[Windows Forms - C# version] NetWinCharts\CSharpWinCharts\surface4d.cs
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class surface4d : DemoModule
{
//Name of demo module
public string getName() { return "4D Surface Chart"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 4; }
//Main code for creating charts
public void createChart(WinChartViewer viewer, int chartIndex)
{
// The x and y coordinates of the grid
double[] dataX = {-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9,
10};
double[] dataY = {-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9,
10};
// The values at the grid points. In this example, we will compute the values using the
// formula z = x * sin(y) + y * sin(x).
double[] dataZ = new double[dataX.Length * dataY.Length];
for(int yIndex = 0; yIndex < dataY.Length; ++yIndex) {
double y = dataY[yIndex];
for(int xIndex = 0; xIndex < dataX.Length; ++xIndex) {
double x = dataX[xIndex];
dataZ[yIndex * dataX.Length + xIndex] = x * Math.Sin(y) + y * Math.Sin(x);
}
}
// Create a SurfaceChart object of size 460 x 460 pixels, with white (ffffff) background
// and grey (888888) border.
SurfaceChart c = new SurfaceChart(460, 460, 0xffffff, 0x888888);
// Add a color axis at the top center of the chart, with labels at the bottom side
ColorAxis cAxis = c.setColorAxis(c.getWidth() / 2, 10, Chart.Top, 250, Chart.Bottom);
// If the color is based on the z-values, the color axis will synchronize with the
// z-axis. (The Axis.syncAxis can be used to disable that.) Otherwise, the color axis
// will auto-scale independently. In the latter case, we set the tick spacing to at
// least 20 pixels.
cAxis.setTickDensity(20);
// Set flat color axis style
cAxis.setAxisBorder(Chart.Transparent, 0);
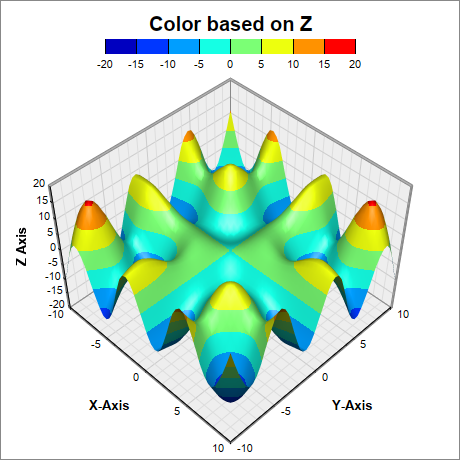
if (chartIndex == 0) {
// The default is to use the Z values to determine the color.
cAxis.setTitle("Color based on Z", "Arial Bold", 15);
c.setData(dataX, dataY, dataZ);
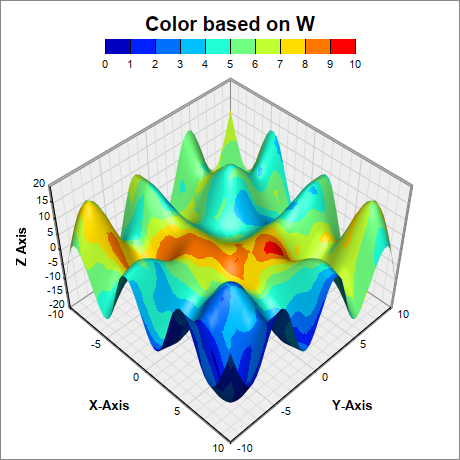
} else if (chartIndex == 1) {
// ChartDirector supports using an extra value (called W value) to determine the
// color.
cAxis.setTitle("Color based on W", "Arial Bold", 15);
// Use random W values
RanSeries r = new RanSeries(5);
double[] dataW = r.get2DSeries(dataX.Length, dataY.Length, 0.5, 9.5);
c.setData(dataX, dataY, dataZ, dataW);
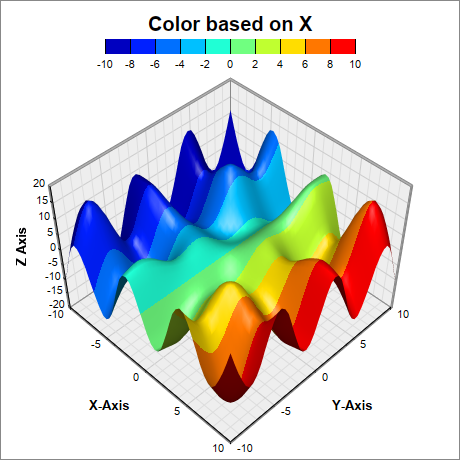
} else if (chartIndex == 2) {
// We can set the W values to the X coordinates. The color will then be determined
// by the X coordinates.
