// tooltip style.
ScatterLayer layer0 = c.addScatterLayer(dataX0, dataY0, "Default CDML Tooltip",
Chart.GlassSphere2Shape, 19, 0xff3333);
layer0.setHTMLImageMap("", "", "title='<*cdml*>{dataSetName}<*br*>X = {x}, Y = {value}'");
// Add a scatter chart layer with 19 pixel green (33ff33) sphere symbols. Cconfigure the CDML
// tooltip to use a background background with text of different colors and fonts.
ScatterLayer layer1 = c.addScatterLayer(dataX1, dataY1, "Dark Style Tooltip",
Chart.GlassSphere2Shape, 19, 0x33ff33);
layer1.setHTMLImageMap("", "",
"title='<*cdml style=\"background:#000000; padding:5px; border-radius:3px; " +
"font-size:8pt\"*><*span style=\"font:bold italic 100% Arial; color:#FFFF00\"*>" +
"{dataSetName}<*/span*><*br*><*span style=\"font:bold 100% Arial; color:#FFFFFF\"*>X " +
"= {x}, Y = {value}<*/span*>'");
// Add a scatter chart layer with 19 pixels sky blue (66ccff) symbols. Configure the CDML
// tooltip to ue a translucent background.
ScatterLayer layer2 = c.addScatterLayer(dataX2, dataY2, "Translucent Tooltip",
Chart.GlassSphere2Shape, 19, 0x66ccff);
layer2.setHTMLImageMap("", "",
"title='<*cdml class=\"translucentToolTip\"*><*b*><*u*>{dataSetName}<*/u*><*/b*><*br*>" +
"X = {x}, Y = {value}'");
// Add a scatter chart layer with 19 pixels sky blue (ffff00) symbols. Use standard tooltips
// provided by the GUI framework.
ScatterLayer layer3 = c.addScatterLayer(dataX3, dataY3, "Classical Tooltip",
Chart.GlassSphere2Shape, 19, 0xffff00);
layer3.setHTMLImageMap("", "", "title='[{dataSetName}] X = {x}, Y = {value}'");
// Output the chart
viewer.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("");
}
}
}
[ASP.NET MVC - View] NetMvcCharts\Views\Shared\ChartView.cshtml
@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>
© 2023 Advanced Software Engineering Limited. All rights reserved.