
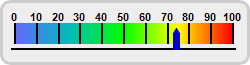
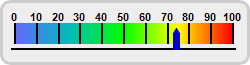
This example demonstrates the basic steps in creating a horizontal linear meter.
A horizontal linear meter can be created using the following steps:
- Create a LinearMeter object using LinearMeter.LinearMeter, optionally specify the background and border colors and whether to use rounded and/or thick frames..
- Specify the size of the meter scale and the orientation of the scale labels using LinearMeter.setMeter. In this example, the scale labels are positioned at the top of the meter scale. This automatically implies the meter as horizontal.
- Set the numeric scale of the meter using BaseMeter.setScale.
- Optionally add a color scale to the meter using BaseMeter.addColorScale. Whereas the meter scale displays the values with text labels, a color scale represents the values with different colors.
- Add a pointer to the meter using BaseMeter.addPointer.
[File: phpdemo/hlinearmeter.php]
<?php
require_once("../lib/phpchartdir.php");
# The value to display on the meter
$value = 74.25;
# Create an LinearMeter object of size 250 x 65 pixels with a very light grey (0xeeeeee) background,
# and a rounded 3-pixel thick light grey (0xcccccc) border
$m = new LinearMeter(250, 65, 0xeeeeee, 0xcccccc);
$m->setRoundedFrame(Transparent);
$m->setThickFrame(3);
# Set the scale region top-left corner at (14, 23), with size of 218 x 20 pixels. The scale labels
# are located on the top (implies horizontal meter)
$m->setMeter(14, 23, 218, 20, Top);
# Set meter scale from 0 - 100, with a tick every 10 units
$m->setScale(0, 100, 10);
# Add a smooth color scale to the meter
$smoothColorScale = array(0, 0x6666ff, 25, 0x00bbbb, 50, 0x00ff00, 75, 0xffff00, 100, 0xff0000);
$m->addColorScale($smoothColorScale);
# Add a blue (0x0000cc) pointer at the specified value
$m->addPointer($value, 0x0000cc);
# Output the chart
$viewer = new WebChartViewer("chart1");
$viewer->setChart($m, SVG);
?>
<!DOCTYPE html>
<html>
<head>
<title>Horizontal Linear Meter</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Horizontal Linear Meter
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.php?file=<?=basename(__FILE__)?>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<?php echo $viewer->renderHTML(); ?>
</body>
</html>
© 2022 Advanced Software Engineering Limited. All rights reserved.