[Windows Forms - C# version] NetWinCharts\CSharpWinCharts\colorvbarmeter.cs
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class colorvbarmeter : DemoModule
{
//Name of demo module
public string getName() { return "Color Vertical Bar Meters"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 6; }
//Main code for creating charts
public void createChart(WinChartViewer viewer, int chartIndex)
{
// The value to display on the meter
double value = 66.77;
// The background, border and bar colors of the meters
int[] bgColor = {0xcce4ff, 0xccffcc, 0xffdddd, 0xffffaa, 0xffccff, 0xeeeeee};
int[] borderColor = {0x000088, 0x006600, 0x880000, 0xee6600, 0x6600aa, 0x666666};
int[] barColor = {0x2299ff, 0x00ee00, 0xee4455, 0xff8800, 0x8833dd, 0x888888};
// Create a LinearMeter object of size 70 x 260 pixels with a 3-pixel thick rounded
// frame
LinearMeter m = new LinearMeter(70, 260, bgColor[chartIndex], borderColor[chartIndex]);
m.setRoundedFrame(Chart.Transparent);
m.setThickFrame(3);
// Set the scale region top-left corner at (28, 33), with size of 20 x 194 pixels. The
// scale labels are located on the left (default - implies vertical meter).
m.setMeter(28, 33, 20, 194);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
// Demostrate different types of color scales
double[] smoothColorScale = {0, 0x0000ff, 25, 0x0088ff, 50, 0x00ff00, 75, 0xdddd00, 100,
0xff0000};
double[] stepColorScale = {0, 0x33ff33, 50, 0xffff00, 80, 0xff3333, 100};
double[] highLowColorScale = {0, 0x0000ff, 40, Chart.Transparent, 60, Chart.Transparent,
100, 0xff0000};
double[] highColorScale = {70, Chart.Transparent, 100, 0xff0000};
double[] lowColorScale = {0, 0x0000ff, 30, Chart.Transparent};
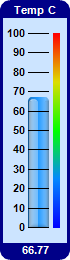
if (chartIndex == 0) {
// Add a 6-pixel thick smooth color scale at x = 53 (right of meter scale)
m.addColorScale(smoothColorScale, 53, 6);
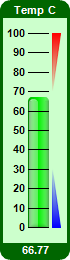
} else if (chartIndex == 1) {
// Add a high only color scale at x = 52 (right of meter scale) with thickness
// varying from 0 to 8
m.addColorScale(highColorScale, 52, 0, 52, 8);
// Add a low only color scale at x = 52 (right of meter scale) with thickness
// varying from 8 to 0
m.addColorScale(lowColorScale, 52, 8, 52, 0);
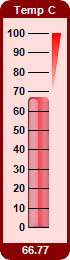
} else if (chartIndex == 2) {
// Add a high only color scale at x = 52 (right of meter scale) with thickness
// varying from 0 to 8
m.addColorScale(highColorScale, 52, 0, 52, 8);
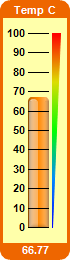
} else if (chartIndex == 3) {
// Add a smooth color scale at x = 52 (right of meter scale) with thickness varying
// from 0 to 8
m.addColorScale(smoothColorScale, 52, 0, 52, 8);
} else if (chartIndex == 4) {
// Add a 6-pixel thick high/low color scale at x = 53 (right of meter scale)
m.addColorScale(highLowColorScale, 53, 6);
} else {
// Add a 6-pixel thick step color scale at x = 53 (right of meter scale)
m.addColorScale(stepColorScale, 53, 6);
}
// Add a bar from 0 to value with glass effect and 4 pixel rounded corners
m.addBar(0, value, barColor[chartIndex], Chart.glassEffect(Chart.NormalGlare, Chart.Left
), 4);
// Add a title using white (0xffffff) 8pt Arial Bold font with a border color background
m.addTitle("Temp C", "Arial Bold", 8, 0xffffff).setBackground(borderColor[chartIndex]);
// Add a bottom title using white (0xffffff) 8pt Arial Bold font with a border color
// background to display the value
m.addTitle2(Chart.Bottom, m.formatValue(value, "2"), "Arial Bold", 8, 0xffffff
).setBackground(borderColor[chartIndex]);
// Output the chart
viewer.Chart = m;
}
}
}
[Windows Forms - VB Version] NetWinCharts\VBNetWinCharts\colorvbarmeter.vb
Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class colorvbarmeter
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "Color Vertical Bar Meters"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 6
End Function
'Main code for creating charts
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
' The value to display on the meter
Dim value As Double = 66.77
' The background, border and bar colors of the meters
Dim bgColor() As Integer = {&Hcce4ff, &Hccffcc, &Hffdddd, &Hffffaa, &Hffccff, &Heeeeee}
Dim borderColor() As Integer = {&H000088, &H006600, &H880000, &Hee6600, &H6600aa, &H666666}
Dim barColor() As Integer = {&H2299ff, &H00ee00, &Hee4455, &Hff8800, &H8833dd, &H888888}
' Create a LinearMeter object of size 70 x 260 pixels with a 3-pixel thick rounded frame
Dim m As LinearMeter = New LinearMeter(70, 260, bgColor(chartIndex), borderColor( _
chartIndex))
m.setRoundedFrame(Chart.Transparent)
m.setThickFrame(3)
' Set the scale region top-left corner at (28, 33), with size of 20 x 194 pixels. The scale
' labels are located on the left (default - implies vertical meter).
