[Windows Forms - C# version] NetWinCharts\CSharpWinCharts\simpletreemap.cs
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class simpletreemap : DemoModule
{
//Name of demo module
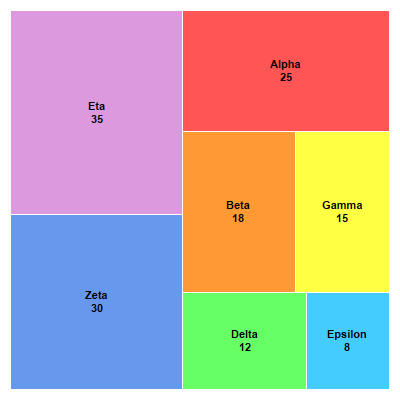
public string getName() { return "Simple Tree Map Charts"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WinChartViewer viewer, int chartIndex)
{
// Data for the tree map
double[] data = {25, 18, 15, 12, 8, 30, 35};
// Labels for the tree map
string[] labels = {"Alpha", "Beta", "Gamma", "Delta", "Epsilon", "Zeta", "Eta"};
// Colors for the tree map
int[] colors = {0xff5555, 0xff9933, 0xffff44, 0x66ff66, 0x44ccff, 0x6699ee, 0xdd99dd};
// Create a Tree Map object of size 400 x 400 pixels
TreeMapChart c = new TreeMapChart(400, 400);
// Set the plotarea at (10, 10) and of size 380 x 380 pixels
c.setPlotArea(10, 10, 380, 380);
// Obtain the root of the tree map, which is the entire plot area
TreeMapNode root = c.getRootNode();
// Add first level nodes to the root.
root.setData(data, labels, colors);
// Get the prototype (template) for the first level nodes.
TreeMapNode nodeConfig = c.getLevelPrototype(1);
// Set the label format for the nodes to show the label and value with 8pt Arial Bold
// font in black color (000000) and center aligned in the node.
nodeConfig.setLabelFormat("{label}<*br*>{value}", "Arial Bold", 8, 0x000000,
Chart.Center);
// Set the node fill color to the provided color and the border color to white (ffffff)
nodeConfig.setColors(-1, 0xffffff);
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", "title='<*cdml*>{label}: {value}'")
;
}
}
}
[Windows Forms - VB Version] NetWinCharts\VBNetWinCharts\simpletreemap.vb
Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class simpletreemap
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "Simple Tree Map Charts"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 1
End Function
'Main code for creating chart.
'Note: the argument chartIndex is unused because this demo only has 1 chart.
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
' Data for the tree map
Dim data() As Double = {25, 18, 15, 12, 8, 30, 35}
' Labels for the tree map
Dim labels() As String = {"Alpha", "Beta", "Gamma", "Delta", "Epsilon", "Zeta", "Eta"}
' Colors for the tree map
Dim colors() As Integer = {&Hff5555, &Hff9933, &Hffff44, &H66ff66, &H44ccff, &H6699ee, _
&Hdd99dd}
' Create a Tree Map object of size 400 x 400 pixels
Dim c As TreeMapChart = New TreeMapChart(400, 400)
' Set the plotarea at (10, 10) and of size 380 x 380 pixels
c.setPlotArea(10, 10, 380, 380)
' Obtain the root of the tree map, which is the entire plot area
Dim root As TreeMapNode = c.getRootNode()
' Add first level nodes to the root.
root.setData(data, labels, colors)
' Get the prototype (template) for the first level nodes.
Dim nodeConfig As TreeMapNode = c.getLevelPrototype(1)
' Set the label format for the nodes to show the label and value with 8pt Arial Bold font in
' black color (000000) and center aligned in the node.
nodeConfig.setLabelFormat("{label}<*br*>{value}", "Arial Bold", 8, &H000000, Chart.Center)
' Set the node fill color to the provided color and the border color to white (ffffff)
nodeConfig.setColors(-1, &Hffffff)
' Output the chart
viewer.Chart = c
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", "title='<*cdml*>{label}: {value}'")
End Sub
End Class
[WPF - C#] NetWPFCharts\CSharpWPFCharts\simpletreemap.cs
using System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class simpletreemap : DemoModule
{
//Name of demo module
public string getName() { return "Simple Tree Map Charts"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WPFChartViewer viewer, int chartIndex)
{
// Data for the tree map
double[] data = {25, 18, 15, 12, 8, 30, 35};
// Labels for the tree map
string[] labels = {"Alpha", "Beta", "Gamma", "Delta", "Epsilon", "Zeta", "Eta"};
// Colors for the tree map
int[] colors = {0xff5555, 0xff9933, 0xffff44, 0x66ff66, 0x44ccff, 0x6699ee, 0xdd99dd};
// Create a Tree Map object of size 400 x 400 pixels
TreeMapChart c = new TreeMapChart(400, 400);
// Set the plotarea at (10, 10) and of size 380 x 380 pixels
c.setPlotArea(10, 10, 380, 380);
// Obtain the root of the tree map, which is the entire plot area
TreeMapNode root = c.getRootNode();
// Add first level nodes to the root.
root.setData(data, labels, colors);
// Get the prototype (template) for the first level nodes.
