[Windows Forms - C# version] NetWinCharts\CSharpWinCharts\hlinearmeter.cs
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class hlinearmeter : DemoModule
{
//Name of demo module
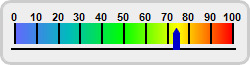
public string getName() { return "Horizontal Linear Meter"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WinChartViewer viewer, int chartIndex)
{
// The value to display on the meter
double value = 74.25;
// Create an LinearMeter object of size 250 x 65 pixels with a very light grey
// (0xeeeeee) background, and a rounded 3-pixel thick light grey (0xcccccc) border
LinearMeter m = new LinearMeter(250, 65, 0xeeeeee, 0xcccccc);
m.setRoundedFrame(Chart.Transparent);
m.setThickFrame(3);
// Set the scale region top-left corner at (14, 23), with size of 218 x 20 pixels. The
// scale labels are located on the top (implies horizontal meter)
m.setMeter(14, 23, 218, 20, Chart.Top);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
// Add a smooth color scale to the meter
double[] smoothColorScale = {0, 0x6666ff, 25, 0x00bbbb, 50, 0x00ff00, 75, 0xffff00, 100,
0xff0000};
m.addColorScale(smoothColorScale);
// Add a blue (0x0000cc) pointer at the specified value
m.addPointer(value, 0x0000cc);
// Output the chart
viewer.Chart = m;
}
}
}
[Windows Forms - VB Version] NetWinCharts\VBNetWinCharts\hlinearmeter.vb
Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class hlinearmeter
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "Horizontal Linear Meter"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 1
End Function
'Main code for creating chart.
'Note: the argument chartIndex is unused because this demo only has 1 chart.
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
' The value to display on the meter
Dim value As Double = 74.25
' Create an LinearMeter object of size 250 x 65 pixels with a very light grey (0xeeeeee)
' background, and a rounded 3-pixel thick light grey (0xcccccc) border
Dim m As LinearMeter = New LinearMeter(250, 65, &Heeeeee, &Hcccccc)
m.setRoundedFrame(Chart.Transparent)
m.setThickFrame(3)
' Set the scale region top-left corner at (14, 23), with size of 218 x 20 pixels. The scale
' labels are located on the top (implies horizontal meter)
m.setMeter(14, 23, 218, 20, Chart.Top)
' Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10)
' Add a smooth color scale to the meter
Dim smoothColorScale() As Double = {0, &H6666ff, 25, &H00bbbb, 50, &H00ff00, 75, &Hffff00, _
100, &Hff0000}
m.addColorScale(smoothColorScale)
' Add a blue (0x0000cc) pointer at the specified value
m.addPointer(value, &H0000cc)
' Output the chart
viewer.Chart = m
End Sub
End Class
[WPF - C#] NetWPFCharts\CSharpWPFCharts\hlinearmeter.cs
using System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class hlinearmeter : DemoModule
{
//Name of demo module
public string getName() { return "Horizontal Linear Meter"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WPFChartViewer viewer, int chartIndex)
{
// The value to display on the meter
double value = 74.25;
// Create an LinearMeter object of size 250 x 65 pixels with a very light grey
// (0xeeeeee) background, and a rounded 3-pixel thick light grey (0xcccccc) border
LinearMeter m = new LinearMeter(250, 65, 0xeeeeee, 0xcccccc);
m.setRoundedFrame(Chart.Transparent);
m.setThickFrame(3);
// Set the scale region top-left corner at (14, 23), with size of 218 x 20 pixels. The
// scale labels are located on the top (implies horizontal meter)
m.setMeter(14, 23, 218, 20, Chart.Top);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
// Add a smooth color scale to the meter
double[] smoothColorScale = {0, 0x6666ff, 25, 0x00bbbb, 50, 0x00ff00, 75, 0xffff00, 100,
0xff0000};
m.addColorScale(smoothColorScale);
// Add a blue (0x0000cc) pointer at the specified value
