[Windows Forms - C# version] NetWinCharts\CSharpWinCharts\simpleradar.cs
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class simpleradar : DemoModule
{
//Name of demo module
public string getName() { return "Simple Radar Chart"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WinChartViewer viewer, int chartIndex)
{
// The data for the chart
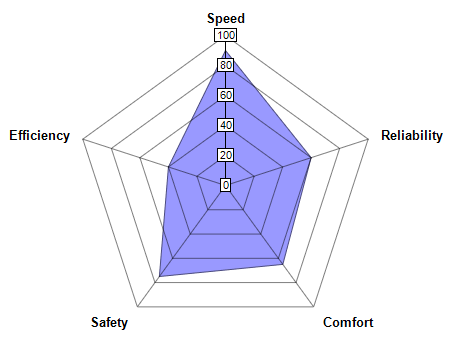
double[] data = {90, 60, 65, 75, 40};
// The labels for the chart
string[] labels = {"Speed", "Reliability", "Comfort", "Safety", "Efficiency"};
// Create a PolarChart object of size 450 x 350 pixels
PolarChart c = new PolarChart(450, 350);
// Set center of plot area at (225, 185) with radius 150 pixels
c.setPlotArea(225, 185, 150);
// Add an area layer to the polar chart
c.addAreaLayer(data, 0x9999ff);
// Set the labels to the angular axis as spokes
c.angularAxis().setLabels(labels);
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", "title='{label}: score = {value}'")
;
}
}
}
[Windows Forms - VB Version] NetWinCharts\VBNetWinCharts\simpleradar.vb
Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class simpleradar
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "Simple Radar Chart"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 1
End Function
'Main code for creating chart.
'Note: the argument chartIndex is unused because this demo only has 1 chart.
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
' The data for the chart
Dim data() As Double = {90, 60, 65, 75, 40}
' The labels for the chart
Dim labels() As String = {"Speed", "Reliability", "Comfort", "Safety", "Efficiency"}
' Create a PolarChart object of size 450 x 350 pixels
Dim c As PolarChart = New PolarChart(450, 350)
' Set center of plot area at (225, 185) with radius 150 pixels
c.setPlotArea(225, 185, 150)
' Add an area layer to the polar chart
c.addAreaLayer(data, &H9999ff)
' Set the labels to the angular axis as spokes
c.angularAxis().setLabels(labels)
' Output the chart
viewer.Chart = c
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", "title='{label}: score = {value}'")
End Sub
End Class
[WPF - C#] NetWPFCharts\CSharpWPFCharts\simpleradar.cs
using System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class simpleradar : DemoModule
{
//Name of demo module
public string getName() { return "Simple Radar Chart"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WPFChartViewer viewer, int chartIndex)
{
// The data for the chart
double[] data = {90, 60, 65, 75, 40};
// The labels for the chart
string[] labels = {"Speed", "Reliability", "Comfort", "Safety", "Efficiency"};
// Create a PolarChart object of size 450 x 350 pixels
PolarChart c = new PolarChart(450, 350);
// Set center of plot area at (225, 185) with radius 150 pixels
c.setPlotArea(225, 185, 150);
// Add an area layer to the polar chart
c.addAreaLayer(data, 0x9999ff);
// Set the labels to the angular axis as spokes
c.angularAxis().setLabels(labels);
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", "title='{label}: score = {value}'")
;
}
}
}
[ASP.NET Web Forms - C# version] NetWebCharts\CSharpASP\simpleradar.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
// The data for the chart
double[] data = {90, 60, 65, 75, 40};
// The labels for the chart
string[] labels = {"Speed", "Reliability", "Comfort", "Safety", "Efficiency"};
// Create a PolarChart object of size 450 x 350 pixels
PolarChart c = new PolarChart(450, 350);
// Set center of plot area at (225, 185) with radius 150 pixels
c.setPlotArea(225, 185, 150);
// Add an area layer to the polar chart
c.addAreaLayer(data, 0x9999ff);
// Set the labels to the angular axis as spokes
c.angularAxis().setLabels(labels);
// Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "", "title='{label}: score = {value}'");
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET Web Forms - VB Version] NetWebCharts\VBNetASP\simpleradar.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
' The data for the chart
Dim data() As Double = {90, 60, 65, 75, 40}
' The labels for the chart
Dim labels() As String = {"Speed", "Reliability", "Comfort", "Safety", "Efficiency"}
' Create a PolarChart object of size 450 x 350 pixels
Dim c As PolarChart = New PolarChart(450, 350)
' Set center of plot area at (225, 185) with radius 150 pixels
c.setPlotArea(225, 185, 150)
' Add an area layer to the polar chart
c.addAreaLayer(data, &H9999ff)
' Set the labels to the angular axis as spokes
c.angularAxis().setLabels(labels)
' Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG)
' Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "", "title='{label}: score = {value}'")
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET MVC - Controller] NetMvcCharts\Controllers\SimpleradarController.cs
using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class SimpleradarController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "Simple Radar Chart";
createChart(ViewBag.Viewer = new RazorChartViewer(HttpContext, "chart1"));
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer)
{
// The data for the chart
double[] data = {90, 60, 65, 75, 40};
// The labels for the chart
string[] labels = {"Speed", "Reliability", "Comfort", "Safety", "Efficiency"};
// Create a PolarChart object of size 450 x 350 pixels
PolarChart c = new PolarChart(450, 350);
// Set center of plot area at (225, 185) with radius 150 pixels
c.setPlotArea(225, 185, 150);
// Add an area layer to the polar chart
c.addAreaLayer(data, 0x9999ff);
// Set the labels to the angular axis as spokes
c.angularAxis().setLabels(labels);
// Output the chart
viewer.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='{label}: score = {value}'");
}
}
}
[ASP.NET MVC - View] NetMvcCharts\Views\Shared\ChartView.cshtml
@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>
© 2023 Advanced Software Engineering Limited. All rights reserved.