



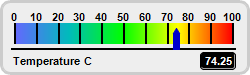
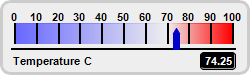
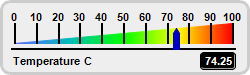
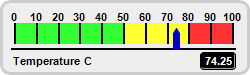
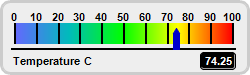
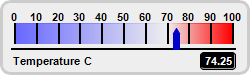
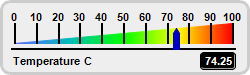
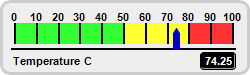
This example demonstrates horizontal bar meters in a white coloring scheme.
ChartDirector 7.1 (.NET Edition)
White Horizontal Linear Meters




Source Code Listing
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class whitehlinearmeter : DemoModule
{
//Name of demo module
public string getName() { return "White Horizontal Linear Meters"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 4; }
//Main code for creating charts
public void createChart(WinChartViewer viewer, int chartIndex)
{
// The value to display on the meter
double value = 74.25;
// Create a LinearMeter object of size 250 x 75 pixels with very light grey (0xeeeeee)
// backgruond and a light grey (0xccccccc) 3-pixel thick rounded frame
LinearMeter m = new LinearMeter(250, 75, 0xeeeeee, 0xcccccc);
m.setRoundedFrame(Chart.Transparent);
m.setThickFrame(3);
// Set the scale region top-left corner at (14, 23), with size of 218 x 20 pixels. The
// scale labels are located on the top (implies horizontal meter)
m.setMeter(14, 23, 218, 20, Chart.Top);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
// Demostrate different types of color scales and putting them at different positions
double[] smoothColorScale = {0, 0x6666ff, 25, 0x00bbbb, 50, 0x00ff00, 75, 0xffff00, 100,
0xff0000};
double[] stepColorScale = {0, 0x33ff33, 50, 0xffff33, 80, 0xff3333, 100};
double[] highLowColorScale = {0, 0x6666ff, 70, Chart.Transparent, 100, 0xff0000};
if (chartIndex == 0) {
// Add the smooth color scale at the default position
m.addColorScale(smoothColorScale);
} else if (chartIndex == 1) {
// Add the high low scale at the default position
m.addColorScale(highLowColorScale);
} else if (chartIndex == 2) {
// Add the smooth color scale starting at y = 43 (bottom of scale) with zero width
// and ending at y = 23 with 20 pixels width
m.addColorScale(smoothColorScale, 43, 0, 23, 20);
} else {
// Add the step color scale at the default position
m.addColorScale(stepColorScale);
}
// Add a blue (0x0000cc) pointer at the specified value
m.addPointer(value, 0x0000cc);
// Add a label left aligned to (10, 61) using 8pt Arial Bold font
m.addText(10, 61, "Temperature C", "Arial Bold", 8, Chart.TextColor, Chart.Left);
// Add a text box right aligned to (235, 61). Display the value using white (0xffffff)
// 8pt Arial Bold font on a black (0x000000) background with depressed rounded border.