cAxis.setTitle("Color based on X", "Arial Bold", 15);
double[] colorX = new double[dataZ.Length];
for(int yIndex = 0; yIndex < dataY.Length; ++yIndex) {
for(int xIndex = 0; xIndex < dataX.Length; ++xIndex) {
colorX[yIndex * dataX.Length + xIndex] = dataX[xIndex];
}
}
c.setData(dataX, dataY, dataZ, colorX);
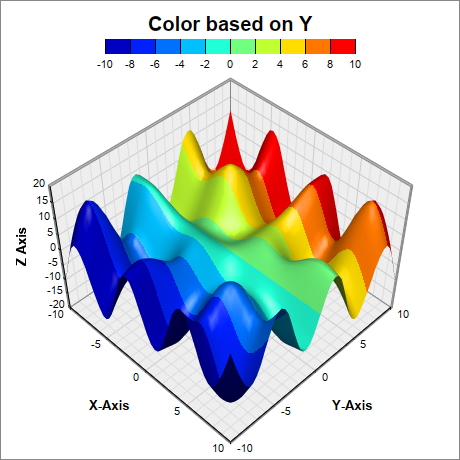
} else {
// We can set the W values to the Y coordinates. The color will then be determined
// by the Y coordinates.
cAxis.setTitle("Color based on Y", "Arial Bold", 15);
double[] colorY = new double[dataZ.Length];
for(int yIndex = 0; yIndex < dataY.Length; ++yIndex) {
for(int xIndex = 0; xIndex < dataX.Length; ++xIndex) {
colorY[yIndex * dataX.Length + xIndex] = dataY[yIndex];
}
}
c.setData(dataX, dataY, dataZ, colorY);
}
// Set the center of the plot region at (230, 250), and set width x depth x height to
// 240 x 240 x 170 pixels
c.setPlotRegion(230, 250, 240, 240, 170);
// Set the plot region wall thichness to 3 pixels
c.setWallThickness(3);
// Set the elevation and rotation angles to 45 degrees
c.setViewAngle(45, 45);
// Set the perspective level to 20
c.setPerspective(20);
// Spline interpolate data to a 50 x 50 grid for a smooth surface
c.setInterpolation(50, 50);
// Add the axis titles
c.xAxis().setTitle("X-Axis", "Arial Bold", 10);
c.yAxis().setTitle("Y-Axis", "Arial Bold", 10);
c.zAxis().setTitle("Z Axis", "Arial Bold", 10);
// Output the chart
viewer.Chart = c;
// Include tool tip for the chart
if (chartIndex == 1) {
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='<*cdml*>X: {x|2}<*br*>Y: {y|2}<*br*>Z: {z|2}<*br*>W: {w|2}'");
} else {
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='<*cdml*>X: {x|2}<*br*>Y: {y|2}<*br*>Z: {z|2}'");
}
}
}
}
[Windows Forms - VB Version] NetWinCharts\VBNetWinCharts\surface4d.vb
Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class surface4d
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "4D Surface Chart"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 4
End Function
'Main code for creating charts
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
' The x and y coordinates of the grid
Dim dataX() As Double = {-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, _
8, 9, 10}
Dim dataY() As Double = {-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, _
8, 9, 10}
' The values at the grid points. In this example, we will compute the values using the
' formula z = x * sin(y) + y * sin(x).
Dim dataZ((UBound(dataX) + 1) * (UBound(dataY) + 1) - 1) As Double
For yIndex As Integer = 0 To UBound(dataY)
Dim y As Double = dataY(yIndex)
For xIndex As Integer = 0 To UBound(dataX)
Dim x As Double = dataX(xIndex)
dataZ(yIndex * (UBound(dataX) + 1) + xIndex) = x * Math.Sin(y) + y * Math.Sin(x)
Next
Next
' Create a SurfaceChart object of size 460 x 460 pixels, with white (ffffff) background and
' grey (888888) border.