m.setMeter(28, 33, 20, 194)
' Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10)
' Demostrate different types of color scales
Dim smoothColorScale() As Double = {0, &H0000ff, 25, &H0088ff, 50, &H00ff00, 75, &Hdddd00, _
100, &Hff0000}
Dim stepColorScale() As Double = {0, &H33ff33, 50, &Hffff00, 80, &Hff3333, 100}
Dim highLowColorScale() As Double = {0, &H0000ff, 40, Chart.Transparent, 60, _
Chart.Transparent, 100, &Hff0000}
Dim highColorScale() As Double = {70, Chart.Transparent, 100, &Hff0000}
Dim lowColorScale() As Double = {0, &H0000ff, 30, Chart.Transparent}
If chartIndex = 0 Then
' Add a 6-pixel thick smooth color scale at x = 53 (right of meter scale)
m.addColorScale(smoothColorScale, 53, 6)
ElseIf chartIndex = 1 Then
' Add a high only color scale at x = 52 (right of meter scale) with thickness varying
' from 0 to 8
m.addColorScale(highColorScale, 52, 0, 52, 8)
' Add a low only color scale at x = 52 (right of meter scale) with thickness varying
' from 8 to 0
m.addColorScale(lowColorScale, 52, 8, 52, 0)
ElseIf chartIndex = 2 Then
' Add a high only color scale at x = 52 (right of meter scale) with thickness varying
' from 0 to 8
m.addColorScale(highColorScale, 52, 0, 52, 8)
ElseIf chartIndex = 3 Then
' Add a smooth color scale at x = 52 (right of meter scale) with thickness varying from
' 0 to 8
m.addColorScale(smoothColorScale, 52, 0, 52, 8)
ElseIf chartIndex = 4 Then
' Add a 6-pixel thick high/low color scale at x = 53 (right of meter scale)
m.addColorScale(highLowColorScale, 53, 6)
Else
' Add a 6-pixel thick step color scale at x = 53 (right of meter scale)
m.addColorScale(stepColorScale, 53, 6)
End If
' Add a bar from 0 to value with glass effect and 4 pixel rounded corners
m.addBar(0, value, barColor(chartIndex), Chart.glassEffect(Chart.NormalGlare, Chart.Left),4)
' Add a title using white (0xffffff) 8pt Arial Bold font with a border color background
m.addTitle("Temp C", "Arial Bold", 8, &Hffffff).setBackground(borderColor(chartIndex))
' Add a bottom title using white (0xffffff) 8pt Arial Bold font with a border color
' background to display the value
m.addTitle2(Chart.Bottom, m.formatValue(value, "2"), "Arial Bold", 8, &Hffffff _
).setBackground(borderColor(chartIndex))
' Output the chart
viewer.Chart = m
End Sub
End Class
[WPF - C#] NetWPFCharts\CSharpWPFCharts\colorvbarmeter.cs
using System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class colorvbarmeter : DemoModule
{
//Name of demo module
public string getName() { return "Color Vertical Bar Meters"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 6; }
//Main code for creating charts
public void createChart(WPFChartViewer viewer, int chartIndex)
{
// The value to display on the meter
double value = 66.77;
// The background, border and bar colors of the meters
int[] bgColor = {0xcce4ff, 0xccffcc, 0xffdddd, 0xffffaa, 0xffccff, 0xeeeeee};
int[] borderColor = {0x000088, 0x006600, 0x880000, 0xee6600, 0x6600aa, 0x666666};
int[] barColor = {0x2299ff, 0x00ee00, 0xee4455, 0xff8800, 0x8833dd, 0x888888};
// Create a LinearMeter object of size 70 x 260 pixels with a 3-pixel thick rounded
// frame
LinearMeter m = new LinearMeter(70, 260, bgColor[chartIndex], borderColor[chartIndex]);
m.setRoundedFrame(Chart.Transparent);
m.setThickFrame(3);
// Set the scale region top-left corner at (28, 33), with size of 20 x 194 pixels. The
// scale labels are located on the left (default - implies vertical meter).