m.addPointer(value, 0x0000cc);
// Output the chart
viewer.Chart = m;
}
}
}
[ASP.NET Web Forms - C# version] NetWebCharts\CSharpASP\hlinearmeter.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
// The value to display on the meter
double value = 74.25;
// Create an LinearMeter object of size 250 x 65 pixels with a very light grey (0xeeeeee)
// background, and a rounded 3-pixel thick light grey (0xcccccc) border
LinearMeter m = new LinearMeter(250, 65, 0xeeeeee, 0xcccccc);
m.setRoundedFrame(Chart.Transparent);
m.setThickFrame(3);
// Set the scale region top-left corner at (14, 23), with size of 218 x 20 pixels. The scale
// labels are located on the top (implies horizontal meter)
m.setMeter(14, 23, 218, 20, Chart.Top);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
// Add a smooth color scale to the meter
double[] smoothColorScale = {0, 0x6666ff, 25, 0x00bbbb, 50, 0x00ff00, 75, 0xffff00, 100,
0xff0000};
m.addColorScale(smoothColorScale);
// Add a blue (0x0000cc) pointer at the specified value
m.addPointer(value, 0x0000cc);
// Output the chart
WebChartViewer1.Image = m.makeWebImage(Chart.SVG);
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET Web Forms - VB Version] NetWebCharts\VBNetASP\hlinearmeter.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
' The value to display on the meter
Dim value As Double = 74.25
' Create an LinearMeter object of size 250 x 65 pixels with a very light grey (0xeeeeee)
' background, and a rounded 3-pixel thick light grey (0xcccccc) border
Dim m As LinearMeter = New LinearMeter(250, 65, &Heeeeee, &Hcccccc)
m.setRoundedFrame(Chart.Transparent)
m.setThickFrame(3)
' Set the scale region top-left corner at (14, 23), with size of 218 x 20 pixels. The scale
' labels are located on the top (implies horizontal meter)
m.setMeter(14, 23, 218, 20, Chart.Top)
' Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10)
' Add a smooth color scale to the meter
Dim smoothColorScale() As Double = {0, &H6666ff, 25, &H00bbbb, 50, &H00ff00, 75, &Hffff00, _
100, &Hff0000}
m.addColorScale(smoothColorScale)
' Add a blue (0x0000cc) pointer at the specified value
m.addPointer(value, &H0000cc)
' Output the chart
WebChartViewer1.Image = m.makeWebImage(Chart.SVG)
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET MVC - Controller] NetMvcCharts\Controllers\HlinearmeterController.cs
using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class HlinearmeterController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "Horizontal Linear Meter";
createChart(ViewBag.Viewer = new RazorChartViewer(HttpContext, "chart1"));
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer)
{
// The value to display on the meter
double value = 74.25;
// Create an LinearMeter object of size 250 x 65 pixels with a very light grey (0xeeeeee)
// background, and a rounded 3-pixel thick light grey (0xcccccc) border
LinearMeter m = new LinearMeter(250, 65, 0xeeeeee, 0xcccccc);
m.setRoundedFrame(Chart.Transparent);
m.setThickFrame(3);
// Set the scale region top-left corner at (14, 23), with size of 218 x 20 pixels. The scale
// labels are located on the top (implies horizontal meter)
m.setMeter(14, 23, 218, 20, Chart.Top);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
// Add a smooth color scale to the meter
double[] smoothColorScale = {0, 0x6666ff, 25, 0x00bbbb, 50, 0x00ff00, 75, 0xffff00, 100,
0xff0000};
m.addColorScale(smoothColorScale);
// Add a blue (0x0000cc) pointer at the specified value
m.addPointer(value, 0x0000cc);
// Output the chart
viewer.Image = m.makeWebImage(Chart.SVG);
}
}
}
[ASP.NET MVC - View] NetMvcCharts\Views\Shared\ChartView.cshtml
@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>
© 2023 Advanced Software Engineering Limited. All rights reserved.