Dim c As SurfaceChart = New SurfaceChart(460, 460, &Hffffff, &H888888)
' Add a color axis at the top center of the chart, with labels at the bottom side
Dim cAxis As ColorAxis = c.setColorAxis(c.getWidth() / 2, 10, Chart.Top, 250, Chart.Bottom)
' If the color is based on the z-values, the color axis will synchronize with the z-axis.
' (The Axis.syncAxis can be used to disable that.) Otherwise, the color axis will auto-scale
' independently. In the latter case, we set the tick spacing to at least 20 pixels.
cAxis.setTickDensity(20)
' Set flat color axis style
cAxis.setAxisBorder(Chart.Transparent, 0)
If chartIndex = 0 Then
' The default is to use the Z values to determine the color.
cAxis.setTitle("Color based on Z", "Arial Bold", 15)
c.setData(dataX, dataY, dataZ)
ElseIf chartIndex = 1 Then
' ChartDirector supports using an extra value (called W value) to determine the color.
cAxis.setTitle("Color based on W", "Arial Bold", 15)
' Use random W values
Dim r As RanSeries = New RanSeries(5)
Dim dataW() As Double = r.get2DSeries(UBound(dataX) + 1, UBound(dataY) + 1, 0.5, 9.5)
c.setData(dataX, dataY, dataZ, dataW)
ElseIf chartIndex = 2 Then
' We can set the W values to the X coordinates. The color will then be determined by the
' X coordinates.
cAxis.setTitle("Color based on X", "Arial Bold", 15)
Dim colorX(UBound(dataZ)) As Double
For yIndex As Integer = 0 To UBound(dataY)
For xIndex As Integer = 0 To UBound(dataX)
colorX(yIndex * (UBound(dataX) + 1) + xIndex) = dataX(xIndex)
Next
Next
c.setData(dataX, dataY, dataZ, colorX)
Else
' We can set the W values to the Y coordinates. The color will then be determined by the
' Y coordinates.
cAxis.setTitle("Color based on Y", "Arial Bold", 15)
Dim colorY(UBound(dataZ)) As Double
For yIndex As Integer = 0 To UBound(dataY)
For xIndex As Integer = 0 To UBound(dataX)
colorY(yIndex * (UBound(dataX) + 1) + xIndex) = dataY(yIndex)
Next
Next
c.setData(dataX, dataY, dataZ, colorY)
End If
' Set the center of the plot region at (230, 250), and set width x depth x height to 240 x
' 240 x 170 pixels
c.setPlotRegion(230, 250, 240, 240, 170)
' Set the plot region wall thichness to 3 pixels
c.setWallThickness(3)
' Set the elevation and rotation angles to 45 degrees
c.setViewAngle(45, 45)
' Set the perspective level to 20
c.setPerspective(20)
' Spline interpolate data to a 50 x 50 grid for a smooth surface
c.setInterpolation(50, 50)
' Add the axis titles
c.xAxis().setTitle("X-Axis", "Arial Bold", 10)
c.yAxis().setTitle("Y-Axis", "Arial Bold", 10)
c.zAxis().setTitle("Z Axis", "Arial Bold", 10)
' Output the chart
viewer.Chart = c
' Include tool tip for the chart
If chartIndex = 1 Then
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='<*cdml*>X: {x|2}<*br*>Y: {y|2}<*br*>Z: {z|2}<*br*>W: {w|2}'")
Else
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='<*cdml*>X: {x|2}<*br*>Y: {y|2}<*br*>Z: {z|2}'")
End If
End Sub
End Class
[WPF - C#] NetWPFCharts\CSharpWPFCharts\surface4d.cs
using System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class surface4d : DemoModule
{
//Name of demo module
public string getName() { return "4D Surface Chart"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 4; }
//Main code for creating charts
public void createChart(WPFChartViewer viewer, int chartIndex)
{
// The x and y coordinates of the grid
double[] dataX = {-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9,
10};
double[] dataY = {-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9,
10};
// The values at the grid points. In this example, we will compute the values using the
// formula z = x * sin(y) + y * sin(x).
double[] dataZ = new double[dataX.Length * dataY.Length];
for(int yIndex = 0; yIndex < dataY.Length; ++yIndex) {
double y = dataY[yIndex];
for(int xIndex = 0; xIndex < dataX.Length; ++xIndex) {
double x = dataX[xIndex];
dataZ[yIndex * dataX.Length + xIndex] = x * Math.Sin(y) + y * Math.Sin(x);
}
}
// Create a SurfaceChart object of size 460 x 460 pixels, with white (ffffff) background
// and grey (888888) border.