ChartDirector.TextBox t = m.addText(235, 61, m.formatValue(value, "2"), "Arial Bold", 8,
0xffffff, Chart.Right);
t.setBackground(0x000000, 0x000000, -1);
t.setRoundedCorners(3);
// Output the chart
viewer.Chart = m;
}
}
}Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class whitehlinearmeter
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "White Horizontal Linear Meters"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 4
End Function
'Main code for creating charts
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
' The value to display on the meter
Dim value As Double = 74.25
' Create a LinearMeter object of size 250 x 75 pixels with very light grey (0xeeeeee)
' backgruond and a light grey (0xccccccc) 3-pixel thick rounded frame
Dim m As LinearMeter = New LinearMeter(250, 75, &Heeeeee, &Hcccccc)
m.setRoundedFrame(Chart.Transparent)
m.setThickFrame(3)
' Set the scale region top-left corner at (14, 23), with size of 218 x 20 pixels. The scale
' labels are located on the top (implies horizontal meter)
m.setMeter(14, 23, 218, 20, Chart.Top)
' Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10)
' Demostrate different types of color scales and putting them at different positions
Dim smoothColorScale() As Double = {0, &H6666ff, 25, &H00bbbb, 50, &H00ff00, 75, &Hffff00, _
100, &Hff0000}
Dim stepColorScale() As Double = {0, &H33ff33, 50, &Hffff33, 80, &Hff3333, 100}
Dim highLowColorScale() As Double = {0, &H6666ff, 70, Chart.Transparent, 100, &Hff0000}
If chartIndex = 0 Then
' Add the smooth color scale at the default position
m.addColorScale(smoothColorScale)
ElseIf chartIndex = 1 Then
' Add the high low scale at the default position
m.addColorScale(highLowColorScale)
ElseIf chartIndex = 2 Then
' Add the smooth color scale starting at y = 43 (bottom of scale) with zero width and
' ending at y = 23 with 20 pixels width
m.addColorScale(smoothColorScale, 43, 0, 23, 20)
Else
' Add the step color scale at the default position
m.addColorScale(stepColorScale)
End If
' Add a blue (0x0000cc) pointer at the specified value
m.addPointer(value, &H0000cc)
' Add a label left aligned to (10, 61) using 8pt Arial Bold font
m.addText(10, 61, "Temperature C", "Arial Bold", 8, Chart.TextColor, Chart.Left)
' Add a text box right aligned to (235, 61). Display the value using white (0xffffff) 8pt
' Arial Bold font on a black (0x000000) background with depressed rounded border.
Dim t As ChartDirector.TextBox = m.addText(235, 61, m.formatValue(value, "2"), _
"Arial Bold", 8, &Hffffff, Chart.Right)
t.setBackground(&H000000, &H000000, -1)
t.setRoundedCorners(3)
' Output the chart
viewer.Chart = m
End Sub
End Classusing System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class whitehlinearmeter : DemoModule
{
//Name of demo module
public string getName() { return "White Horizontal Linear Meters"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 4; }
//Main code for creating charts
public void createChart(WPFChartViewer viewer, int chartIndex)
{
// The value to display on the meter
double value = 74.25;
// Create a LinearMeter object of size 250 x 75 pixels with very light grey (0xeeeeee)
// backgruond and a light grey (0xccccccc) 3-pixel thick rounded frame
LinearMeter m = new LinearMeter(250, 75, 0xeeeeee, 0xcccccc);
m.setRoundedFrame(Chart.Transparent);
m.setThickFrame(3);
// Set the scale region top-left corner at (14, 23), with size of 218 x 20 pixels. The
// scale labels are located on the top (implies horizontal meter)
m.setMeter(14, 23, 218, 20, Chart.Top);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
// Demostrate different types of color scales and putting them at different positions
double[] smoothColorScale = {0, 0x6666ff, 25, 0x00bbbb, 50, 0x00ff00, 75, 0xffff00, 100,
0xff0000};
double[] stepColorScale = {0, 0x33ff33, 50, 0xffff33, 80, 0xff3333, 100};
double[] highLowColorScale = {0, 0x6666ff, 70, Chart.Transparent, 100, 0xff0000};
if (chartIndex == 0) {
// Add the smooth color scale at the default position
m.addColorScale(smoothColorScale);
} else if (chartIndex == 1) {
// Add the high low scale at the default position
m.addColorScale(highLowColorScale);
} else if (chartIndex == 2) {
// Add the smooth color scale starting at y = 43 (bottom of scale) with zero width
// and ending at y = 23 with 20 pixels width
m.addColorScale(smoothColorScale, 43, 0, 23, 20);
} else {
// Add the step color scale at the default position
m.addColorScale(stepColorScale);
}
// Add a blue (0x0000cc) pointer at the specified value
m.addPointer(value, 0x0000cc);
// Add a label left aligned to (10, 61) using 8pt Arial Bold font
m.addText(10, 61, "Temperature C", "Arial Bold", 8, Chart.TextColor, Chart.Left);
// Add a text box right aligned to (235, 61). Display the value using white (0xffffff)
// 8pt Arial Bold font on a black (0x000000) background with depressed rounded border.