m.setMeter(28, 33, 20, 194);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
// Demostrate different types of color scales
double[] smoothColorScale = {0, 0x0000ff, 25, 0x0088ff, 50, 0x00ff00, 75, 0xdddd00, 100,
0xff0000};
double[] stepColorScale = {0, 0x33ff33, 50, 0xffff00, 80, 0xff3333, 100};
double[] highLowColorScale = {0, 0x0000ff, 40, Chart.Transparent, 60, Chart.Transparent,
100, 0xff0000};
double[] highColorScale = {70, Chart.Transparent, 100, 0xff0000};
double[] lowColorScale = {0, 0x0000ff, 30, Chart.Transparent};
if (chartIndex == 0) {
// Add a 6-pixel thick smooth color scale at x = 53 (right of meter scale)
m.addColorScale(smoothColorScale, 53, 6);
} else if (chartIndex == 1) {
// Add a high only color scale at x = 52 (right of meter scale) with thickness
// varying from 0 to 8
m.addColorScale(highColorScale, 52, 0, 52, 8);
// Add a low only color scale at x = 52 (right of meter scale) with thickness
// varying from 8 to 0
m.addColorScale(lowColorScale, 52, 8, 52, 0);
} else if (chartIndex == 2) {
// Add a high only color scale at x = 52 (right of meter scale) with thickness
// varying from 0 to 8
m.addColorScale(highColorScale, 52, 0, 52, 8);
} else if (chartIndex == 3) {
// Add a smooth color scale at x = 52 (right of meter scale) with thickness varying
// from 0 to 8
m.addColorScale(smoothColorScale, 52, 0, 52, 8);
} else if (chartIndex == 4) {
// Add a 6-pixel thick high/low color scale at x = 53 (right of meter scale)
m.addColorScale(highLowColorScale, 53, 6);
} else {
// Add a 6-pixel thick step color scale at x = 53 (right of meter scale)
m.addColorScale(stepColorScale, 53, 6);
}
// Add a bar from 0 to value with glass effect and 4 pixel rounded corners
m.addBar(0, value, barColor[chartIndex], Chart.glassEffect(Chart.NormalGlare, Chart.Left
), 4);
// Add a title using white (0xffffff) 8pt Arial Bold font with a border color background
m.addTitle("Temp C", "Arial Bold", 8, 0xffffff).setBackground(borderColor[chartIndex]);
// Add a bottom title using white (0xffffff) 8pt Arial Bold font with a border color
// background to display the value
m.addTitle2(Chart.Bottom, m.formatValue(value, "2"), "Arial Bold", 8, 0xffffff
).setBackground(borderColor[chartIndex]);
// Output the chart
viewer.Chart = m;
}
}
}
[ASP.NET Web Forms - C# version] NetWebCharts\CSharpASP\colorvbarmeter.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Create chart
//
protected void createChart(WebChartViewer viewer, int chartIndex)
{
// The value to display on the meter
double value = 66.77;
// The background, border and bar colors of the meters
int[] bgColor = {0xcce4ff, 0xccffcc, 0xffdddd, 0xffffaa, 0xffccff, 0xeeeeee};
int[] borderColor = {0x000088, 0x006600, 0x880000, 0xee6600, 0x6600aa, 0x666666};
int[] barColor = {0x2299ff, 0x00ee00, 0xee4455, 0xff8800, 0x8833dd, 0x888888};
// Create a LinearMeter object of size 70 x 260 pixels with a 3-pixel thick rounded frame
LinearMeter m = new LinearMeter(70, 260, bgColor[chartIndex], borderColor[chartIndex]);
m.setRoundedFrame(Chart.Transparent);
m.setThickFrame(3);
// Set the scale region top-left corner at (28, 33), with size of 20 x 194 pixels. The scale
// labels are located on the left (default - implies vertical meter).