SurfaceChart c = new SurfaceChart(460, 460, 0xffffff, 0x888888);
// Add a color axis at the top center of the chart, with labels at the bottom side
ColorAxis cAxis = c.setColorAxis(c.getWidth() / 2, 10, Chart.Top, 250, Chart.Bottom);
// If the color is based on the z-values, the color axis will synchronize with the
// z-axis. (The Axis.syncAxis can be used to disable that.) Otherwise, the color axis
// will auto-scale independently. In the latter case, we set the tick spacing to at
// least 20 pixels.
cAxis.setTickDensity(20);
// Set flat color axis style
cAxis.setAxisBorder(Chart.Transparent, 0);
if (chartIndex == 0) {
// The default is to use the Z values to determine the color.
cAxis.setTitle("Color based on Z", "Arial Bold", 15);
c.setData(dataX, dataY, dataZ);
} else if (chartIndex == 1) {
// ChartDirector supports using an extra value (called W value) to determine the
// color.
cAxis.setTitle("Color based on W", "Arial Bold", 15);
// Use random W values
RanSeries r = new RanSeries(5);
double[] dataW = r.get2DSeries(dataX.Length, dataY.Length, 0.5, 9.5);
c.setData(dataX, dataY, dataZ, dataW);
} else if (chartIndex == 2) {
// We can set the W values to the X coordinates. The color will then be determined
// by the X coordinates.
cAxis.setTitle("Color based on X", "Arial Bold", 15);
double[] colorX = new double[dataZ.Length];
for(int yIndex = 0; yIndex < dataY.Length; ++yIndex) {
for(int xIndex = 0; xIndex < dataX.Length; ++xIndex) {
colorX[yIndex * dataX.Length + xIndex] = dataX[xIndex];
}
}
c.setData(dataX, dataY, dataZ, colorX);
} else {
// We can set the W values to the Y coordinates. The color will then be determined
// by the Y coordinates.
cAxis.setTitle("Color based on Y", "Arial Bold", 15);
double[] colorY = new double[dataZ.Length];
for(int yIndex = 0; yIndex < dataY.Length; ++yIndex) {
for(int xIndex = 0; xIndex < dataX.Length; ++xIndex) {
colorY[yIndex * dataX.Length + xIndex] = dataY[yIndex];
}
}
c.setData(dataX, dataY, dataZ, colorY);
}
// Set the center of the plot region at (230, 250), and set width x depth x height to
// 240 x 240 x 170 pixels
c.setPlotRegion(230, 250, 240, 240, 170);
// Set the plot region wall thichness to 3 pixels
c.setWallThickness(3);
// Set the elevation and rotation angles to 45 degrees
c.setViewAngle(45, 45);
// Set the perspective level to 20
c.setPerspective(20);
// Spline interpolate data to a 50 x 50 grid for a smooth surface
c.setInterpolation(50, 50);
// Add the axis titles
c.xAxis().setTitle("X-Axis", "Arial Bold", 10);
c.yAxis().setTitle("Y-Axis", "Arial Bold", 10);
c.zAxis().setTitle("Z Axis", "Arial Bold", 10);
// Output the chart
viewer.Chart = c;
// Include tool tip for the chart
if (chartIndex == 1) {
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='<*cdml*>X: {x|2}<*br*>Y: {y|2}<*br*>Z: {z|2}<*br*>W: {w|2}'");
} else {
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='<*cdml*>X: {x|2}<*br*>Y: {y|2}<*br*>Z: {z|2}'");
}
}
}
}
[ASP.NET Web Forms - C# version] NetWebCharts\CSharpASP\surface4d.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Create chart
//
protected void createChart(WebChartViewer viewer, int chartIndex)
{
// The x and y coordinates of the grid
double[] dataX = {-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10};
double[] dataY = {-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10};
// The values at the grid points. In this example, we will compute the values using the formula
// z = x * sin(y) + y * sin(x).
double[] dataZ = new double[dataX.Length * dataY.Length];
for(int yIndex = 0; yIndex < dataY.Length; ++yIndex) {
double y = dataY[yIndex];
for(int xIndex = 0; xIndex < dataX.Length; ++xIndex) {
double x = dataX[xIndex];
dataZ[yIndex * dataX.Length + xIndex] = x * Math.Sin(y) + y * Math.Sin(x);
}
}
// Create a SurfaceChart object of size 460 x 460 pixels, with white (ffffff) background and
// grey (888888) border.
