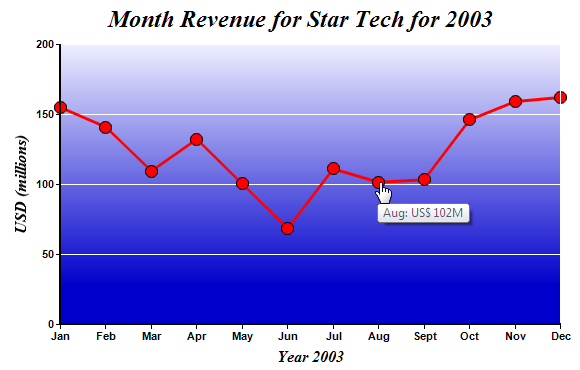
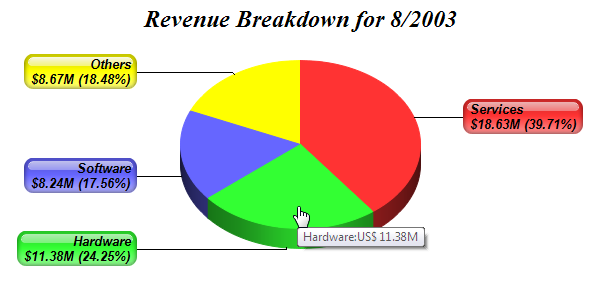
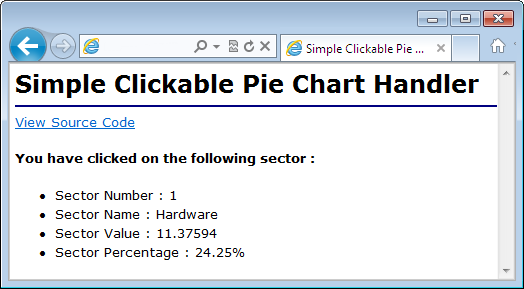
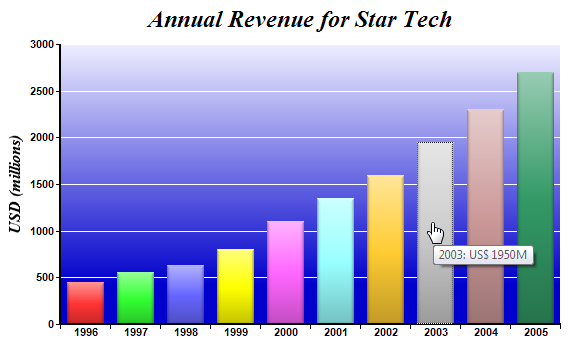
In this example, we will create a bar chart that displays the annual revenue of a company for the last 10 years. When a bar is clicked, the browser will load a line chart showing the monthly revenue for the selected year. When the line chart is clicked, the browser will load a pie chart showing the breakdown of the revenue for the selected month. When the pie chart is clicked, it will show the sector details in a web page.
The capability is often called "drill-down", because the user can get more details about an item by clicking on its representation on the chart.

[Ruby On Rails Version - Controller] app/controllers/clickbar_controller.rb
require("chartdirector")
class ClickbarController < ApplicationController
include ChartDirector::InteractiveChartSupport
def index()
@ctrl_file = File.expand_path(__FILE__)
# The data for the bar chart
data = [450, 560, 630, 800, 1100, 1350, 1600, 1950, 2300, 2700]
# The labels for the bar chart
labels = ["1996", "1997", "1998", "1999", "2000", "2001", "2002", "2003", "2004", "2005"]
# Create a XYChart object of size 600 x 360 pixels
c = ChartDirector::XYChart.new(600, 360)
# Add a title to the chart using 18pt Times Bold Italic font
c.addTitle("Annual Revenue for Star Tech", "timesbi.ttf", 18)
# Set the plotarea at (60, 40) and of size 500 x 280 pixels. Use a vertical gradient color
# from light blue (eeeeff) to deep blue (0000cc) as background. Set border and grid lines to
# white (ffffff).
c.setPlotArea(60, 40, 500, 280, c.linearGradientColor(60, 40, 60, 280, 0xeeeeff, 0x0000cc),
-1, 0xffffff, 0xffffff)
