[Windows Forms - C# version] NetWinCharts\CSharpWinCharts\vector.cs
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class vector : DemoModule
{
//Name of demo module
public string getName() { return "Vector Chart"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WinChartViewer viewer, int chartIndex)
{
// The (x, y) coordinates of the starting point of the vectors
double[] dataX = {20, 40, 60, 80, 100, 20, 40, 60, 80, 100, 20, 40, 58, 62, 80, 100, 20,
40, 60, 80, 100, 20, 40, 60, 80, 100};
double[] dataY = {20, 20, 20, 20, 20, 40, 40, 40, 40, 40, 60, 60, 60, 60, 60, 60, 80,
80, 80, 80, 80, 100, 100, 100, 100, 100};
// The lengths (radii) and directions (angles) of the vectors
double[] dataR = {6, 6, 9, 6, 6, 6, 9, 12, 9, 6, 9, 12, 12, 12, 12, 9, 6, 9, 12, 9, 6,
6, 6, 9, 6, 6};
double[] dataA = {-45, -30, 0, 30, 45, -60, -45, 0, 45, 60, -90, -90, -90, 90, 90, 90,
-120, -135, 180, 135, 120, -135, -150, 180, 150, 135};
// Create a XYChart object of size 450 x 390 pixels
XYChart c = new XYChart(450, 390);
// Set the plotarea at (55, 40) and of size 350 x 300 pixels, with a light grey border
// (0xc0c0c0). Turn on both horizontal and vertical grid lines with light grey color
// (0xc0c0c0)
c.setPlotArea(55, 40, 350, 300, -1, -1, 0xc0c0c0, 0xc0c0c0, -1);
// Add a title to the chart using 18pt Times Bold Itatic font.
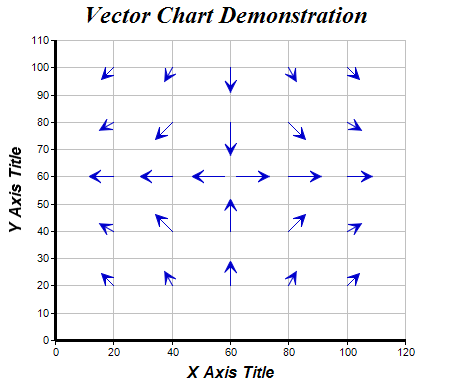
c.addTitle("Vector Chart Demonstration", "Times New Roman Bold Italic", 18);
// Add a title to the y axis using 12pt Arial Bold Italic font
c.yAxis().setTitle("Y Axis Title", "Arial Bold Italic", 12);
// Add a title to the x axis using 12pt Arial Bold Italic font
c.xAxis().setTitle("X Axis Title", "Arial Bold Italic", 12);
// Set the axes line width to 3 pixels
c.xAxis().setWidth(3);
c.yAxis().setWidth(3);
// Add a vector layer to the chart using blue (0000CC) color, with vector arrow size set
// to 11 pixels
c.addVectorLayer(dataX, dataY, dataR, dataA, Chart.YAxisScale, 0x0000cc).setArrowHead(11
);
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='Vector at ({x}, {value}): Length = {len}, Angle = {dir} deg'");
}
}
}
[Windows Forms - VB Version] NetWinCharts\VBNetWinCharts\vector.vb
Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class vector
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "Vector Chart"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 1
End Function
'Main code for creating chart.
'Note: the argument chartIndex is unused because this demo only has 1 chart.