m.setMeter(28, 33, 20, 194);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
// Demostrate different types of color scales
double[] smoothColorScale = {0, 0x0000ff, 25, 0x0088ff, 50, 0x00ff00, 75, 0xdddd00, 100,
0xff0000};
double[] stepColorScale = {0, 0x33ff33, 50, 0xffff00, 80, 0xff3333, 100};
double[] highLowColorScale = {0, 0x0000ff, 40, Chart.Transparent, 60, Chart.Transparent, 100,
0xff0000};
double[] highColorScale = {70, Chart.Transparent, 100, 0xff0000};
double[] lowColorScale = {0, 0x0000ff, 30, Chart.Transparent};
if (chartIndex == 0) {
// Add a 6-pixel thick smooth color scale at x = 53 (right of meter scale)
m.addColorScale(smoothColorScale, 53, 6);
} else if (chartIndex == 1) {
// Add a high only color scale at x = 52 (right of meter scale) with thickness varying from
// 0 to 8
m.addColorScale(highColorScale, 52, 0, 52, 8);
// Add a low only color scale at x = 52 (right of meter scale) with thickness varying from 8
// to 0
m.addColorScale(lowColorScale, 52, 8, 52, 0);
} else if (chartIndex == 2) {
// Add a high only color scale at x = 52 (right of meter scale) with thickness varying from
// 0 to 8
m.addColorScale(highColorScale, 52, 0, 52, 8);
} else if (chartIndex == 3) {
// Add a smooth color scale at x = 52 (right of meter scale) with thickness varying from 0
// to 8
m.addColorScale(smoothColorScale, 52, 0, 52, 8);
} else if (chartIndex == 4) {
// Add a 6-pixel thick high/low color scale at x = 53 (right of meter scale)
m.addColorScale(highLowColorScale, 53, 6);
} else {
// Add a 6-pixel thick step color scale at x = 53 (right of meter scale)
m.addColorScale(stepColorScale, 53, 6);
}
// Add a bar from 0 to value with glass effect and 4 pixel rounded corners
m.addBar(0, value, barColor[chartIndex], Chart.glassEffect(Chart.NormalGlare, Chart.Left), 4);
// Add a title using white (0xffffff) 8pt Arial Bold font with a border color background
m.addTitle("Temp C", "Arial Bold", 8, 0xffffff).setBackground(borderColor[chartIndex]);
// Add a bottom title using white (0xffffff) 8pt Arial Bold font with a border color background
// to display the value
m.addTitle2(Chart.Bottom, m.formatValue(value, "2"), "Arial Bold", 8, 0xffffff).setBackground(
borderColor[chartIndex]);
// Output the chart
viewer.Image = m.makeWebImage(Chart.SVG);
}
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
createChart(WebChartViewer0, 0);
createChart(WebChartViewer1, 1);
createChart(WebChartViewer2, 2);
createChart(WebChartViewer3, 3);
createChart(WebChartViewer4, 4);
createChart(WebChartViewer5, 5);
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer0" runat="server" style='margin-right:25px;' />
<chart:WebChartViewer id="WebChartViewer1" runat="server" style='margin-right:25px;' />
<chart:WebChartViewer id="WebChartViewer2" runat="server" style='margin-right:25px;' />
<chart:WebChartViewer id="WebChartViewer3" runat="server" style='margin-right:25px;' />
<chart:WebChartViewer id="WebChartViewer4" runat="server" style='margin-right:25px;' />
<chart:WebChartViewer id="WebChartViewer5" runat="server" />
</body>
</html>
[ASP.NET Web Forms - VB Version] NetWebCharts\VBNetASP\colorvbarmeter.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Create chart
'
Protected Sub createChart(viewer As WebChartViewer, chartIndex As Integer)
' The value to display on the meter
Dim value As Double = 66.77
' The background, border and bar colors of the meters
Dim bgColor() As Integer = {&Hcce4ff, &Hccffcc, &Hffdddd, &Hffffaa, &Hffccff, &Heeeeee}
Dim borderColor() As Integer = {&H000088, &H006600, &H880000, &Hee6600, &H6600aa, &H666666}
Dim barColor() As Integer = {&H2299ff, &H00ee00, &Hee4455, &Hff8800, &H8833dd, &H888888}
' Create a LinearMeter object of size 70 x 260 pixels with a 3-pixel thick rounded frame
Dim m As LinearMeter = New LinearMeter(70, 260, bgColor(chartIndex), borderColor(chartIndex))
m.setRoundedFrame(Chart.Transparent)
m.setThickFrame(3)
' Set the scale region top-left corner at (28, 33), with size of 20 x 194 pixels. The scale
' labels are located on the left (default - implies vertical meter).