SurfaceChart c = new SurfaceChart(460, 460, 0xffffff, 0x888888);
// Add a color axis at the top center of the chart, with labels at the bottom side
ColorAxis cAxis = c.setColorAxis(c.getWidth() / 2, 10, Chart.Top, 250, Chart.Bottom);
// If the color is based on the z-values, the color axis will synchronize with the z-axis. (The
// Axis.syncAxis can be used to disable that.) Otherwise, the color axis will auto-scale
// independently. In the latter case, we set the tick spacing to at least 20 pixels.
cAxis.setTickDensity(20);
// Set flat color axis style
cAxis.setAxisBorder(Chart.Transparent, 0);
if (chartIndex == 0) {
// The default is to use the Z values to determine the color.
cAxis.setTitle("Color based on Z", "Arial Bold", 15);
c.setData(dataX, dataY, dataZ);
} else if (chartIndex == 1) {
// ChartDirector supports using an extra value (called W value) to determine the color.
cAxis.setTitle("Color based on W", "Arial Bold", 15);
// Use random W values
RanSeries r = new RanSeries(5);
double[] dataW = r.get2DSeries(dataX.Length, dataY.Length, 0.5, 9.5);
c.setData(dataX, dataY, dataZ, dataW);
} else if (chartIndex == 2) {
// We can set the W values to the X coordinates. The color will then be determined by the X
// coordinates.
cAxis.setTitle("Color based on X", "Arial Bold", 15);
double[] colorX = new double[dataZ.Length];
for(int yIndex = 0; yIndex < dataY.Length; ++yIndex) {
for(int xIndex = 0; xIndex < dataX.Length; ++xIndex) {
colorX[yIndex * dataX.Length + xIndex] = dataX[xIndex];
}
}
c.setData(dataX, dataY, dataZ, colorX);
} else {
// We can set the W values to the Y coordinates. The color will then be determined by the Y
// coordinates.
cAxis.setTitle("Color based on Y", "Arial Bold", 15);
double[] colorY = new double[dataZ.Length];
for(int yIndex = 0; yIndex < dataY.Length; ++yIndex) {
for(int xIndex = 0; xIndex < dataX.Length; ++xIndex) {
colorY[yIndex * dataX.Length + xIndex] = dataY[yIndex];
}
}
c.setData(dataX, dataY, dataZ, colorY);
}
// Set the center of the plot region at (230, 250), and set width x depth x height to 240 x 240
// x 170 pixels
c.setPlotRegion(230, 250, 240, 240, 170);
// Set the plot region wall thichness to 3 pixels
c.setWallThickness(3);
// Set the elevation and rotation angles to 45 degrees
c.setViewAngle(45, 45);
// Set the perspective level to 20
c.setPerspective(20);
// Spline interpolate data to a 50 x 50 grid for a smooth surface
c.setInterpolation(50, 50);
// Add the axis titles
c.xAxis().setTitle("X-Axis", "Arial Bold", 10);
c.yAxis().setTitle("Y-Axis", "Arial Bold", 10);
c.zAxis().setTitle("Z Axis", "Arial Bold", 10);
// Output the chart
viewer.Image = c.makeWebImage(Chart.SVG);
}
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
createChart(WebChartViewer0, 0);
createChart(WebChartViewer1, 1);
createChart(WebChartViewer2, 2);
createChart(WebChartViewer3, 3);
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer0" runat="server" />
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
<chart:WebChartViewer id="WebChartViewer2" runat="server" />
<chart:WebChartViewer id="WebChartViewer3" runat="server" />
</body>
</html>
[ASP.NET Web Forms - VB Version] NetWebCharts\VBNetASP\surface4d.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Create chart
'
Protected Sub createChart(viewer As WebChartViewer, chartIndex As Integer)
' The x and y coordinates of the grid
Dim dataX() As Double = {-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, _
9, 10}
Dim dataY() As Double = {-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, _
9, 10}
' The values at the grid points. In this example, we will compute the values using the formula z
' = x * sin(y) + y * sin(x).