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
' The (x, y) coordinates of the starting point of the vectors
Dim dataX() As Double = {20, 40, 60, 80, 100, 20, 40, 60, 80, 100, 20, 40, 58, 62, 80, _
100, 20, 40, 60, 80, 100, 20, 40, 60, 80, 100}
Dim dataY() As Double = {20, 20, 20, 20, 20, 40, 40, 40, 40, 40, 60, 60, 60, 60, 60, 60, _
80, 80, 80, 80, 80, 100, 100, 100, 100, 100}
' The lengths (radii) and directions (angles) of the vectors
Dim dataR() As Double = {6, 6, 9, 6, 6, 6, 9, 12, 9, 6, 9, 12, 12, 12, 12, 9, 6, 9, 12, 9, _
6, 6, 6, 9, 6, 6}
Dim dataA() As Double = {-45, -30, 0, 30, 45, -60, -45, 0, 45, 60, -90, -90, -90, 90, 90, _
90, -120, -135, 180, 135, 120, -135, -150, 180, 150, 135}
' Create a XYChart object of size 450 x 390 pixels
Dim c As XYChart = New XYChart(450, 390)
' Set the plotarea at (55, 40) and of size 350 x 300 pixels, with a light grey border
' (0xc0c0c0). Turn on both horizontal and vertical grid lines with light grey color
' (0xc0c0c0)
c.setPlotArea(55, 40, 350, 300, -1, -1, &Hc0c0c0, &Hc0c0c0, -1)
' Add a title to the chart using 18pt Times Bold Itatic font.
c.addTitle("Vector Chart Demonstration", "Times New Roman Bold Italic", 18)
' Add a title to the y axis using 12pt Arial Bold Italic font
c.yAxis().setTitle("Y Axis Title", "Arial Bold Italic", 12)
' Add a title to the x axis using 12pt Arial Bold Italic font
c.xAxis().setTitle("X Axis Title", "Arial Bold Italic", 12)
' Set the axes line width to 3 pixels
c.xAxis().setWidth(3)
c.yAxis().setWidth(3)
' Add a vector layer to the chart using blue (0000CC) color, with vector arrow size set to
' 11 pixels
c.addVectorLayer(dataX, dataY, dataR, dataA, Chart.YAxisScale, &H0000cc).setArrowHead(11)
' Output the chart
viewer.Chart = c
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='Vector at ({x}, {value}): Length = {len}, Angle = {dir} deg'")
End Sub
End Class
[WPF - C#] NetWPFCharts\CSharpWPFCharts\vector.cs
using System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class vector : DemoModule
{
//Name of demo module
public string getName() { return "Vector Chart"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WPFChartViewer viewer, int chartIndex)
{
// The (x, y) coordinates of the starting point of the vectors
double[] dataX = {20, 40, 60, 80, 100, 20, 40, 60, 80, 100, 20, 40, 58, 62, 80, 100, 20,
40, 60, 80, 100, 20, 40, 60, 80, 100};
double[] dataY = {20, 20, 20, 20, 20, 40, 40, 40, 40, 40, 60, 60, 60, 60, 60, 60, 80,
80, 80, 80, 80, 100, 100, 100, 100, 100};
// The lengths (radii) and directions (angles) of the vectors
double[] dataR = {6, 6, 9, 6, 6, 6, 9, 12, 9, 6, 9, 12, 12, 12, 12, 9, 6, 9, 12, 9, 6,
6, 6, 9, 6, 6};
double[] dataA = {-45, -30, 0, 30, 45, -60, -45, 0, 45, 60, -90, -90, -90, 90, 90, 90,
-120, -135, 180, 135, 120, -135, -150, 180, 150, 135};
// Create a XYChart object of size 450 x 390 pixels
XYChart c = new XYChart(450, 390);
// Set the plotarea at (55, 40) and of size 350 x 300 pixels, with a light grey border
// (0xc0c0c0). Turn on both horizontal and vertical grid lines with light grey color
// (0xc0c0c0)
c.setPlotArea(55, 40, 350, 300, -1, -1, 0xc0c0c0, 0xc0c0c0, -1);
// Add a title to the chart using 18pt Times Bold Itatic font.