m.setMeter(28, 33, 20, 194)
' Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10)
' Demostrate different types of color scales
Dim smoothColorScale() As Double = {0, &H0000ff, 25, &H0088ff, 50, &H00ff00, 75, &Hdddd00, _
100, &Hff0000}
Dim stepColorScale() As Double = {0, &H33ff33, 50, &Hffff00, 80, &Hff3333, 100}
Dim highLowColorScale() As Double = {0, &H0000ff, 40, Chart.Transparent, 60, _
Chart.Transparent, 100, &Hff0000}
Dim highColorScale() As Double = {70, Chart.Transparent, 100, &Hff0000}
Dim lowColorScale() As Double = {0, &H0000ff, 30, Chart.Transparent}
If chartIndex = 0 Then
' Add a 6-pixel thick smooth color scale at x = 53 (right of meter scale)
m.addColorScale(smoothColorScale, 53, 6)
ElseIf chartIndex = 1 Then
' Add a high only color scale at x = 52 (right of meter scale) with thickness varying from 0
' to 8
m.addColorScale(highColorScale, 52, 0, 52, 8)
' Add a low only color scale at x = 52 (right of meter scale) with thickness varying from 8
' to 0
m.addColorScale(lowColorScale, 52, 8, 52, 0)
ElseIf chartIndex = 2 Then
' Add a high only color scale at x = 52 (right of meter scale) with thickness varying from 0
' to 8
m.addColorScale(highColorScale, 52, 0, 52, 8)
ElseIf chartIndex = 3 Then
' Add a smooth color scale at x = 52 (right of meter scale) with thickness varying from 0 to
' 8
m.addColorScale(smoothColorScale, 52, 0, 52, 8)
ElseIf chartIndex = 4 Then
' Add a 6-pixel thick high/low color scale at x = 53 (right of meter scale)
m.addColorScale(highLowColorScale, 53, 6)
Else
' Add a 6-pixel thick step color scale at x = 53 (right of meter scale)
m.addColorScale(stepColorScale, 53, 6)
End If
' Add a bar from 0 to value with glass effect and 4 pixel rounded corners
m.addBar(0, value, barColor(chartIndex), Chart.glassEffect(Chart.NormalGlare, Chart.Left), 4)
' Add a title using white (0xffffff) 8pt Arial Bold font with a border color background
m.addTitle("Temp C", "Arial Bold", 8, &Hffffff).setBackground(borderColor(chartIndex))
' Add a bottom title using white (0xffffff) 8pt Arial Bold font with a border color background
' to display the value
m.addTitle2(Chart.Bottom, m.formatValue(value, "2"), "Arial Bold", 8, &Hffffff).setBackground( _
borderColor(chartIndex))
' Output the chart
viewer.Image = m.makeWebImage(Chart.SVG)
End Sub
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
createChart(WebChartViewer0, 0)
createChart(WebChartViewer1, 1)
createChart(WebChartViewer2, 2)
createChart(WebChartViewer3, 3)
createChart(WebChartViewer4, 4)
createChart(WebChartViewer5, 5)
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer0" runat="server" style='margin-right:25px;' />
<chart:WebChartViewer id="WebChartViewer1" runat="server" style='margin-right:25px;' />
<chart:WebChartViewer id="WebChartViewer2" runat="server" style='margin-right:25px;' />
<chart:WebChartViewer id="WebChartViewer3" runat="server" style='margin-right:25px;' />
<chart:WebChartViewer id="WebChartViewer4" runat="server" style='margin-right:25px;' />
<chart:WebChartViewer id="WebChartViewer5" runat="server" />
</body>
</html>
[ASP.NET MVC - Controller] NetMvcCharts\Controllers\ColorvbarmeterController.cs
using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class ColorvbarmeterController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "Color Vertical Bar Meters";
// This example contains 6 charts.