Dim dataZ((UBound(dataX) + 1) * (UBound(dataY) + 1) - 1) As Double
For yIndex As Integer = 0 To UBound(dataY)
Dim y As Double = dataY(yIndex)
For xIndex As Integer = 0 To UBound(dataX)
Dim x As Double = dataX(xIndex)
dataZ(yIndex * (UBound(dataX) + 1) + xIndex) = x * Math.Sin(y) + y * Math.Sin(x)
Next
Next
' Create a SurfaceChart object of size 460 x 460 pixels, with white (ffffff) background and grey
' (888888) border.
Dim c As SurfaceChart = New SurfaceChart(460, 460, &Hffffff, &H888888)
' Add a color axis at the top center of the chart, with labels at the bottom side
Dim cAxis As ColorAxis = c.setColorAxis(c.getWidth() / 2, 10, Chart.Top, 250, Chart.Bottom)
' If the color is based on the z-values, the color axis will synchronize with the z-axis. (The
' Axis.syncAxis can be used to disable that.) Otherwise, the color axis will auto-scale
' independently. In the latter case, we set the tick spacing to at least 20 pixels.
cAxis.setTickDensity(20)
' Set flat color axis style
cAxis.setAxisBorder(Chart.Transparent, 0)
If chartIndex = 0 Then
' The default is to use the Z values to determine the color.
cAxis.setTitle("Color based on Z", "Arial Bold", 15)
c.setData(dataX, dataY, dataZ)
ElseIf chartIndex = 1 Then
' ChartDirector supports using an extra value (called W value) to determine the color.
cAxis.setTitle("Color based on W", "Arial Bold", 15)
' Use random W values
Dim r As RanSeries = New RanSeries(5)
Dim dataW() As Double = r.get2DSeries(UBound(dataX) + 1, UBound(dataY) + 1, 0.5, 9.5)
c.setData(dataX, dataY, dataZ, dataW)
ElseIf chartIndex = 2 Then
' We can set the W values to the X coordinates. The color will then be determined by the X
' coordinates.
cAxis.setTitle("Color based on X", "Arial Bold", 15)
Dim colorX(UBound(dataZ)) As Double
For yIndex As Integer = 0 To UBound(dataY)
For xIndex As Integer = 0 To UBound(dataX)
colorX(yIndex * (UBound(dataX) + 1) + xIndex) = dataX(xIndex)
Next
Next
c.setData(dataX, dataY, dataZ, colorX)
Else
' We can set the W values to the Y coordinates. The color will then be determined by the Y
' coordinates.
cAxis.setTitle("Color based on Y", "Arial Bold", 15)
Dim colorY(UBound(dataZ)) As Double
For yIndex As Integer = 0 To UBound(dataY)
For xIndex As Integer = 0 To UBound(dataX)
colorY(yIndex * (UBound(dataX) + 1) + xIndex) = dataY(yIndex)
Next
Next
c.setData(dataX, dataY, dataZ, colorY)
End If
' Set the center of the plot region at (230, 250), and set width x depth x height to 240 x 240 x
' 170 pixels
c.setPlotRegion(230, 250, 240, 240, 170)
' Set the plot region wall thichness to 3 pixels
c.setWallThickness(3)
' Set the elevation and rotation angles to 45 degrees
c.setViewAngle(45, 45)
' Set the perspective level to 20
c.setPerspective(20)
' Spline interpolate data to a 50 x 50 grid for a smooth surface
c.setInterpolation(50, 50)
' Add the axis titles
c.xAxis().setTitle("X-Axis", "Arial Bold", 10)
c.yAxis().setTitle("Y-Axis", "Arial Bold", 10)
c.zAxis().setTitle("Z Axis", "Arial Bold", 10)
' Output the chart
viewer.Image = c.makeWebImage(Chart.SVG)
End Sub
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
createChart(WebChartViewer0, 0)
createChart(WebChartViewer1, 1)
createChart(WebChartViewer2, 2)
createChart(WebChartViewer3, 3)
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer0" runat="server" />
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
<chart:WebChartViewer id="WebChartViewer2" runat="server" />
<chart:WebChartViewer id="WebChartViewer3" runat="server" />
</body>
</html>
[ASP.NET MVC - Controller] NetMvcCharts\Controllers\Surface4dController.cs
using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class Surface4dController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "4D Surface Chart";
// This example contains 4 charts.