ChartDirector.TextBox t = m.addText(235, 61, m.formatValue(value, "2"), "Arial Bold", 8,
0xffffff, Chart.Right);
t.setBackground(0x000000, 0x000000, -1);
t.setRoundedCorners(3);
// Output the chart
viewer.Chart = m;
}
}
}<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Create chart
//
protected void createChart(WebChartViewer viewer, int chartIndex)
{
// The value to display on the meter
double value = 74.25;
// Create a LinearMeter object of size 250 x 75 pixels with very light grey (0xeeeeee)
// backgruond and a light grey (0xccccccc) 3-pixel thick rounded frame
LinearMeter m = new LinearMeter(250, 75, 0xeeeeee, 0xcccccc);
m.setRoundedFrame(Chart.Transparent);
m.setThickFrame(3);
// Set the scale region top-left corner at (14, 23), with size of 218 x 20 pixels. The scale
// labels are located on the top (implies horizontal meter)
m.setMeter(14, 23, 218, 20, Chart.Top);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
// Demostrate different types of color scales and putting them at different positions
double[] smoothColorScale = {0, 0x6666ff, 25, 0x00bbbb, 50, 0x00ff00, 75, 0xffff00, 100,
0xff0000};
double[] stepColorScale = {0, 0x33ff33, 50, 0xffff33, 80, 0xff3333, 100};
double[] highLowColorScale = {0, 0x6666ff, 70, Chart.Transparent, 100, 0xff0000};
if (chartIndex == 0) {
// Add the smooth color scale at the default position
m.addColorScale(smoothColorScale);
} else if (chartIndex == 1) {
// Add the high low scale at the default position
m.addColorScale(highLowColorScale);
} else if (chartIndex == 2) {
// Add the smooth color scale starting at y = 43 (bottom of scale) with zero width and
// ending at y = 23 with 20 pixels width
m.addColorScale(smoothColorScale, 43, 0, 23, 20);
} else {
// Add the step color scale at the default position
m.addColorScale(stepColorScale);
}
// Add a blue (0x0000cc) pointer at the specified value
m.addPointer(value, 0x0000cc);
// Add a label left aligned to (10, 61) using 8pt Arial Bold font
m.addText(10, 61, "Temperature C", "Arial Bold", 8, Chart.TextColor, Chart.Left);
// Add a text box right aligned to (235, 61). Display the value using white (0xffffff) 8pt Arial
// Bold font on a black (0x000000) background with depressed rounded border.
ChartDirector.TextBox t = m.addText(235, 61, m.formatValue(value, "2"), "Arial Bold", 8,
0xffffff, Chart.Right);
t.setBackground(0x000000, 0x000000, -1);
t.setRoundedCorners(3);
// Output the chart
viewer.Image = m.makeWebImage(Chart.SVG);
}
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
createChart(WebChartViewer0, 0);
createChart(WebChartViewer1, 1);
createChart(WebChartViewer2, 2);
createChart(WebChartViewer3, 3);
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer0" runat="server" />
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
<chart:WebChartViewer id="WebChartViewer2" runat="server" />
<chart:WebChartViewer id="WebChartViewer3" runat="server" />
</body>
</html><%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Create chart
'
Protected Sub createChart(viewer As WebChartViewer, chartIndex As Integer)
' The value to display on the meter
Dim value As Double = 74.25
' Create a LinearMeter object of size 250 x 75 pixels with very light grey (0xeeeeee) backgruond
' and a light grey (0xccccccc) 3-pixel thick rounded frame
Dim m As LinearMeter = New LinearMeter(250, 75, &Heeeeee, &Hcccccc)
m.setRoundedFrame(Chart.Transparent)
m.setThickFrame(3)
' Set the scale region top-left corner at (14, 23), with size of 218 x 20 pixels. The scale
' labels are located on the top (implies horizontal meter)
m.setMeter(14, 23, 218, 20, Chart.Top)
' Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10)
' Demostrate different types of color scales and putting them at different positions
Dim smoothColorScale() As Double = {0, &H6666ff, 25, &H00bbbb, 50, &H00ff00, 75, &Hffff00, _
100, &Hff0000}
Dim stepColorScale() As Double = {0, &H33ff33, 50, &Hffff33, 80, &Hff3333, 100}
Dim highLowColorScale() As Double = {0, &H6666ff, 70, Chart.Transparent, 100, &Hff0000}
If chartIndex = 0 Then
' Add the smooth color scale at the default position
m.addColorScale(smoothColorScale)
ElseIf chartIndex = 1 Then
' Add the high low scale at the default position
m.addColorScale(highLowColorScale)
ElseIf chartIndex = 2 Then
' Add the smooth color scale starting at y = 43 (bottom of scale) with zero width and ending
' at y = 23 with 20 pixels width
m.addColorScale(smoothColorScale, 43, 0, 23, 20)
Else
' Add the step color scale at the default position
m.addColorScale(stepColorScale)
End If
' Add a blue (0x0000cc) pointer at the specified value
m.addPointer(value, &H0000cc)
' Add a label left aligned to (10, 61) using 8pt Arial Bold font
m.addText(10, 61, "Temperature C", "Arial Bold", 8, Chart.TextColor, Chart.Left)
' Add a text box right aligned to (235, 61). Display the value using white (0xffffff) 8pt Arial
' Bold font on a black (0x000000) background with depressed rounded border.