c.addTitle("Vector Chart Demonstration", "Times New Roman Bold Italic", 18);
// Add a title to the y axis using 12pt Arial Bold Italic font
c.yAxis().setTitle("Y Axis Title", "Arial Bold Italic", 12);
// Add a title to the x axis using 12pt Arial Bold Italic font
c.xAxis().setTitle("X Axis Title", "Arial Bold Italic", 12);
// Set the axes line width to 3 pixels
c.xAxis().setWidth(3);
c.yAxis().setWidth(3);
// Add a vector layer to the chart using blue (0000CC) color, with vector arrow size set
// to 11 pixels
c.addVectorLayer(dataX, dataY, dataR, dataA, Chart.YAxisScale, 0x0000cc).setArrowHead(11
);
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='Vector at ({x}, {value}): Length = {len}, Angle = {dir} deg'");
}
}
}
[ASP.NET Web Forms - C# version] NetWebCharts\CSharpASP\vector.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
// The (x, y) coordinates of the starting point of the vectors
double[] dataX = {20, 40, 60, 80, 100, 20, 40, 60, 80, 100, 20, 40, 58, 62, 80, 100, 20, 40, 60,
80, 100, 20, 40, 60, 80, 100};
double[] dataY = {20, 20, 20, 20, 20, 40, 40, 40, 40, 40, 60, 60, 60, 60, 60, 60, 80, 80, 80,
80, 80, 100, 100, 100, 100, 100};
// The lengths (radii) and directions (angles) of the vectors
double[] dataR = {6, 6, 9, 6, 6, 6, 9, 12, 9, 6, 9, 12, 12, 12, 12, 9, 6, 9, 12, 9, 6, 6, 6, 9,
6, 6};
double[] dataA = {-45, -30, 0, 30, 45, -60, -45, 0, 45, 60, -90, -90, -90, 90, 90, 90, -120,
-135, 180, 135, 120, -135, -150, 180, 150, 135};
// Create a XYChart object of size 450 x 390 pixels
XYChart c = new XYChart(450, 390);
// Set the plotarea at (55, 40) and of size 350 x 300 pixels, with a light grey border
// (0xc0c0c0). Turn on both horizontal and vertical grid lines with light grey color (0xc0c0c0)
c.setPlotArea(55, 40, 350, 300, -1, -1, 0xc0c0c0, 0xc0c0c0, -1);
// Add a title to the chart using 18pt Times Bold Itatic font.
c.addTitle("Vector Chart Demonstration", "Times New Roman Bold Italic", 18);
// Add a title to the y axis using 12pt Arial Bold Italic font
c.yAxis().setTitle("Y Axis Title", "Arial Bold Italic", 12);
// Add a title to the x axis using 12pt Arial Bold Italic font
c.xAxis().setTitle("X Axis Title", "Arial Bold Italic", 12);
// Set the axes line width to 3 pixels
c.xAxis().setWidth(3);
c.yAxis().setWidth(3);
// Add a vector layer to the chart using blue (0000CC) color, with vector arrow size set to 11
// pixels
c.addVectorLayer(dataX, dataY, dataR, dataA, Chart.YAxisScale, 0x0000cc).setArrowHead(11);
// Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "",
"title='Vector at ({x}, {value}): Length = {len}, Angle = {dir} deg'");
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET Web Forms - VB Version] NetWebCharts\VBNetASP\vector.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
' The (x, y) coordinates of the starting point of the vectors
Dim dataX() As Double = {20, 40, 60, 80, 100, 20, 40, 60, 80, 100, 20, 40, 58, 62, 80, 100, _
20, 40, 60, 80, 100, 20, 40, 60, 80, 100}
Dim dataY() As Double = {20, 20, 20, 20, 20, 40, 40, 40, 40, 40, 60, 60, 60, 60, 60, 60, 80, _
80, 80, 80, 80, 100, 100, 100, 100, 100}
' The lengths (radii) and directions (angles) of the vectors
Dim dataR() As Double = {6, 6, 9, 6, 6, 6, 9, 12, 9, 6, 9, 12, 12, 12, 12, 9, 6, 9, 12, 9, 6, _
6, 6, 9, 6, 6}
Dim dataA() As Double = {-45, -30, 0, 30, 45, -60, -45, 0, 45, 60, -90, -90, -90, 90, 90, 90, _
-120, -135, 180, 135, 120, -135, -150, 180, 150, 135}
' Create a XYChart object of size 450 x 390 pixels
Dim c As XYChart = New XYChart(450, 390)
' Set the plotarea at (55, 40) and of size 350 x 300 pixels, with a light grey border
' (0xc0c0c0). Turn on both horizontal and vertical grid lines with light grey color (0xc0c0c0)
c.setPlotArea(55, 40, 350, 300, -1, -1, &Hc0c0c0, &Hc0c0c0, -1)
' Add a title to the chart using 18pt Times Bold Itatic font.