ViewBag.Viewer = new RazorChartViewer[4];
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
createChart(ViewBag.Viewer[i] = new RazorChartViewer(HttpContext, "chart" + i), i);
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer, int chartIndex)
{
// The x and y coordinates of the grid
double[] dataX = {-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10};
double[] dataY = {-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10};
// The values at the grid points. In this example, we will compute the values using the
// formula z = x * sin(y) + y * sin(x).
double[] dataZ = new double[dataX.Length * dataY.Length];
for(int yIndex = 0; yIndex < dataY.Length; ++yIndex) {
double y = dataY[yIndex];
for(int xIndex = 0; xIndex < dataX.Length; ++xIndex) {
double x = dataX[xIndex];
dataZ[yIndex * dataX.Length + xIndex] = x * Math.Sin(y) + y * Math.Sin(x);
}
}
// Create a SurfaceChart object of size 460 x 460 pixels, with white (ffffff) background and
// grey (888888) border.
SurfaceChart c = new SurfaceChart(460, 460, 0xffffff, 0x888888);
// Add a color axis at the top center of the chart, with labels at the bottom side
ColorAxis cAxis = c.setColorAxis(c.getWidth() / 2, 10, Chart.Top, 250, Chart.Bottom);
// If the color is based on the z-values, the color axis will synchronize with the z-axis.
// (The Axis.syncAxis can be used to disable that.) Otherwise, the color axis will auto-scale
// independently. In the latter case, we set the tick spacing to at least 20 pixels.
cAxis.setTickDensity(20);
// Set flat color axis style
cAxis.setAxisBorder(Chart.Transparent, 0);
if (chartIndex == 0) {
// The default is to use the Z values to determine the color.
cAxis.setTitle("Color based on Z", "Arial Bold", 15);
c.setData(dataX, dataY, dataZ);
} else if (chartIndex == 1) {
// ChartDirector supports using an extra value (called W value) to determine the color.
cAxis.setTitle("Color based on W", "Arial Bold", 15);
// Use random W values
RanSeries r = new RanSeries(5);
double[] dataW = r.get2DSeries(dataX.Length, dataY.Length, 0.5, 9.5);
c.setData(dataX, dataY, dataZ, dataW);
} else if (chartIndex == 2) {
// We can set the W values to the X coordinates. The color will then be determined by the
// X coordinates.
cAxis.setTitle("Color based on X", "Arial Bold", 15);
double[] colorX = new double[dataZ.Length];
for(int yIndex = 0; yIndex < dataY.Length; ++yIndex) {
for(int xIndex = 0; xIndex < dataX.Length; ++xIndex) {
colorX[yIndex * dataX.Length + xIndex] = dataX[xIndex];
}
}
c.setData(dataX, dataY, dataZ, colorX);
} else {
// We can set the W values to the Y coordinates. The color will then be determined by the
// Y coordinates.
cAxis.setTitle("Color based on Y", "Arial Bold", 15);
double[] colorY = new double[dataZ.Length];
for(int yIndex = 0; yIndex < dataY.Length; ++yIndex) {
for(int xIndex = 0; xIndex < dataX.Length; ++xIndex) {
colorY[yIndex * dataX.Length + xIndex] = dataY[yIndex];
}
}
c.setData(dataX, dataY, dataZ, colorY);
}
// Set the center of the plot region at (230, 250), and set width x depth x height to 240 x
// 240 x 170 pixels
c.setPlotRegion(230, 250, 240, 240, 170);
// Set the plot region wall thichness to 3 pixels
c.setWallThickness(3);
// Set the elevation and rotation angles to 45 degrees
c.setViewAngle(45, 45);
// Set the perspective level to 20
c.setPerspective(20);
// Spline interpolate data to a 50 x 50 grid for a smooth surface
c.setInterpolation(50, 50);
// Add the axis titles
c.xAxis().setTitle("X-Axis", "Arial Bold", 10);
c.yAxis().setTitle("Y-Axis", "Arial Bold", 10);
c.zAxis().setTitle("Z Axis", "Arial Bold", 10);
// Output the chart
viewer.Image = c.makeWebImage(Chart.SVG);
}
}
}
[ASP.NET MVC - View] NetMvcCharts\Views\Shared\ChartView.cshtml
@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>
© 2023 Advanced Software Engineering Limited. All rights reserved.