Dim t As ChartDirector.TextBox = m.addText(235, 61, m.formatValue(value, "2"), "Arial Bold", _
8, &Hffffff, Chart.Right)
t.setBackground(&H000000, &H000000, -1)
t.setRoundedCorners(3)
' Output the chart
viewer.Image = m.makeWebImage(Chart.SVG)
End Sub
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
createChart(WebChartViewer0, 0)
createChart(WebChartViewer1, 1)
createChart(WebChartViewer2, 2)
createChart(WebChartViewer3, 3)
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer0" runat="server" />
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
<chart:WebChartViewer id="WebChartViewer2" runat="server" />
<chart:WebChartViewer id="WebChartViewer3" runat="server" />
</body>
</html>using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class WhitehlinearmeterController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "White Horizontal Linear Meters";
// This example contains 4 charts.
ViewBag.Viewer = new RazorChartViewer[4];
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
createChart(ViewBag.Viewer[i] = new RazorChartViewer(HttpContext, "chart" + i), i);
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer, int chartIndex)
{
// The value to display on the meter
double value = 74.25;
// Create a LinearMeter object of size 250 x 75 pixels with very light grey (0xeeeeee)
// backgruond and a light grey (0xccccccc) 3-pixel thick rounded frame
LinearMeter m = new LinearMeter(250, 75, 0xeeeeee, 0xcccccc);
m.setRoundedFrame(Chart.Transparent);
m.setThickFrame(3);
// Set the scale region top-left corner at (14, 23), with size of 218 x 20 pixels. The scale
// labels are located on the top (implies horizontal meter)
m.setMeter(14, 23, 218, 20, Chart.Top);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
// Demostrate different types of color scales and putting them at different positions
double[] smoothColorScale = {0, 0x6666ff, 25, 0x00bbbb, 50, 0x00ff00, 75, 0xffff00, 100,
0xff0000};
double[] stepColorScale = {0, 0x33ff33, 50, 0xffff33, 80, 0xff3333, 100};
double[] highLowColorScale = {0, 0x6666ff, 70, Chart.Transparent, 100, 0xff0000};
if (chartIndex == 0) {
// Add the smooth color scale at the default position
m.addColorScale(smoothColorScale);
} else if (chartIndex == 1) {
// Add the high low scale at the default position
m.addColorScale(highLowColorScale);
} else if (chartIndex == 2) {
// Add the smooth color scale starting at y = 43 (bottom of scale) with zero width and
// ending at y = 23 with 20 pixels width
m.addColorScale(smoothColorScale, 43, 0, 23, 20);
} else {
// Add the step color scale at the default position
m.addColorScale(stepColorScale);
}
// Add a blue (0x0000cc) pointer at the specified value
m.addPointer(value, 0x0000cc);
// Add a label left aligned to (10, 61) using 8pt Arial Bold font
m.addText(10, 61, "Temperature C", "Arial Bold", 8, Chart.TextColor, Chart.Left);
// Add a text box right aligned to (235, 61). Display the value using white (0xffffff) 8pt
// Arial Bold font on a black (0x000000) background with depressed rounded border.
ChartDirector.TextBox t = m.addText(235, 61, m.formatValue(value, "2"), "Arial Bold", 8,
0xffffff, Chart.Right);
t.setBackground(0x000000, 0x000000, -1);
t.setRoundedCorners(3);
// Output the chart
viewer.Image = m.makeWebImage(Chart.SVG);
}
}
}@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>