c.addTitle("Vector Chart Demonstration", "Times New Roman Bold Italic", 18)
' Add a title to the y axis using 12pt Arial Bold Italic font
c.yAxis().setTitle("Y Axis Title", "Arial Bold Italic", 12)
' Add a title to the x axis using 12pt Arial Bold Italic font
c.xAxis().setTitle("X Axis Title", "Arial Bold Italic", 12)
' Set the axes line width to 3 pixels
c.xAxis().setWidth(3)
c.yAxis().setWidth(3)
' Add a vector layer to the chart using blue (0000CC) color, with vector arrow size set to 11
' pixels
c.addVectorLayer(dataX, dataY, dataR, dataA, Chart.YAxisScale, &H0000cc).setArrowHead(11)
' Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG)
' Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "", _
"title='Vector at ({x}, {value}): Length = {len}, Angle = {dir} deg'")
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET MVC - Controller] NetMvcCharts\Controllers\VectorController.cs
using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class VectorController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "Vector Chart";
createChart(ViewBag.Viewer = new RazorChartViewer(HttpContext, "chart1"));
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer)
{
// The (x, y) coordinates of the starting point of the vectors
double[] dataX = {20, 40, 60, 80, 100, 20, 40, 60, 80, 100, 20, 40, 58, 62, 80, 100, 20, 40,
60, 80, 100, 20, 40, 60, 80, 100};
double[] dataY = {20, 20, 20, 20, 20, 40, 40, 40, 40, 40, 60, 60, 60, 60, 60, 60, 80, 80, 80,
80, 80, 100, 100, 100, 100, 100};
// The lengths (radii) and directions (angles) of the vectors
double[] dataR = {6, 6, 9, 6, 6, 6, 9, 12, 9, 6, 9, 12, 12, 12, 12, 9, 6, 9, 12, 9, 6, 6, 6,
9, 6, 6};
double[] dataA = {-45, -30, 0, 30, 45, -60, -45, 0, 45, 60, -90, -90, -90, 90, 90, 90, -120,
-135, 180, 135, 120, -135, -150, 180, 150, 135};
// Create a XYChart object of size 450 x 390 pixels
XYChart c = new XYChart(450, 390);
// Set the plotarea at (55, 40) and of size 350 x 300 pixels, with a light grey border
// (0xc0c0c0). Turn on both horizontal and vertical grid lines with light grey color
// (0xc0c0c0)
c.setPlotArea(55, 40, 350, 300, -1, -1, 0xc0c0c0, 0xc0c0c0, -1);
// Add a title to the chart using 18pt Times Bold Itatic font.
c.addTitle("Vector Chart Demonstration", "Times New Roman Bold Italic", 18);
// Add a title to the y axis using 12pt Arial Bold Italic font
c.yAxis().setTitle("Y Axis Title", "Arial Bold Italic", 12);
// Add a title to the x axis using 12pt Arial Bold Italic font
c.xAxis().setTitle("X Axis Title", "Arial Bold Italic", 12);
// Set the axes line width to 3 pixels
c.xAxis().setWidth(3);
c.yAxis().setWidth(3);
// Add a vector layer to the chart using blue (0000CC) color, with vector arrow size set to
// 11 pixels
c.addVectorLayer(dataX, dataY, dataR, dataA, Chart.YAxisScale, 0x0000cc).setArrowHead(11);
// Output the chart
viewer.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "",
"title='Vector at ({x}, {value}): Length = {len}, Angle = {dir} deg'");
}
}
}
[ASP.NET MVC - View] NetMvcCharts\Views\Shared\ChartView.cshtml
@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>
© 2023 Advanced Software Engineering Limited. All rights reserved.