TreeMapNode nodeConfig = c.getLevelPrototype(1);
// Set the label format for the nodes to show the label and value with 8pt Arial Bold
// font in black color (000000) and center aligned in the node.
nodeConfig.setLabelFormat("{label}<*br*>{value}", "Arial Bold", 8, 0x000000,
Chart.Center);
// Set the node fill color to the provided color and the border color to white (ffffff)
nodeConfig.setColors(-1, 0xffffff);
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", "title='<*cdml*>{label}: {value}'")
;
}
}
}
[ASP.NET Web Forms - C# version] NetWebCharts\CSharpASP\simpletreemap.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
// Data for the tree map
double[] data = {25, 18, 15, 12, 8, 30, 35};
// Labels for the tree map
string[] labels = {"Alpha", "Beta", "Gamma", "Delta", "Epsilon", "Zeta", "Eta"};
// Colors for the tree map
int[] colors = {0xff5555, 0xff9933, 0xffff44, 0x66ff66, 0x44ccff, 0x6699ee, 0xdd99dd};
// Create a Tree Map object of size 400 x 400 pixels
TreeMapChart c = new TreeMapChart(400, 400);
// Set the plotarea at (10, 10) and of size 380 x 380 pixels
c.setPlotArea(10, 10, 380, 380);
// Obtain the root of the tree map, which is the entire plot area
TreeMapNode root = c.getRootNode();
// Add first level nodes to the root.
root.setData(data, labels, colors);
// Get the prototype (template) for the first level nodes.
TreeMapNode nodeConfig = c.getLevelPrototype(1);
// Set the label format for the nodes to show the label and value with 8pt Arial Bold font in
// black color (000000) and center aligned in the node.
nodeConfig.setLabelFormat("{label}<*br*>{value}", "Arial Bold", 8, 0x000000, Chart.Center);
// Set the node fill color to the provided color and the border color to white (ffffff)
nodeConfig.setColors(-1, 0xffffff);
// Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "", "title='<*cdml*>{label}: {value}'");
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET Web Forms - VB Version] NetWebCharts\VBNetASP\simpletreemap.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
' Data for the tree map
Dim data() As Double = {25, 18, 15, 12, 8, 30, 35}
' Labels for the tree map
Dim labels() As String = {"Alpha", "Beta", "Gamma", "Delta", "Epsilon", "Zeta", "Eta"}
' Colors for the tree map
Dim colors() As Integer = {&Hff5555, &Hff9933, &Hffff44, &H66ff66, &H44ccff, &H6699ee, _
&Hdd99dd}
' Create a Tree Map object of size 400 x 400 pixels
Dim c As TreeMapChart = New TreeMapChart(400, 400)
' Set the plotarea at (10, 10) and of size 380 x 380 pixels
c.setPlotArea(10, 10, 380, 380)
' Obtain the root of the tree map, which is the entire plot area
Dim root As TreeMapNode = c.getRootNode()
' Add first level nodes to the root.
root.setData(data, labels, colors)
' Get the prototype (template) for the first level nodes.
Dim nodeConfig As TreeMapNode = c.getLevelPrototype(1)
' Set the label format for the nodes to show the label and value with 8pt Arial Bold font in
' black color (000000) and center aligned in the node.
nodeConfig.setLabelFormat("{label}<*br*>{value}", "Arial Bold", 8, &H000000, Chart.Center)
' Set the node fill color to the provided color and the border color to white (ffffff)
nodeConfig.setColors(-1, &Hffffff)
' Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG)
' Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "", "title='<*cdml*>{label}: {value}'")
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET MVC - Controller] NetMvcCharts\Controllers\SimpletreemapController.cs
using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class SimpletreemapController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "Simple Tree Map Charts";
createChart(ViewBag.Viewer = new RazorChartViewer(HttpContext, "chart1"));
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer)
{
// Data for the tree map
double[] data = {25, 18, 15, 12, 8, 30, 35};
// Labels for the tree map
string[] labels = {"Alpha", "Beta", "Gamma", "Delta", "Epsilon", "Zeta", "Eta"};
// Colors for the tree map
int[] colors = {0xff5555, 0xff9933, 0xffff44, 0x66ff66, 0x44ccff, 0x6699ee, 0xdd99dd};
// Create a Tree Map object of size 400 x 400 pixels
TreeMapChart c = new TreeMapChart(400, 400);
// Set the plotarea at (10, 10) and of size 380 x 380 pixels
c.setPlotArea(10, 10, 380, 380);
// Obtain the root of the tree map, which is the entire plot area
TreeMapNode root = c.getRootNode();
// Add first level nodes to the root.
root.setData(data, labels, colors);
// Get the prototype (template) for the first level nodes.
TreeMapNode nodeConfig = c.getLevelPrototype(1);
// Set the label format for the nodes to show the label and value with 8pt Arial Bold font in
// black color (000000) and center aligned in the node.
nodeConfig.setLabelFormat("{label}<*br*>{value}", "Arial Bold", 8, 0x000000, Chart.Center);
// Set the node fill color to the provided color and the border color to white (ffffff)
nodeConfig.setColors(-1, 0xffffff);
// Output the chart
viewer.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='<*cdml*>{label}: {value}'");
}
}
}
[ASP.NET MVC - View] NetMvcCharts\Views\Shared\ChartView.cshtml
@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>
© 2023 Advanced Software Engineering Limited. All rights reserved.