ViewBag.Viewer = new RazorChartViewer[6];
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
createChart(ViewBag.Viewer[i] = new RazorChartViewer(HttpContext, "chart" + i), i);
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer, int chartIndex)
{
// The value to display on the meter
double value = 66.77;
// The background, border and bar colors of the meters
int[] bgColor = {0xcce4ff, 0xccffcc, 0xffdddd, 0xffffaa, 0xffccff, 0xeeeeee};
int[] borderColor = {0x000088, 0x006600, 0x880000, 0xee6600, 0x6600aa, 0x666666};
int[] barColor = {0x2299ff, 0x00ee00, 0xee4455, 0xff8800, 0x8833dd, 0x888888};
// Create a LinearMeter object of size 70 x 260 pixels with a 3-pixel thick rounded frame
LinearMeter m = new LinearMeter(70, 260, bgColor[chartIndex], borderColor[chartIndex]);
m.setRoundedFrame(Chart.Transparent);
m.setThickFrame(3);
// Set the scale region top-left corner at (28, 33), with size of 20 x 194 pixels. The scale
// labels are located on the left (default - implies vertical meter).
m.setMeter(28, 33, 20, 194);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
// Demostrate different types of color scales
double[] smoothColorScale = {0, 0x0000ff, 25, 0x0088ff, 50, 0x00ff00, 75, 0xdddd00, 100,
0xff0000};
double[] stepColorScale = {0, 0x33ff33, 50, 0xffff00, 80, 0xff3333, 100};
double[] highLowColorScale = {0, 0x0000ff, 40, Chart.Transparent, 60, Chart.Transparent, 100,
0xff0000};
double[] highColorScale = {70, Chart.Transparent, 100, 0xff0000};
double[] lowColorScale = {0, 0x0000ff, 30, Chart.Transparent};
if (chartIndex == 0) {
// Add a 6-pixel thick smooth color scale at x = 53 (right of meter scale)
m.addColorScale(smoothColorScale, 53, 6);
} else if (chartIndex == 1) {
// Add a high only color scale at x = 52 (right of meter scale) with thickness varying
// from 0 to 8
m.addColorScale(highColorScale, 52, 0, 52, 8);
// Add a low only color scale at x = 52 (right of meter scale) with thickness varying
// from 8 to 0
m.addColorScale(lowColorScale, 52, 8, 52, 0);
} else if (chartIndex == 2) {
// Add a high only color scale at x = 52 (right of meter scale) with thickness varying
// from 0 to 8
m.addColorScale(highColorScale, 52, 0, 52, 8);
} else if (chartIndex == 3) {
// Add a smooth color scale at x = 52 (right of meter scale) with thickness varying from
// 0 to 8
m.addColorScale(smoothColorScale, 52, 0, 52, 8);
} else if (chartIndex == 4) {
// Add a 6-pixel thick high/low color scale at x = 53 (right of meter scale)
m.addColorScale(highLowColorScale, 53, 6);
} else {
// Add a 6-pixel thick step color scale at x = 53 (right of meter scale)
m.addColorScale(stepColorScale, 53, 6);
}
// Add a bar from 0 to value with glass effect and 4 pixel rounded corners
m.addBar(0, value, barColor[chartIndex], Chart.glassEffect(Chart.NormalGlare, Chart.Left), 4)
;
// Add a title using white (0xffffff) 8pt Arial Bold font with a border color background
m.addTitle("Temp C", "Arial Bold", 8, 0xffffff).setBackground(borderColor[chartIndex]);
// Add a bottom title using white (0xffffff) 8pt Arial Bold font with a border color
// background to display the value
m.addTitle2(Chart.Bottom, m.formatValue(value, "2"), "Arial Bold", 8, 0xffffff
).setBackground(borderColor[chartIndex]);
// Output the chart
viewer.Image = m.makeWebImage(Chart.SVG);
}
}
}
[ASP.NET MVC - View] NetMvcCharts\Views\Shared\ChartView.cshtml
@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>
© 2023 Advanced Software Engineering Limited. All rights reserved.