# Add a multi-color bar chart layer using the supplied data. Use soft lighting effect with
# light direction from top.
c.addBarLayer3(data).setBorderColor(ChartDirector::Transparent, ChartDirector::softLighting(
ChartDirector::Top))
# Set x axis labels using the given labels
c.xAxis().setLabels(labels)
# Draw the ticks between label positions (instead of at label positions)
c.xAxis().setTickOffset(0.5)
# When auto-scaling, use tick spacing of 40 pixels as a guideline
c.yAxis().setTickDensity(40)
# Add a title to the y axis with 12pt Times Bold Italic font
c.yAxis().setTitle("USD (millions)", "timesbi.ttf", 12)
# Set axis label style to 8pt Arial Bold
c.xAxis().setLabelStyle("arialbd.ttf", 8)
c.yAxis().setLabelStyle("arialbd.ttf", 8)
# Set axis line width to 2 pixels
c.xAxis().setWidth(2)
c.yAxis().setWidth(2)
# Create the image and save it in a temporary location
session["chart1"] = c.makeChart2(ChartDirector::PNG)
# Create an image map for the chart
@imageMap = c.getHTMLImageMap(url_for(:controller => "clickline"), "",
"title='{xLabel}: US$ {value|0}M'")
end
end |
[Ruby On Rails Version - View] app/views/clickbar/index.html.erb
<html>
<body style="margin:5px 0px 0px 5px">
<div style="font-size:18pt; font-family:verdana; font-weight:bold">
Simple Clickable Bar Chart
</div>
<hr style="border:solid 1px #000080" />
<div style="font-size:10pt; font-family:verdana; margin-bottom:20">
<%= link_to "Source Code Listing",
:controller => "cddemo", :action => "viewsource",
:ctrl_file => @ctrl_file, :view_file => File.expand_path(__FILE__) %>
</div>
<img src="<%= url_for(:action => 'get_session_data', :id => 'chart1',
:nocache => rand) %>" border="0" usemap="#map1">
<map name="map1">
<%= raw(@imageMap) %>
</map>
</body>
</html> |
In the above code, the chart is created and saved in a session variable "chart1". An <IMG> tag in the view is used to retrieve the chart using the "get_session_data" action.
<img src="<%= url_for(:action => 'get_session_data', :id => 'chart1',
:nocache => rand) %>" border="0" usemap="#map1">The "get_session_data" action is a ChartDirector utility implemented in the InteractiveChartSupport class. Controllers that need to use session variables for charts should include InteractiveChartSupport as mixin.
The image map for the chart is created using the following code:
@imageMap = c.getHTMLImageMap(url_for(:controller => "clickline"), "",
"title='{xLabel}: US$ {value|0}M'")As seen above, only one line of code is needed. BaseChart.getHTMLImageMap will generate the image map for the entire chart. The image map will use the "clickline" controller as the handler when a bar is clicked.
If you right click on the browser and choose "View Source" to look at the HTML of the web page as received by the browser, you can see that the image map generated above will be something like:
<area shape="rect" coords="67,278,103,320" title='1996: US$ 450M'
href="http://chartdirector/clickline?x=0&xLabel=1996&dataSet=0&dataSetName=&value=450">
<area shape="rect" coords="117,268,153,320" title='1997: US$ 560M'
href="http://chartdirector/clickline?x=1&xLabel=1997&dataSet=1&dataSetName=&value=560">
<area shape="rect" coords="167,261,203,320" title='1998: US$ 630M'
href="http://chartdirector/clickline?x=2&xLabel=1998&dataSet=2&dataSetName=&value=630">
<area shape="rect" coords="217,245,253,320" title='1999: US$ 800M'
href="http://chartdirector/clickline?x=3&xLabel=1999&dataSet=3&dataSetName=&value=800">
...... (one <area> tag for each bar) ......The image map generated by ChartDirector contains one <AREA> tag per bar. This defines the bars as hot spots. The "href" attribute of the <AREA> tag includes the handler URL as well as query parameters about the bar. This allows the handler to distinguish which bar the user has clicked.
The <AREA> tags also include "title" attributes, which act as pop up tooltips. In this example, the tooltips are in the format:
"title='{xLabel}: US$ {value|0}M'"
which is specified as the third argument of BaseChart.getHTMLImageMap.